
我正在为我的论文制作一个图表;我从模拟中提取数据(左列),以某种方式计算数据(中间列)并得到结果(右列),这是另一个代码的输入,所以我的图表基本上是这个过程的流程图。这是迄今为止图表的源代码:
\documentclass[a4paper,english]{article}
\usepackage{mathtools}
\usepackage{siunitx}
\usepackage{tikz}
\usetikzlibrary{positioning,arrows.meta}
\begin{document}
\begin{tikzpicture}
[align=center,node distance=2.5cm]
\node[draw, rectangle] (a) {$a_{\text{g}}$};
\node[draw, rectangle, right of=a](b) {$\rho_{\text{g}} \cdot a_{\text{g}}^3$};
\node[draw, rectangle, right of=b](f) {$m_{\text{g,s}}$};
\node[draw, rectangle, below of=a] (d) {$\rho_{\text{g}}$};
\node[draw, rectangle, below of=b](e) {SFR*};
\node[draw, rectangle, above of=f](c) {$h_{\text{g,s}}$};
\node[draw, rectangle, below of=d] (g) {$f\_{\text{H}2}_{\text{g}}$};
\node[draw, rectangle, below of=e](h) {nH*};
\node[draw, rectangle, below of=f](i) {$\dot{M}_{\text{g,s}}$};
\node[draw, rectangle, below of=g] (j) {$P_{\text{g}}$};
\node[draw, rectangle, below of=h](k) {T*};
\node[draw, rectangle, below of=i](l) {$\text{nH}_{\text{g,s}}$};
\node[below of=j] (m) {};
\node[draw, rectangle, below of=k](n) {$f\_{\text{H}2}_{\text{g}} / 0.76$};
\node[draw, rectangle, below of=l](o) {$T_{\text{g,s}}$};
\node[draw, rectangle, below of=m] (p) {$Z_{\text{g}}$};
\node[draw, rectangle, below of=n](q) {$Z_{\text{g}}/Z_\odot$};
\node[draw, rectangle, below of=o](r) {$f\_\text{H}2_{\text{g,s}}$};
\node[below of=p] (s) {};
\node[draw, rectangle, below of=q](t) {$a\_x_\odot \cdot \frac{Z_{\text{g}}}{Z_\odot}$};
\node[draw, rectangle, below of=r](u) {$Z_{\text{g,s}}$};
\node[draw, rectangle, below of=s] (bb) {$\vec{x}_{\text{g}}$};
\node[draw, rectangle, below of=t](v) {$(\vec{x}_{\text{g}} - \vec{r}_{\text{center}}) \cdot 12,000 \, \si{\kilo pc}$};
\node[draw, rectangle, below of=u](w) {$a\_x_{\text{g,s}}$};
\node[draw, rectangle, below of=w](y) {$\vec{x}_{\text{g,s}}$};
\node[draw, rectangle, below of=bb] (cc) {$v_{\text{g}}$};
\node[draw, rectangle, below of=y](aa) {$v_{\text{g,s}}$};
\node[above of=a] (empty1) {};
\node[above of=b] (empty2) {};
\node[rectangle, above of=empty1](cap1) {Simulation Data};
\node[rectangle, above of=empty2](cap2) {Conversion};
\node[rectangle, above of=c](cap3) {Input};
\draw[-{Latex[scale=2.0]}] (a) -- (b);
\draw[-{Latex[scale=2.0]}] (a) -- (c);
\draw[-{Latex[scale=2.0]}] (b) -- (f);
\draw[-{Latex[scale=2.0]}] (d) -- (b);
