
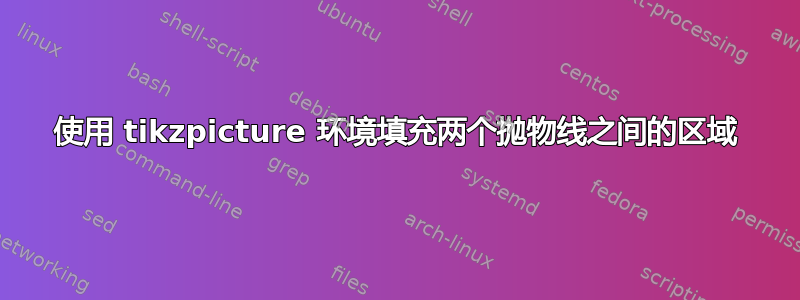
我被要求找到和交点的x = -4和之间的积分。因此我使用 LaTeX 重新创建了它。请考虑以下 MWE:x = 4y_1 = x^2y_2 = -x^2
\documentclass{article}
\usepackage[spanish]{babel}
\selectlanguage{spanish}
\decimalpoint
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{pgfplots}
\usetikzlibrary{babel,arrows.meta, patterns}
\pgfplotsset{compat=1.8}
\usepackage{mathtools}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=1.5]
\begin{axis}[
legend pos=outer north east,
axis lines = center,
clip=false,
label style={font=\tiny},
legend style={font=\tiny},
xticklabel style = {font=\tiny},
yticklabel style = {font=\tiny},
xlabel = $x$,
ylabel = $y$,
xmin=-4.5,
ymin=-16.5,
xmax=4.5,
ymax=20.5,
xtick={-4,4},
ytick={-16,16}
]
\addplot[thick,red,samples=60,restrict y to domain=0:16] {x*x} node[below right] {\tiny $y_1=x^2$}; % x^2
\addplot[thick,red,samples=60,restrict y to domain=-16:0] {-x*x} node[above right] {\tiny $y_2=-x^2$}; % -x^2
\addplot[thick,red,samples=60,domain=0:4,restrict y to domain=0:16,fill=gray!60] {x*x}\closedcycle; % Area in 1º C
\end{axis}
\end{tikzpicture}
\end{center}
\end{document}
我呼吁大家发挥创造力,按照我的方法完成积分计算:从 到 积分x = 0,x = 4然后将结果乘以4。我想以某种方式强调其他三个部分,每个部分位于平面的不同象限。
你能想到一个好办法吗?我不确定这个:
我还意识到我必须为每个部分添加一个addplot命令,因为抛物线已经绘制好了,这有点多余。有没有简单的方法可以简化代码?
最后,我不知道为什么上面这一行16比下面这一行长-16:
如果你能解决这个问题,那就太棒了!编辑:我可以通过将ymin值更改为ymin=-17.5和ymax更改为 来解决此问题ymax=17.5。
我希望得到好的答案!:)。
答案1
这是一个建议。它使用flexible hatch了Pgfplots:如何用斜线(阴影)作为图案填充曲线下的区域?
\documentclass{article}
\usepackage[spanish]{babel}
\selectlanguage{spanish}
\decimalpoint
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{pgfplots}
\usetikzlibrary{babel,arrows.meta, patterns}
\pgfplotsset{compat=1.8}
\usepackage{mathtools}
\tikzset{
hatch distance/.store in=\hatchdistance,
hatch distance=15pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=2pt
}
\makeatletter
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{flexible hatch}
{\pgfqpoint{0pt}{0pt}}
{\pgfqpoint{\hatchdistance}{\hatchdistance}}
{\pgfpoint{\hatchdistance-1pt}{\hatchdistance-1pt}}%
{
\pgfsetcolor{\tikz@pattern@color}
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{\hatchdistance}{\hatchdistance}}
\pgfusepath{stroke}
}
\makeatother
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=1.5]
\begin{axis}[
legend pos=outer north east,
axis lines = center,
clip=false,
label style={font=\tiny},
legend style={font=\tiny},
xticklabel style = {font=\tiny},
yticklabel style = {font=\tiny},
xlabel = $x$,
ylabel = $y$,
xmin=-4.5,
ymin=-17.5,
xmax=4.5,
ymax=17.5, %<--- ymax was bigger than ymin
xtick={-4,4},
ytick={-16,16}
]
\addplot[draw=none,samples=60,domain=0:4,restrict y to domain=0:16,fill=orange!60] {x*x}\closedcycle; % Area in 1º C
\addplot[draw=none,samples=60,domain=0:4,pattern=flexible hatch,pattern color=gray] {-x*x}\closedcycle;
\begin{scope}[xscale=-1]
\addplot[draw=none,red,samples=60,domain=0:-4,pattern=flexible hatch,pattern color=gray] {-x*x}\closedcycle;
\addplot[draw=none,samples=60,domain=0:-4,restrict y to domain=0:16,pattern=flexible hatch,pattern color=gray] {x*x}\closedcycle;
\end{scope}
\addplot[thick,red,samples=60,restrict y to domain=0:16] {x*x} node[below right] {\tiny $y_1=x^2$}; % x^2
\addplot[thick,red,samples=60,restrict y to domain=-16:0] {-x*x} node[above right] {\tiny $y_2=-x^2$}; % -x^2
\end{axis}
\end{tikzpicture}
\end{center}
\end{document}
答案2
一些额外的想法(但 Milo,如果你想采用它们,我很乐意在之后删除它)。我将 pgfplots 的版本翻倍,使用域而不是坐标的限制y,添加使用 pgfplots 库fillbetween。阴影线确实比 Milo 提供的要差得多。我还补充说,enlargelimits=lower,使 y 轴更加对称。
\documentclass{article}
\usepackage[spanish]{babel}
\selectlanguage{spanish}
\decimalpoint
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{pgfplots}
\usetikzlibrary{babel,arrows.meta, patterns}
\pgfplotsset{compat=1.16}
\usepgfplotslibrary{fillbetween}
\usepackage{mathtools}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=1.5]
\begin{axis}[
legend pos=outer north east,
axis lines = center,
clip=false,
label style={font=\tiny},
legend style={font=\tiny},
xticklabel style = {font=\tiny},
yticklabel style = {font=\tiny},
xlabel = $x$,
ylabel = $y$,
xmin=-4.5,
ymin=-16.5,
xmax=4.5,
ymax=20.5,
xtick={-4,4},
ytick={-16,16},
domain=-4:4,
enlargelimits=lower,
]
\addplot[name path=A,thick,red,samples=60] {x*x} node[below right] {\tiny $y_1=x^2$}; % x^2
\addplot[name path=B,thick,red,samples=60] {-x*x} node[above right] {\tiny $y_2=-x^2$}; % -x^2
\addplot+[pattern=north east lines] fill between[of=A and B,soft clip={domain=-16:16}];
\addplot[name path=x-axis,draw=none] {0}; % -x^2
\addplot+[fill=gray!60] fill between[of=x-axis and B,soft clip={domain=0:4}]; % Area in 1º C
\draw[thick,red] (4,16) -- (4,-16) (-4,16) -- (-4,-16);
\end{axis}
\end{tikzpicture}
\end{center}
\end{document}
改为\addplot+[fill=gray!60] fill between[of=x-axis and A,soft clip={domain=0:4}];:








