
我已经使用 TikZ 包分别创建了图表,现在我想让它们在一个图中左右显示并带有标题。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\definecolor{processblue}{cmyk}{0.96,0,0,0}
\usepgflibrary{arrows}
\usetikzlibrary{shapes,snakes}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{resizegather}
\begin{document}
\begin{center}
\begin{tikzpicture}
[scale=0.8,auto=left]
\node[fill=black,top color=white, bottom color = gray!50,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [fill=black,top color=white, bottom color = gray!50] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [-stealth] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [-stealth] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [-stealth] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [-stealth] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [-stealth] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [-stealth] (n3) -- (n5) node at (3.8,4) {$X$};
\draw [-stealth] (n5) -- (n6) node at (2.1,0.9) {$X$};
\draw [-stealth] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [-stealth] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,-stealth] (2.2,2.8) -- (-2.3,5.16) node at (0,4.35) {$Z$};
\draw [-stealth] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,-stealth] (-0.4,0) -- (-2.8,2.1) node at (-1.3,1.3) {$Z$};
\end{tikzpicture}
\end{center}
\begin{center}
\begin{tikzpicture}
[scale=0.8,auto=left]
\node[fill=black,top color=white, bottom color = gray!50,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [fill=black,top color=white, bottom color = gray!50] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [-stealth] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [-stealth] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [-stealth] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [-stealth] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [-stealth] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [-stealth] (4,5.1) -- (4,2.9) node at (4.3,4) {$X$};
\draw [-stealth] (4,2.1) -- (1.7,-.3) node at (3.1,0.8) {$X$};
\draw [-stealth] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [-stealth] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,-stealth] (3.1,2.9) -- (3.1,5.1) node at (2.8,4) {$Z$};
\draw [-stealth] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,-stealth] (1,0) -- (3,2.1) node at (1.8,1.3) {$Z$};
\end{tikzpicture}
\end{center}
\end{document}
答案1
您的漂亮图表太宽,无法将它们平行放置。您有两个选择:
- 将图像比例缩小至
0.5 - 增加
\textwidth
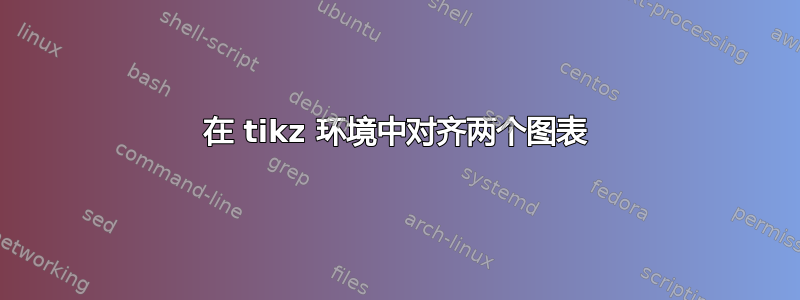
考虑第一个选项的结果:
(红线表示页面布局)
\documentclass{article}
%\usepackage{geometry}
%\usepackage[utf8]{inputenc}
\usepackage{tikz}
\definecolor{processblue}{cmyk}{0.96,0,0,0}
\usepgflibrary{arrows, shapes, snakes}
\usepackage{graphicx}
%\usepackage{amsmath}
%\usepackage{resizegather}
%-------------------------------------- only for show page layout
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.25pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}
[scale=0.5,auto=left] % <--- reduced scale
\node[fill=black,top color=white, bottom color = gray!50,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [fill=black,top color=white, bottom color = gray!50] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [-stealth] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [-stealth] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [-stealth] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [-stealth] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [-stealth] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [-stealth] (n3) -- (n5) node at (3.8,4) {$X$};
\draw [-stealth] (n5) -- (n6) node at (2.1,0.9) {$X$};
\draw [-stealth] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [-stealth] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,-stealth] (2.2,2.8) -- (-2.3,5.16) node at (0,4.35) {$Z$};
\draw [-stealth] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,-stealth] (-0.4,0) -- (-2.8,2.1) node at (-1.3,1.3) {$Z$};
\end{tikzpicture}
\hfil
\begin{tikzpicture}