\draw[-{Latex[scale=2.0]}] (d) -- (e);
\draw[-{Latex[scale=2.0]}] (e) -- (i);
\draw[-{Latex[scale=2.0]}] (d) -- (h);
\draw[-{Latex[scale=2.0]}] (h) -- (l);
\draw[-{Latex[scale=2.0]}] (g) -- (e);
\draw[-{Latex[scale=2.0]}] (g) -- (h);
\draw[-{Latex[scale=2.0]}] (g) -- (n);
\draw[-{Latex[scale=2.0]}] (l) -- (e);
\draw[-{Latex[scale=2.0]}] (l) -- (k);
\draw[-{Latex[scale=2.0]}] (j) -- (k);
\draw[-{Latex[scale=2.0]}] (k) -- (o);
\draw[-{Latex[scale=2.0]}] (n) -- (r);
\draw[-{Latex[scale=2.0]}] (p) -- (q);
\draw[-{Latex[scale=2.0]}] (q) -- (u);
\draw[-{Latex[scale=2.0]}] (p) -- (t);
\draw[-{Latex[scale=2.0]}] (t) -- (w);
\draw[-{Latex[scale=2.0]}] (bb) -- (v);
\draw[-{Latex[scale=2.0]}] (v) -- (y);
\draw[-{Latex[scale=2.0]}] (cc) -- (aa);
\end{tikzpicture}
\end{document}
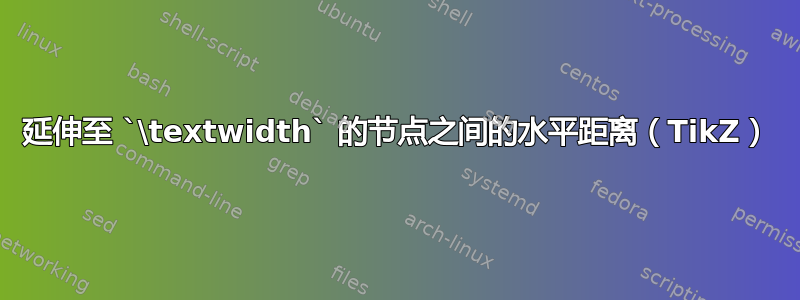
得到下图:
我对此有以下问题:我不喜欢矩形的定位。它们的垂直距离太高,它们应该使用页面的整个水平尺寸。如果每列都使用左对齐,那么每个矩形的左侧从相同的 x 坐标开始,也许看起来会更好。我该如何实现这一点?
提前感谢您的回答。
e:感谢 marmot 建议矩阵,我现在有以下代码:
\begin{center}
\captionof{figure}{Diagram for showing the process of converting the gas simulation data to input for SÍGAME}
\label{dia:conversion-diagram}
\begin{tikzpicture}[auto, block-center/.style ={rectangle, draw=black, thick, fill=white, text centered}]
\matrix [column sep=10mm,row sep=4mm] {
\node[block-center](cap1) {Simulation Data};
& \node[block-center](cap2) {Conversion};
& \node[block-center](cap3) {Input}; \\
\node[block-center] (a) {$a_{\text{g}}$};
& & \node[block-center](c) {$h_{\text{g,s}}$}; \\
& \node[block-center](b) {$\rho_{\text{g}} \cdot a_{\text{g}}^3$};
& \node[block-center](f) {$m_{\text{g,s}}$}; \\
\node[block-center] (d) {$\rho_{\text{g}}$};
& \node[block-center](e) {SFR*};
& \node[block-center](i) {$\dot{M}_{\text{g,s}}$}; \\
\node[block-center] (g) {$f\_{\text{H}2}_{\text{g}}$};
& \node[block-center](h) {nH*};
& \node[block-center](l) {$\text{nH}_{\text{g,s}}$}; \\
\node[block-center] (j) {$P_{\text{g}}$};
& \node[block-center](k) {T*};
& \node[block-center](o) {$T_{\text{g,s}}$}; \\
& \node[block-center](n) {$f\_{\text{H}2}_{\text{g}} / 0.76$};
& \node[block-center](r) {$f\_\text{H}2_{\text{g,s}}$}; \\
\node[block-center] (p) {$Z_{\text{g}}$};
& \node[block-center](q) {$Z_{\text{g}}/Z_\odot$};
& \node[block-center](u) {$Z_{\text{g,s}}$}; \\
& \node[block-center](t) {$a\_x_\odot \cdot \frac{Z_{\text{g}}}{Z_\odot}$};
