
我知道这是一个简单的问题。但我无法根据找到的主题来解决这个问题。假设我们有两个节点 \p1 和 \p2,以及它们之间的虚线。
%custom colors
\definecolor{colorw_1}{RGB}{64,221,168}
\definecolor{colorw_2}{RGB}{255,170,34}
\definecolor{colorw_4}{RGB}{34,175,236}
\begin{tikzpicture}
\draw [white] (-4.1,-1.1) rectangle (4.5,1.4); %create a bounding box to reserve space
\begin{pgflowlevelscope}{\pgftransformscale{0.82}}
\matrix [matrix of nodes,row sep=0mm,
set common column={2,...,11}{nodes={rectangle,draw,minimum width=2.65em, minimum height=1.90em}},
set common row={0,9}{nodes={draw=none}},
] (O)
{
$\ V \ \ $ & 1 & 2 & 3 & 4 & 5 & 6 & 7 & 8 & 9 & 10 \\ [2.5mm]
$\widetildeto{v}{\vartheta_{3}}$ & 0.12 & 0.89 & 0.38 & 0.96 & 0.43 & 0.66 & 0.49 & 0.81 & 0.73 & 0.21 \\ [2.5mm]
$\vartheta_{3}$ & 1 & 2 & 3 & 5 & 4 & 6 & 7 & 9 & 8 & 10 \\
};
\draw[line width=0.15mm, black] let \p1 = (O-1-2.north west) in (\x1,\y1 + 1mm) to (\x1,\y1 + 4mm);
\draw[line width=0.15mm, black] let \p1 = (O-1-4.north east) in (\x1,\y1 + 1mm) to (\x1,\y1 + 4mm);
\draw[line width=0.15mm, black] let \p1 = (O-1-7.north east) in (\x1,\y1 + 1mm) to (\x1,\y1 + 4mm);
\draw[line width=0.15mm, black] let \p1 = (O-1-11.north east) in (\x1,\y1 + 1mm) to (\x1,\y1 + 4mm);
\draw[dashed, colorw_1] let \p1 = (O-1-2.north west), \p2 = (O-1-4.north east) in (\x1,\y1 + 2.5mm) to (\x2,\y2 + 2.5mm);
\draw[dashed, colorw_2] let \p1 = (O-1-5.north west), \p2 = (O-1-7.north east) in (\x1,\y1 + 2.5mm) to (\x2,\y2 + 2.5mm);
\draw[dashed, colorw_4] let \p1 = (O-1-8.north west), \p2 = (O-1-11.north east) in (\x1,\y1 + 2.5mm) to (\x2,\y2 + 2.5mm);
%\foreach\x in{2,...,11}{\draw[my arrow] (O-2-\x) to (O-3-\x);}
%\coordinate[label=above:$J_1$] (null) at (-2.8,1.25);
%\coordinate[label=above:$J_2$] (null) at (0.05,1.25);
%\coordinate[label=above:$J_3$] (null) at (3.15,1.25);
\end{pgflowlevelscope}
\end{tikzpicture}
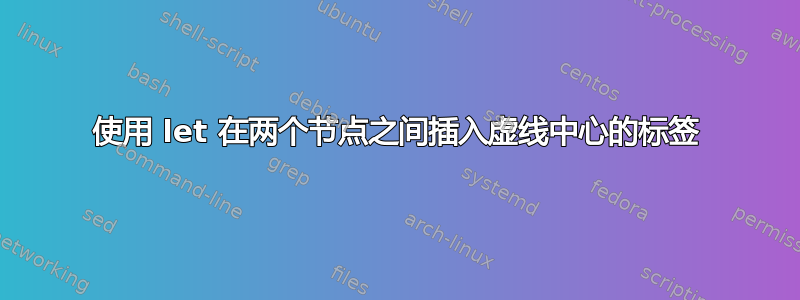
我想在每条彩色虚线之间添加一个标签,例如图 1 中显示的绿色虚线。
我如何添加一个居中并与白色背景重叠的标签?例如,C图2中箭头中间的位置。
图1
图 2
答案1
我猜,你喜欢获得这样的东西:
实际上我从头重写了你的代码片段......(我必须承认,我不理解你的大部分代码)。如果我错过了什么,我相信这不会给你带来麻烦。
\documentclass[border=3.141529mm, tikz, 11pt]{standalone}
\usetikzlibrary{calc, matrix, positioning}
\begin{document}
\begin{tikzpicture}[
node distance = 1ex,
inner ysep = 3mm,
lbl/.style = {fill=white, inner ysep=0pt, text=black, font=\footnotesize}
]
\matrix (m1) [matrix of nodes,
nodes = {rectangle, draw,
inner ysep=0pt, minimum width=2.5em, minimum height=4ex},
column sep = -\pgflinewidth,
row sep = 2ex
]
{
1 & 2 & 3 & 4 & 5 & 6 & 7 & 8 & 9 & 10 \\
0.12 & 0.89 & 0.38 & 0.96 & 0.43 & 0.66 & 0.49 & 0.81 & 0.73 & 0.21 \\
1 & 2 & 3 & 5 & 4 & 6 & 7 & 9 & 8 & 10 \\
};
\node[left=of m1-1-1] {$V$};
\node[left=of m1-2-1] {$\widetilde{\varphi}_3$};
\node[left=of m1-3-1] {$\varphi_3$};
\path[|<->,draw=blue, dashed]
(m1.north -| m1-1-1.north west) -- node[lbl] {label 1} (m1.north -| m1-1-4.north west);
\path[|<->,draw=red, dashed]
(m1.north -| m1-1-4.north west) -- node[lbl] {label 2} (m1.north -| m1-1-7.north west);
\path[|<->|,draw=teal, dashed]
(m1.north -| m1-1-7.north west) -- node[lbl] {label 3} (m1.north -| m1-1-10.north east);
\end{tikzpicture}
\end{document}
编辑:
下面的代码片段现在考虑您的评论。添加的是arrows.meta库并重新定义了箭头。
tikz您可以使用库中的边标签而不是节点quotes。在这种情况下,您需要在序言中添加此库,定义边标签的样式
\begin{tikzpicture}[
node distance = 1ex,
inner ysep = 2mm,
every edge quotes/.style = {fill=white, inner ysep=0pt, anchor=center,
text=black, font=\footnotesize},
arr/.style = {{Bar[width=2.4mm,black]Straight Barb[black]}-%
{Straight Barb[black]Bar[width=2.4mm,black]},
dashed, thin,
shorten < = -0.5\pgflinewidth, shorten > = -0.5\pgflinewidth}
]
并采用如下箭头代码:
\path[arr]
(m1.north -| m1-1-1.north west) edge ["label 1",blue] (m1.north -| m1-1-4.north west)
(m1.north -| m1-1-4.north west) edge ["label 2",red] (m1.north -| m1-1-7.north west)
(m1.north -| m1-1-7.north west) edge ["label 3",teal] (m1.north -| m1-1-10.north east);