[scale=0.5,auto=left] % <--- reduced scale
\node[fill=black,top color=white, bottom color = gray!50,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [fill=black,top color=white, bottom color = gray!50] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [fill=black,top color=white, bottom color = gray!50] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [fill=black,top color=white, bottom color = gray!50] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [-stealth] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [-stealth] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [-stealth] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [-stealth] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [-stealth] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [-stealth] (4,5.1) -- (4,2.9) node at (4.3,4) {$X$};
\draw [-stealth] (4,2.1) -- (1.7,-.3) node at (3.1,0.8) {$X$};
\draw [-stealth] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [-stealth] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,-stealth] (3.1,2.9) -- (3.1,5.1) node at (2.8,4) {$Z$};
\draw [-stealth] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,-stealth] (1,0) -- (3,2.1) node at (1.8,1.3) {$Z$};
\end{tikzpicture}
\caption{My nice digrams}
\label{fig:test}
\end{figure}
see my nice diagrams in figure \ref{fig:test} \dots
\end{document}
编辑:离题:如果您定义节点样式并使用quotes库来标记箭头,您的图表代码可以显著缩短。通过节点的相对定位,您可以改善节点之间箭头的定位。
编辑(2):考虑到@marmot 评论,第一个提出的图表代码可以通过相同大小的矩形节点进一步改进。使用此代码,您可以将两个图表都放入文本宽度中,而无需缩小图像大小。由于\tikset两个图表都有共同之处,代码变得更短。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning, quotes}
\usepgflibrary{arrows.meta, shapes}
\begin{document}
\begin{figure}
\centering
\tikzset{
node distance = 11mm and 6mm,
box/.style = {rectangle, draw=gray!25, thin,
top color=white, bottom color = gray!50,
text height=1.5ex, text depth=0.25ex,
minimum width=6em},
ellip/.style = {ellipse, draw=gray!25, thin,
top color=white, bottom color = gray!50},
sx/.style = {xshift=#1mm},
every edge quotes/.append style = {font=\footnotesize,
inner sep=1pt, auto=right},
every edge/.append style = {-Stealth}
}
\begin{tikzpicture}
\node (n6) [ellip] {$6=(e,w,w)$};
\node (n4) [box, above left=of n6.north] {$4=(r,w,p)$};
\node (n5) [box, above right=of n6.north] {$5=(e,w,p)$};
\node (n2) [box, above=of n4] {$2=(r,p,s)$};
\node (n3) [box, above=of n5] {$3=(e,p,s)$};
\node (n1) [box, above=of n2 -| n6] {$1=(p,s,s)$};
%
\draw ([sx=-6] n1.south) edge ["$X$"] ([sx=-2] n2.north)
([sx= 2] n2.north) edge ["$Y$"] ([sx=-2] n1.south)
([sx=-2] n2.south) edge ["$X$"] ([sx=-2] n4.north)
([sx= 2] n4.north) edge ["$Y$"] ([sx= 2] n2.south)
([sx=-2] n4.south) edge ["$X$"] (n6.150)
(n6.120) edge ["$Z$", dashed] ([sx=3] n4.south)
%
([sx=-2] n3.north) edge ["$Z$"] ([sx= 2] n1.south)
(n3.south) edge ["$X$"] (n5.north)
(n5.south) edge ["$X$"] (n6.45)
([sx=-4] n5.north) edge ["$Z$", dashed] ([sx=6] n2.south)
(n2) edge ["$T$" '] (n3)
(n4) edge ["$T'$" '] (n5);
\end{tikzpicture}
\hfil
\begin{tikzpicture}
\node (n6) [ellip] {$6=(e,w,w)$};
\node (n4) [box, above left=of n6.north] {$4=(r,w,p)$};
\node (n5) [box, above right=of n6.north] {$5=(e,w,p)$};
\node (n2) [box, above=of n4] {$2=(r,p,s)$};
\node (n3) [box, above=of n5] {$3=(e,p,s)$};
\node (n1) [box, above=of n2 -| n6] {$1=(p,s,s)$};
%
\draw ([sx=-6] n1.south) edge ["$X$"] ([sx=-2] n2.north)
([sx= 2] n2.north) edge ["$Y$"] ([sx=-2] n1.south)
([sx=-2] n2.south) edge ["$X$"] ([sx=-2] n4.north)
([sx= 2] n4.north) edge ["$Y$"] ([sx= 2] n2.south)
([sx=-2] n4.south) edge ["$X$"] (n6.150)
(n6.120) edge ["$Z$", dashed] ([sx=3] n4.south)
%
([sx=-2] n3.north) edge ["$Z$"] ([sx= 2] n1.south)
(n3.south) edge ["$X$"] (n5.north)
(n5.south) edge ["$X$"] (n6.45)
([sx=-4] n5.north) edge ["$Z$", dashed] ([sx=6] n2.south)
(n2) edge ["$T$" '] (n3)
(n4) edge ["$T'$" '] (n5);
\end{tikzpicture}
\caption{My nice digrams}
\label{fig:test}
\end{figure}
see my nice diagrams in figure \ref{fig:test} \dots
\end{document}
这使
答案2
要对齐使用 创建的图形TikZ,最简单的方法是使用TikZ 的力量它正是为此目的而制作的:制作人物并将它们放置在您想要的位置!