& \node[block-center](w) {$a\_x_{\text{g,s}}$}; \\
\node[block-center] (bb) {$\vec{x}_{\text{g}}$};
& \node[block-center](v) {$(\vec{x}_{\text{g}} - \vec{r}_{\text{c,i}}) \cdot 12,000 \, \si{\kilo pc} \cdot a_{\text{exp}}$};
& \node[block-center](y) {$\vec{x}_{\text{g,s}}$}; \\
\node[block-center] (cc) {$v_{\text{g}}$};
& & \node[block-center](aa) {$v_{\text{g,s}}$};\\
};
\draw[-{Latex[scale=1.5]}] (a) -- (b);
\draw[-{Latex[scale=1.5]}] (a) -- (c);
\draw[-{Latex[scale=1.5]}] (b) -- (f);
\draw[-{Latex[scale=1.5]}] (d) -- (b);
\draw[-{Latex[scale=1.5]}] (d) -- (e);
\draw[-{Latex[scale=1.5]}] (e) -- (i);
\draw[-{Latex[scale=1.5]}] (d) -- (h);
\draw[-{Latex[scale=1.5]}] (h) -- (l);
\draw[-{Latex[scale=1.5]}] (g) -- (e);
\draw[-{Latex[scale=1.5]}] (g) -- (h);
\draw[-{Latex[scale=1.5]}] (g) -- (n);
\draw[-{Latex[scale=1.5]}] (l) -- (e);
\draw[-{Latex[scale=1.5]}] (l) -- (k);
\draw[-{Latex[scale=1.5]}] (j) -- (k);
\draw[-{Latex[scale=1.5]}] (k) -- (o);
\draw[-{Latex[scale=1.5]}] (n) -- (r);
\draw[-{Latex[scale=1.5]}] (p) -- (q);
\draw[-{Latex[scale=1.5]}] (q) -- (u);
\draw[-{Latex[scale=1.5]}] (p) -- (t);
\draw[-{Latex[scale=1.5]}] (t) -- (w);
\draw[-{Latex[scale=1.5]}] (bb) -- (v);
\draw[-{Latex[scale=1.5]}] (v) -- (y);
\draw[-{Latex[scale=1.5]}] (cc) -- (aa);
\end{tikzpicture}
\end{center}
生成以下图片:
这看起来更加灵活,而且看起来也好多了,谢谢!
答案1
我只是right of=用right=WIDTH of命令改变了它,它可能提供了你想要的东西。
\documentclass[a4paper,english]{article}
\usepackage{mathtools}
\usepackage{siunitx}
\usepackage{tikz}
\usetikzlibrary{positioning, arrows.meta}
\begin{document}
\begin{tikzpicture}[align=center, node distance=2cm]
\node[draw, rectangle] (a) {$a_{\text{g}}$};
\node[draw, rectangle, right=4cm of a](b) {$\rho_{\text{g}} \cdot a_{\text{g}}^3$};
\node[draw, rectangle, right=4cm of b](f) {$m_{\text{g,s}}$};
\node[draw, rectangle, below of=a] (d) {$\rho_{\text{g}}$};
\node[draw, rectangle, below of=b](e) {SFR*};
\node[draw, rectangle, above of=f](c) {$h_{\text{g,s}}$};
\node[draw, rectangle, below of=d] (g) {$f\_{\text{H}2}_{\text{g}}$};
\node[draw, rectangle, below of=e](h) {nH*};
\node[draw, rectangle, below of=f](i) {$\dot{M}_{\text{g,s}}$};
\node[draw, rectangle, below of=g] (j) {$P_{\text{g}}$};
\node[draw, rectangle, below of=h](k) {T*};
\node[draw, rectangle, below of=i](l) {$\text{nH}_{\text{g,s}}$};
\node[below of=j] (m) {};
