
如何编辑以下代码
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,arrows.meta,positioning,backgrounds}
\usepackage{pgfplots}
\begin{document}
\begin{frame}[t]
\frametitle{}
\begin{tikzpicture}[scale=.9, transform shape]
\begin{scope}[scale=.4]
\draw[red, ultra thick, fill=red!50!white] (0,0)node (o){} circle (2.5cm);
\draw[red, ultra thick, fill=none] (o.center) circle (2cm);
\draw[red, ultra thick] ([shift={(-60.:2cm)}]o.center) -- ([shift={(140.:2cm)}]o.center) ([shift={(-40.:2cm)}]o.center) -- ([shift={(120.:2cm)}]o.center);
\begin{scope}[on background layer]
\draw [blue, -latex, line width=.2cm] ([shift={(90.:3cm)}]o.center) -- +(-90:6.4cm);
\end{scope}
\end{scope}
\end{tikzpicture}
\end{frame}
\end{document}
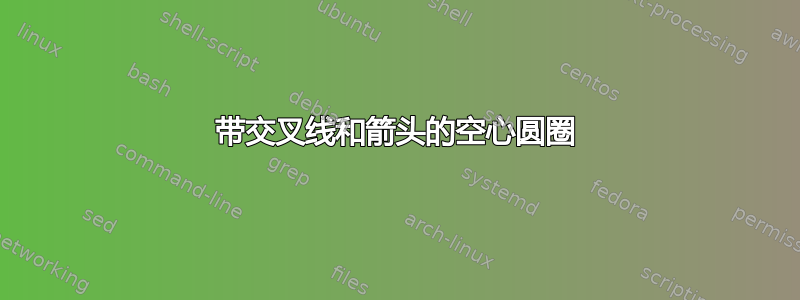
使其看起来像下图。
答案1
像这样吗?
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{tikz}
\begin{document}
\begin{frame}[t]
\frametitle{}
\begin{tikzpicture}[scale=.9]
\begin{scope}[scale=.4]
\draw [blue, -latex, line width=.2cm] (90.:3cm) -- +(-90:6.4cm);
\draw[red, line width=4mm] (0,0) circle (2.25cm)
(135:2.25cm) -- (-45:2.25cm);
\end{scope}
\end{tikzpicture}
\end{frame}
\end{document}
答案2
如果我理解正确的话,你真的不需要这么复杂的代码:
\documentclass[tikz,margin=3mm]{standalone}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\draw[line width=2mm,blue,-latex] (0,1)--(0,-2);
\draw[line width=3mm,red] (0,0) circle (1);
\draw[line width=3mm,red] ($(0,0)+(135:1)$)--($(0,0)+(-45:1)$);
\end{tikzpicture}
\end{document}