因此,将第二个图表放置在scope环境中并移动它就足够了。我已经注释了不再需要的行。
% \end{tikzpicture}
% \end{center}
%
% \begin{center}
% \begin{tikzpicture}
% [scale=0.8,auto=left]
\begin{scope}[xshift=11cm]
要添加标题,只需使用TikZ专门的操作即可:a node!
\node[below=5mm of my diagram.south] {My caption};
如果您的文档必须以类的形式编写article,以便图表包含在页面中而不会溢出页边距,则需要缩小,这里我缩小了一个因子0.55。为了查看这些边距,我加载了showframe包。
\usepackage{showframe}
根据您的边距或class您撰写文档的最终内容,您可以更改此项factor。
为了使其更简单,可以通过创建一个local bounding box(这里称为)来将其相对于两个图放置my diagrams,这允许将节点放置在相同的位置,而不管图的尺寸如何。
\begin{scope}[local bounding box=my diagrams]
我创建了名为“减轻代码负担”的风格upper,并分解了arrow.
\begin{tikzpicture}[scale=0.55,auto=left,upper/.style={fill=black,top color=white, bottom color = gray!50},>=stealth]
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\definecolor{processblue}{cmyk}{0.96,0,0,0}
\usepgflibrary{arrows}
\usetikzlibrary{shapes,snakes,positioning}
\usepackage{graphicx}
\usepackage{amsmath}
\usepackage{resizegather}
\usepackage{showframe}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.55,auto=left,
upper/.style={fill=black,top color=white, bottom color = gray!50},
>=stealth]
\begin{scope}[local bounding box=my diagrams]
\node[upper,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [upper] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [upper] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [upper] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [upper] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [upper] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [->] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [->] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [->] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [->] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [->] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [->] (n3) -- (n5) node at (3.8,4) {$X$};
\draw [->] (n5) -- (n6) node at (2.1,0.9) {$X$};
\draw [->] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [->] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,->] (2.2,2.8) -- (-2.3,5.16) node at (0,4.35) {$Z$};
\draw [->] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,->] (-0.4,0) -- (-2.8,2.1) node at (-1.3,1.3) {$Z$};
% \end{tikzpicture}
% \end{center}
%
% \begin{center}
% \begin{tikzpicture}
% [scale=0.8,auto=left]
\begin{scope}[xshift=11cm]
\node[upper,ellipse] (n6) at (0,-0.5) {$6=(e,w,w)$};
\node [upper] (n4) at (-3.5,2.5) {$4=(r,w,p)$};
\node [upper] (n5) at (3.5,2.5) {$5=(e,w,p)$};
\node [upper] (n2) at (-3.5,5.5) {$2=(r,p,s)$};
\node [upper] (n3) at (3.5,5.5) {$3=(e,p,s)$};
\node [upper] (n1) at (0,8.5) {$1=(p,s,s)$};
\draw [->] (n1.180) -- (n2.120) node at (-2.7,7.5) {$X$};
\draw [->] (n2.20) -- (n1.230) node at (-1,6.9) {$Y$};
\draw [->] (n2.220) -- (n4.140) node at (-4.3,4) {$X$};
\draw [->] (-3,2.9) -- (-3,5.1) node at (-2.7,4) {$Y$};
\draw [->] (n3) -- (n1) node at (2.1,7.2) {$Z$};
\draw [->] (4,5.1) -- (4,2.9) node at (4.3,4) {$X$};
\draw [->] (4,2.1) -- (1.7,-.3) node at (3.1,0.8) {$X$};
\draw [->] (n2) -- (n3) node at (0,5.8) {$T$};
\draw [->] (n4) -- (n5) node at (0,2.8) {$T'$};
\draw [dashed,->] (3.1,2.9) -- (3.1,5.1) node at (2.8,4) {$Z$};
\draw [->] (-3.96,2.11) -- (-1.5,-0.17) node at (-3.2,0.8) {$X'$};
\draw [ dashed,->] (1,0) -- (3,2.1) node at (1.8,1.3) {$Z$};
\end{scope}
\end{scope}
\node[below=5mm of my diagrams.south] {My caption};
\end{tikzpicture}
\end{center}
\end{document}
使用 www.DeepL.com/Translator 翻译