\node[draw, rectangle, below of=k](n) {$f\_{\text{H}2}_{\text{g}} / 0.76$};
\node[draw, rectangle, below of=l](o) {$T_{\text{g,s}}$};
\node[draw, rectangle, below of=m] (p) {$Z_{\text{g}}$};
\node[draw, rectangle, below of=n](q) {$Z_{\text{g}}/Z_\odot$};
\node[draw, rectangle, below of=o](r) {$f\_\text{H}2_{\text{g,s}}$};
\node[below of=p] (s) {};
\node[draw, rectangle, below of=q](t) {$a\_x_\odot \cdot \frac{Z_{\text{g}}}{Z_\odot}$};
\node[draw, rectangle, below of=r](u) {$Z_{\text{g,s}}$};
\node[draw, rectangle, below of=s] (bb) {$\vec{x}_{\text{g}}$};
\node[draw, rectangle, below of=t](v) {$(\vec{x}_{\text{g}} - \vec{r}_{\text{center}}) \cdot 12,000 \, \si{\kilo pc}$};
\node[draw, rectangle, below of=u](w) {$a\_x_{\text{g,s}}$};
\node[draw, rectangle, below of=w](y) {$\vec{x}_{\text{g,s}}$};
\node[draw, rectangle, below of=bb] (cc) {$v_{\text{g}}$};
\node[draw, rectangle, below of=y](aa) {$v_{\text{g,s}}$};
\node[above of=a] (empty1) {};
\node[above of=b] (empty2) {};
\node[rectangle, above of=empty1](cap1) {Simulation Data};
\node[rectangle, above of=empty2](cap2) {Conversion};
\node[rectangle, above of=c](cap3) {Input};
\draw[-{Latex[scale=2.0]}] (a) -- (b);
\draw[-{Latex[scale=2.0]}] (a) -- (c);
\draw[-{Latex[scale=2.0]}] (b) -- (f);
\draw[-{Latex[scale=2.0]}] (d) -- (b);
\draw[-{Latex[scale=2.0]}] (d) -- (e);
\draw[-{Latex[scale=2.0]}] (e) -- (i);
\draw[-{Latex[scale=2.0]}] (d) -- (h);
\draw[-{Latex[scale=2.0]}] (h) -- (l);
\draw[-{Latex[scale=2.0]}] (g) -- (e);
\draw[-{Latex[scale=2.0]}] (g) -- (h);
\draw[-{Latex[scale=2.0]}] (g) -- (n);
\draw[-{Latex[scale=2.0]}] (l) -- (e);
\draw[-{Latex[scale=2.0]}] (l) -- (k);
\draw[-{Latex[scale=2.0]}] (j) -- (k);
\draw[-{Latex[scale=2.0]}] (k) -- (o);
\draw[-{Latex[scale=2.0]}] (n) -- (r);
\draw[-{Latex[scale=2.0]}] (p) -- (q);
\draw[-{Latex[scale=2.0]}] (q) -- (u);
\draw[-{Latex[scale=2.0]}] (p) -- (t);
\draw[-{Latex[scale=2.0]}] (t) -- (w);
\draw[-{Latex[scale=2.0]}] (bb) -- (v);
\draw[-{Latex[scale=2.0]}] (v) -- (y);
\draw[-{Latex[scale=2.0]}] (cc) -- (aa);
\end{tikzpicture}
\end{document}
然后如果您需要减少垂直间距,只需更改node distance=2cm一些较小的值,例如node distance=1cm。
正如 @marmot 指出的,缩短箭头制作代码的方法是通过替换
\draw[-{Latex[scale=2.0]}] (a) -- (b);
\draw[-{Latex[scale=2.0]}] (a) -- (c);
\draw[-{Latex[scale=2.0]}] (b) -- (f);
\draw[-{Latex[scale=2.0]}] (d) -- (b);
%...
