
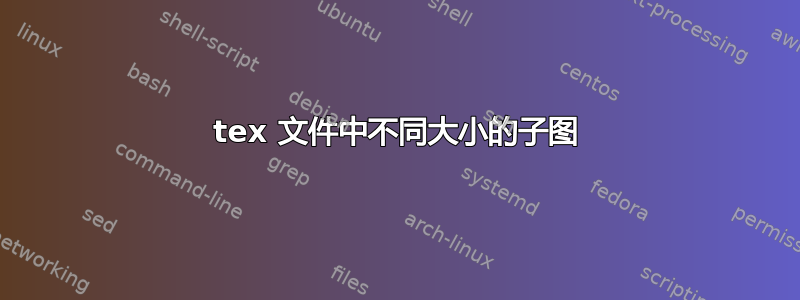
我正在寻找一种方法来创建如下的子图
我已经创建了一个 fig_subplot.tex 文件
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{1.eps}
\end{subfigure}%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{2.eps}
\end{subfigure}\\%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{3.eps}
\end{subfigure}%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{4.eps}
\end{subfigure}%
并将其添加到我的 main.tex 文件中
\begin{figure}[htb]
\centering
\input{fig_subplot}
\caption{4x4 grid}\label{fig:3}
\end{figure}
但是如何在我的 fig_subplot.tex 中添加标有“5”的高矩形框。
答案1
将 4x4 网格放置在minipage对齐中,并在其后立即b添加第五个。顺便说一句,您的示例中实际上不需要环境,因为您没有为其添加任何标题。在下面的代码中,我添加了第二个没有 s 的示例。\includegraphicsminipagesubfiguresubfigure
\documentclass{article}
\usepackage{graphicx}
\usepackage{subcaption}
\begin{document}
\begin{figure}
\centering
\begin{minipage}[b]{0.8\linewidth}
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{example-image}
\end{subfigure}%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{example-image-a}
\end{subfigure}\\%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{example-image-b}
\end{subfigure}%
\begin{subfigure}[b]{.48\linewidth}
\centering
\includegraphics[width=.99\textwidth]{example-image-c}
\end{subfigure}%
\end{minipage}%
\includegraphics[width=0.17\linewidth,height=6.9cm]{example-image-10x16}
\end{figure}
\begin{figure}
\centering
\begin{minipage}[b]{0.8\linewidth}
\includegraphics[width=.49\textwidth]{example-image}
\includegraphics[width=.49\textwidth]{example-image-a}
\vspace{2pt}
\includegraphics[width=.49\textwidth]{example-image-b}
\includegraphics[width=.49\textwidth]{example-image-c}
\end{minipage}
\includegraphics[width=0.17\linewidth,height=7.2cm]{example-image-10x16}
\end{figure}
\end{document}
minipage在上面的代码中,我手动设置了高图像的大小。但是,通过将图像放入框中并使用该框的高度,无需反复试验即可获得正确的高度。例如:
\begin{figure}
\centering
\newsavebox\ImageGrid % define a new savebox
\sbox{\ImageGrid}{% save the minipage with gridded images in box
\begin{minipage}[b]{0.8\linewidth}
\includegraphics[width=.49\textwidth]{example-image}
\includegraphics[width=.49\textwidth]{example-image-a}
\vspace{2pt}
\includegraphics[width=.49\textwidth]{example-image-b}
\includegraphics[width=.49\textwidth]{example-image-c}
\end{minipage}}%
\usebox\ImageGrid % typeset the box
\includegraphics[width=0.17\linewidth,height=\ht\ImageGrid]{example-image-10x16} % use \ht (height) of box for image height
\end{figure}




