
mdframed我有一个使用方法构建的多页框架tikz。我需要在每一页上用线条框出它的所有部分。
\documentclass[11pt]{article}
\usepackage[framemethod=tikz]{mdframed}
\usepackage[paperwidth=155mm, paperheight=35mm]{geometry}
\begin{document}
\begin{mdframed}[
frametitle="Example of the frame",
linecolor=red,
nobreak=false,
everyline=true
]
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Utpurus elit,
vestibulum ut, placerat ac, adipiscing vitae, fe-lis.
Curabitur dictum gravida mauris. Nam arcu libero, nonummy eget,
consectetuer id, vulputate a, magna.
\end{mdframed}
\end{document}
我正在寻找一种解决方案(简单或复杂)来更改所有那些在框架中断时自动出现的中间水平线的样式。就我而言,我需要将它们设计成“蛇形”锯齿形(库中的那个对tikz我来说没问题)。
如果您知道使用任何其他包的解决方案(例如tcolorbox),那么也是可以接受的......
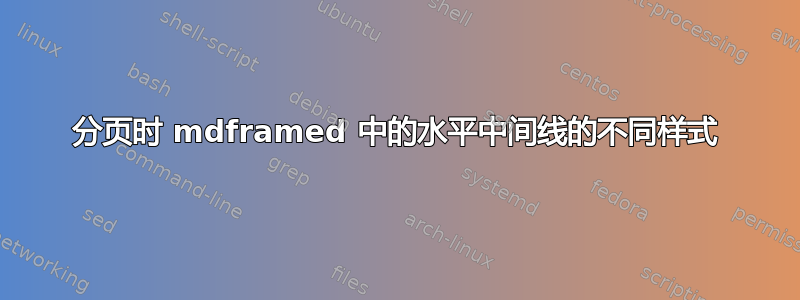
这就是我所拥有的
这就是我要的
答案1
好吧,经过一番研究,我找到了一种方法来实现这一点tcolorbox。但mdframed解决方案对我来说仍然不清楚(有什么想法吗?)。
如果有人需要,这里是我已经做的:
\documentclass[11pt]{article}
\usepackage{tikz}
\usepackage[most]{tcolorbox}
\usetikzlibrary{calc}
\usetikzlibrary{snakes}
\usepackage[paperwidth=155mm, paperheight=20mm]{geometry}
\begin{document}
\begin{tcolorbox}[
enhanced,
breakable,
sharp corners=all,
colback=white,
frame hidden,
parbox=false,
boxsep=0pt,
left=10pt,
right=10pt,
bottom=10pt,
top=2.5pt,
toptitle=10pt,
bottomtitle=2.5pt,
before skip=0.75\baselineskip plus 2pt,
after skip=0.75\baselineskip plus 2pt,
overlay first={%
\draw[line width=0.5pt, red] (frame.north west)--(frame.north east);
\draw[line width=0.2pt, red, decorate, decoration={zigzag, segment length=3pt, amplitude=1pt}] (frame.south west)--(frame.south east);
\draw[line width=0.5pt, red] ($(frame.north west) + (0, 0.25pt)$)--(frame.south west);
\draw[line width=0.5pt, red] ($(frame.north east) + (0, 0.25pt)$)--(frame.south east);
},
overlay middle={%
\draw[line width=0.1pt, red, decorate, decoration={zigzag, segment length=3pt, amplitude=1.0pt}] (frame.south west)--(frame.south east);
\draw[line width=0.1pt, red, decorate, decoration={zigzag, segment length=3pt, amplitude=1.0pt}] (frame.north west)--(frame.north east);
\draw[line width=0.5pt, red] (frame.north west)--(frame.south west);
\draw[line width=0.5pt, red] (frame.north east)--(frame.south east);
},
overlay last={%
\draw[line width=0.1pt, red, decorate, decoration={zigzag, segment length=3pt, amplitude=1.0pt}] (frame.north west)--(frame.north east);
\draw[line width=0.5pt, red] (frame.south west)--(frame.south east);
\draw[line width=0.5pt, red] (frame.north west)--($(frame.south west) - (0, 0.25pt)$);
\draw[line width=0.5pt, red] (frame.north east)--($(frame.south east) - (0, 0.25pt)$);
},
overlay unbroken={%
\draw[line width=0.5pt, red] (frame.north west)--(frame.north east);
\draw[line width=0.5pt, red] (frame.south west)--(frame.south east);
\draw[line width=0.5pt, red] (frame.north west)--($(frame.south west) - (0, 0.25pt)$);
\draw[line width=0.5pt, red] (frame.north east)--($(frame.south east) - (0, 0.25pt)$);
}
]
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Utpurus elit,
vestibulum ut, placerat ac, adipiscing vitae, fe-lis.
Curabitur dictum gravida mauris. Nam arcu libero, nonummy eget,
consectetuer id, vulputate a, magna.
\end{tcolorbox}
\end{document}





