
这是我的代码(ConTeXt,但我认为这与这里无关):
\usemodule[tikz]
\usetikzlibrary{positioning,fit,shapes,calc,arrows.meta,decorations.markings}
\tikzset{
arr/.style = { -{Stealth[width=2mm]} },
garr/.style = {arr, dashed, draw=green},
cflow/.style={draw=black,ellipse,text centered,minimum width=1cm}
}
\starttext
\starttikzpicture
\node[cflow] (A) {A};
\node[cflow,right=of A] (E) {E};
\node[cflow,below right=.35cm and 1.4cm of E] (B) {B};
\path[arr]
(A) edge (E)
(E) edge (B);
\path[garr]
(A) edge[bend right] (B);
\stoptikzpicture
\stoptext
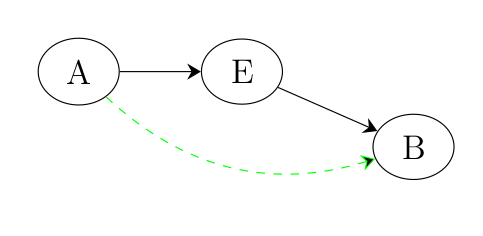
结果是:

为什么箭头要用绿色和黑色两种颜色绘制,并且它们的大小不同?
答案1
根据手册第190页,隐形箭是按照四边形建造的。
这< 颜色 >将会应用两个都去任何绘画和填充用于构建路径的操作。例如,尽管隐形箭头的尖端看起来像一个填充的四边形,但它实际上是通过绘制一个四边形然后用与绘图相同的颜色填充它来构建的(请参阅下面的填充选项以查看差异)。
但是如果你用选项为箭头指定颜色draw,那么只有它的边框才会呈现这种颜色。要让它变成fill绿色,它还必须填充绿色。
garr/.style = {arr, dashed,draw=green,fill=green},
这里,只需指示颜色即可,无需指定绘制,它也可以填充箭头。
garr/.style = {arr, dashed,green},
这里有一个使用 PDFLatex 的解决方案(我不使用 Context,但它是一样的)。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning,fit,shapes,calc,arrows.meta,decorations.markings}
\tikzset{
arr/.style = { -{Stealth[width=2mm]} },
garr/.style = {arr, dashed,green},
cflow/.style={draw=black,ellipse,text centered,minimum width=1cm}
}
\begin{document}
%\starttext
\begin{tikzpicture}
\node[cflow] (A) {A};
\node[cflow,right=of A] (E) {E};
\node[cflow,below right=.35cm and 1.4cm of E] (B) {B};
\path[arr]
(A) edge (E)
(E) edge (B);
\path[garr]
(A) edge[bend right] (B);
\end{tikzpicture}
%\stoptext
\end{document}
使用 www.DeepL.com/Translator 翻译



