
我正在尝试使用这但将文本改为向下且不分割,但我不知道如何更改代码。有什么帮助吗?
答案1
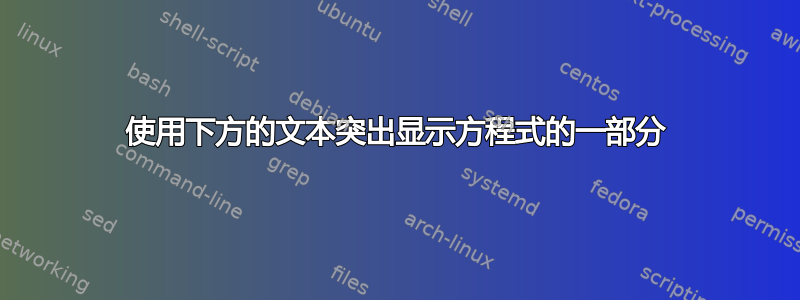
可能性数不胜数。这完全取决于你到底想要什么,你想自定义什么,等等。这里有一个建议可以给你一个开始。此代码具有一定程度的可自定义性,MWE 对此进行了说明
\documentclass{article}
\usepackage{mathtools}
\usepackage{tikz}
\usetikzlibrary{tikzmark,shapes}
\tikzset{upper node/.style={fill=red!20},
lower node/.style={ellipse,fill=red!20},
ul line/.style={thick,red!20},
upper/.code={\tikzset{upper node/.append style={#1}}},
lower/.code={\tikzset{lower node/.append style={#1}}},
line/.code={\tikzset{ul line/.append style={#1}}},
}
\newcounter{HighLight}
\newcommand{\highlight}[3][]{%
\stepcounter{HighLight}
\tikzset{#1}
\underset{\underset{\displaystyle\makebox[0pt]{\text{\tikzmarknode[lower node]{below-\theHighLight}{%
#3}}}}{\phantom{!}}}{\tikzmarknode[upper node]{above-\theHighLight}{#2}}
\tikz[overlay,remember picture]{\draw[ul line] (above-\theHighLight) --
(below-\theHighLight);}
}
\begin{document}
\begin{align}
Y_{ij}& = \highlight{\beta_{0}}{explain} + \beta_1x_1 + \ldots +
\highlight[upper=ellipse]{\beta_n}{whatever}x_n +
\dots\\
Y_{ij}'& = \highlight{\beta_{0}'}{explain} + \beta_1'x_1 + \ldots +
\highlight[upper={fill=blue!30},line={thick,black,latex-}]{\beta_n'}{whatever}x_n +
\dots
\end{align}
\end{document}
请注意,您必须拥有最新版本的 tikzmark,并且需要编译两次或三次。