\draw[-{Latex[scale=2.0]}] (cc) -- (aa);
和
\draw[-{Latex[scale=2.0]}] (a) edge (b)
(a) edge (c)
(b) edge (f)
(d) edge (b)
(d) edge (e)
(e) edge (i)
(d) edge (h)
(h) edge (l)
(g) edge (e)
(g) edge (h)
(g) edge (n)
(l) edge (e)
(l) edge (k)
(j) edge (k)
(k) edge (o)
(n) edge (r)
(p) edge (q)
(q) edge (u)
(p) edge (t)
(t) edge (w)
(bb) edge (v)
(v) edge (y)
(cc) edge (aa);
答案2
基于土拨鼠的建议使用matrix,使用matrix of math nodes和定义空单元格的样式代码是:
\documentclass[a4paper,english]{article}
\usepackage{mathtools}
\usepackage{siunitx}
\usepackage[skip=1ex]{caption}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
matrix}
\begin{document}
\begin{figure}
\sisetup{group-separator={,}}
\centering
\caption{Diagram for showing the process of converting the gas simulation data to input for SÍGAME}
\label{dia:conversion-diagram}
\begin{tikzpicture}[empty/.style = {draw=none, anchor=center}]
\matrix (m) [matrix of math nodes,
nodes={draw, thick, anchor=center},
column sep=0mm, row sep=5mm,
column 2/.style = {column sep=10mm},
row 1/.style = {nodes={draw=none}}
]
{
\text{simulation data}
& \text{Conversion}
& \text{input} \\
|[empty]|
& |[empty]|
& h_{\mathrm{g,s}} \\
a_{\mathrm{g}}
& \rho_{\mathrm{g}}{\cdot}a_{\mathrm{g}}^3
& m_{\mathrm{g,s}} \\
\rho_{\mathrm{g}}
& \mathrm{SFR*}
& \dot{M}_{\mathrm{g,s}} \\
f\_{\mathrm{H}2}_{\mathrm{g}}
& nH*
& \mathrm{nH}_{\mathrm{g,s}} \\
P_{\mathrm{g}}
& T*
& T_{\mathrm{g,s}} \\
|[empty]|
& f\_{\mathrm{H}2}_{\mathrm{g}}/ 0.76
& f\_\mathrm{H2}_{\mathrm{g,s}} \\
Z_{\mathrm{g}}
& Z_{\mathrm{g}}/Z_\odot
& Z_{\mathrm{g,s}} \\
|[empty]|
& a\_x_\odot \cdot \frac{Z_{\mathrm{g}}}{Z_\odot}
& a\_x_{\mathrm{g,s}} \\
\vec{x}_{\mathrm{g}}
& (\vec{x}_{\mathrm{g}} -
\vec{r}_{\mathrm{c,i}}){\cdot}\SI{12000}{\kilo pc}{\cdot} a_{exp}
& \vec{x}_{\mathrm{g,s}} \\
v_{\mathrm{g}}
& |[empty]|
& v_{\mathrm{g,s}} \\
};
\draw[-{Latex[scale=1.2]}] (m-3-1) edge (m-2-3)
(m-3-1) edge (m-3-2)
(m-3-2) edge (m-3-3)
(m-4-1) edge (m-3-2)
(m-4-1) edge (m-4-2)
(m-4-1) edge (m-5-2)
(m-4-2) edge (m-4-3)
(m-5-1) edge (m-4-2)
(m-5-1) edge (m-5-2)
(m-5-1) edge (m-7-2)
(m-5-2) edge (m-5-3)
(m-5-3) edge (m-4-2)
(m-5-3) edge (m-6-2)
(m-6-1) edge (m-6-2)
(m-6-2) edge (m-6-3)
(m-7-2) edge (m-7-3)
(m-8-1) edge (m-8-2)
(m-8-1) edge (m-9-2)
(m-8-2) edge (m-8-3)
(m-9-2) edge (m-9-3)
(m-10-1) edge (m-10-2)
(m-10-2) edge (m-10-3)
(m-11-1) edge (m-11-3)
;
\end{tikzpicture}
\end{figure}
\end{document}






