
我正在研究一种特定的多尺度分析方法的说明。
\begin{tikzpicture}[
scale=1.5,
circ/.style = {
circle,
draw,
black!75,
outer sep=0pt,
inner sep=1pt
}
]
\begin{scope}[step=0.5, very thin, black!30]
\draw [xshift=-2.5cm] (-0.9, -1) grid (1, 1);
\draw [] (-1, -1) grid (1, 1);
\draw [xshift=2.5cm] (-1, -1) grid (0.9, 1);
\end{scope}
\filldraw[fill=blue!40!white, fill opacity=0.5, draw=blue!50!white, very thin] (-0.5, -1) rectangle (0.5, 1);
\foreach \y in {-1, -0.5, 0, 0.5, 1} {
\foreach \x in {-0.5, 0, 0.5} {
\node [circ, fill=black!75] (enode) at (\x, \y) {};
}
\foreach \x in {-1.5, -1, 1, 1.5} {
\node [circ, fill=white] (bnode) at (\x, \y) {};
}
}
\end{tikzpicture}
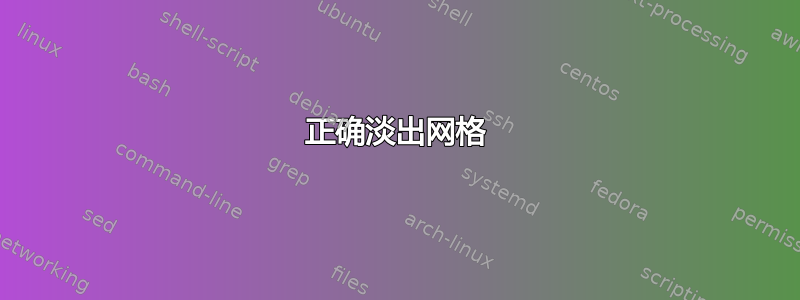
上述代码产生以下结果:
我现在出于一般兴趣,并试图在 Ti 方面做得更好钾Z,尝试对图形进行最后的修饰,并尝试将左右子域的五条悬挂的水平线段淡化为白色,而不影响子域的其余部分。
我尝试重现回答由 Ilhan Polat 编写的程序会导致错误,即计数器变量\x未定义。另一个回答由 Jean-Christophe Dubacq 提出的类似问题,无法按预期工作 - 我认为这是因为网格没有居中并且transform淡入淡出也不起作用。
有人能帮忙解释一下如何以一种优雅的方式做到这一点吗?或者,根本解释一下?提前谢谢了。
答案1
不确定这是否是您想要的,但\usetikzlibrary{fadings}您可以使用path fading=west左侧和path fading=east右侧的线条
\begin{scope}[step=0.5, very thin, black!30]
\draw [xshift=-2.5cm, path fading=west] (-0.9, -1) grid (1, 1);
\draw [] (-1, -1) grid (1, 1);
\draw [xshift=2.5cm, path fading=east] (-1, -1) grid (0.9, 1);
\end{scope}
实现:
如果您只希望悬挂部分褪色,而不是方块褪色,那么使用以下方法分别绘制它们:
\begin{scope}[step=0.5, very thin, black!30]
\draw [xshift=-2.5cm] (-0.5, -1) grid (1, 1);
\draw [xshift=-2.5cm, path fading=west] (-0.9, -1) grid (-0.5, 1);
\draw [] (-1, -1) grid (1, 1);
\draw [xshift=2.5cm] (-1, -1) grid (0.5, 1);
\draw [xshift=2.5cm, , path fading=east] (0.5, -1) grid (0.9, 1);
\end{scope}
得出的结果是:
代码:
\documentclass[border=2pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings}
\begin{document}
\begin{tikzpicture}[
scale=1.5,
circ/.style = {
circle,
draw,
black!75,
outer sep=0pt,
inner sep=1pt
}
]
\begin{scope}[step=0.5, very thin, black!30]
\draw [xshift=-2.5cm, path fading=west] (-0.9, -1) grid (1, 1);
\draw [] (-1, -1) grid (1, 1);
\draw [xshift=2.5cm, path fading=east] (-1, -1) grid (0.9, 1);
\end{scope}
\filldraw[fill=blue!40!white, fill opacity=0.5, draw=blue!50!white, very thin]
(-0.5, -1) rectangle (0.5, 1);
\foreach \y in {-1, -0.5, 0, 0.5, 1} {
\foreach \x in {-0.5, 0, 0.5} {
\node [circ, fill=black!75] (enode) at (\x, \y) {};
}
\foreach \x in {-1.5, -1, 1, 1.5} {
\node [circ, fill=white] (bnode) at (\x, \y) {};
}
}
\end{tikzpicture}
\end{document}
答案2
我自己想出了如何做到这一点,但更喜欢回答作者 Peter Grill。只需创建另一列并对其应用淡入淡出效果即可:
右侧的工件未出现在 PDF 中。这是 MWE:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings}
\begin{document}
\begin{tikzpicture}[
scale=1.5,
circ/.style = {
circle,
draw,
black!75,
outer sep=0pt,
inner sep=1pt
}
]
\begin{scope}[step=0.5, very thin, black!30]
\draw [xshift=-3.5cm, path fading=west] (-0.5, -1) grid (0, 1);
\draw [xshift=-2.5cm] (-1, -1) grid (1, 1);
\draw [] (-1, -1) grid (1, 1);
\draw [xshift=2.5cm] (-1, -1) grid (1, 1);
\draw [xshift=3.5cm, path fading=east] (0, -1) grid (0.5, 1);
\end{scope}
\filldraw[fill=blue!40!white, fill opacity=0.5, draw=blue!50!white, very thin] (-0.5, -1) rectangle (0.5, 1);
\foreach \y in {-1, -0.5, 0, 0.5, 1} {
\foreach \x in {-0.5, 0, 0.5} {
\node [circ, fill=black!75] (enode) at (\x, \y) {};
}
\foreach \x in {-1.5, -1, 1, 1.5} {
\node [circ, fill=white] (bnode) at (\x, \y) {};
}
}
\end{tikzpicture}
\end{document}
还应该可以创建自定义阴影和夹子在处理更复杂的形状时,这些技巧不适用,但它们可以实现类似的效果。
编辑:经过进一步审查,这与雇用相同这里作者:Dubacq。我读错了。






