
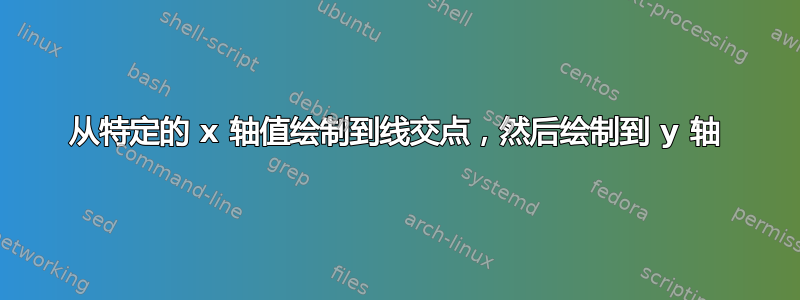
使用以下代码,如何自动绘制从特定的 x 轴点到与线的交点,然后到 y 轴的过程。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{verbatim}
\usepackage{tikz}
\usepackage{pgfplots}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin{tikzpicture}[scale=.8, transform shape]
\pgfmathsetmacro{\incrmnty}{1.}
\pgfmathsetmacro{\incrmntx}{2.}
\pgfmathsetmacro{\xlab}{2006}
\pgfmathsetmacro{\xn}{5}
\pgfmathsetmacro{\yn}{5}
\begin{scope}[xshift=0cm, yshift=0cm]
\draw [thick](0,0) -- (\incrmntx*\xn+2,0);
\node at (\incrmntx*\xn+2,\incrmnty*\yn-.4) (endx){};% to compensate for the shift of the x-axis labels, and to draw short from the end of the y-axis
\draw [thick](0,0) -- (0,\incrmnty*\yn);
\end{scope}
\begin{scope}[xshift=\incrmntx*.4cm, yshift=0cm]% to shift the x-axis labels
\foreach \x [evaluate=\x as \aff using int(\xlab+(1*\x))]in {0,...,\xn}{\draw [black!20!white] (\incrmntx*\x,0) node [black, xshift=0cm, yshift=-.68cm] {\footnotesize \aff} -- +(-90:.2);}
\end{scope}
\draw[blue!40!black, line width=.4mm] (-.1*\incrmntx,1.56*\incrmnty) -- (endx.center);
\draw[blue!80!white, thick, dashed] (\incrmntx*\xn+.8,0) --+(90:4.26cm) node (aa){} -| (aa.center-|0,0) node [black, xshift=-1cm, yshift=.06cm] {2011 value};
\draw[red!40!black, line width=.4mm] (-.1*\incrmntx,2.5*\incrmnty) -- (endx.center);
\draw[red!80!white, thick, dashed] (\incrmntx*\xn-3.2,0) --+(90:3.7cm) node (bb){} -| (bb.center-|0,0) node [black, xshift=-1cm, yshift=.06cm] {2009 value};
\end{tikzpicture}
\end{frame}
\end{document}
答案1
假设图表并不总是直线,我建议使用该intersections库。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{verbatim}
\usepackage{tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin{tikzpicture}[scale=.8, transform shape]
\pgfmathsetmacro{\incrmnty}{1.}
\pgfmathsetmacro{\incrmntx}{2.}
\pgfmathsetmacro{\xlab}{2006}
\pgfmathsetmacro{\xn}{5}
\pgfmathsetmacro{\yn}{5}
\begin{scope}[xshift=0cm, yshift=0cm]
\draw [thick](0,0) -- (\incrmntx*\xn+2,0);
\node at (\incrmntx*\xn+2,\incrmnty*\yn-.4) (endx){};% to compensate for the shift of the x-axis labels, and to draw short from the end of the y-axis
\draw [thick](0,0) -- (0,\incrmnty*\yn);
\end{scope}
\begin{scope}[xshift=\incrmntx*.4cm, yshift=0cm]% to shift the x-axis labels
\foreach \x [evaluate=\x as \aff using int(\xlab+(1*\x))]
in {0,...,\xn}{\draw [black!20!white] (\incrmntx*\x,0)
node [black, xshift=0cm, yshift=-.68cm,font=\footnotesize] {\aff} -- +(-90:.2);}
\end{scope}
\draw[blue!40!black, line width=.4mm,name path=blue plot] (-.1*\incrmntx,1.56*\incrmnty) -- (endx.center);
\path[overlay,name path=vert-1] (\incrmntx*\xn+.8,0) -- ++(0,10);
\draw[blue!80!white, thick, dashed,name intersections={of=blue plot and vert-1,
by=i1}] (\incrmntx*\xn+.8,0) |- (i1 -|0,0) node [black, left] {2011 value};
\draw[red!40!black, line width=.4mm,name path=red plot] (-.1*\incrmntx,2.5*\incrmnty) -- (endx.center);
\path[overlay,name path=vert-2] (\incrmntx*\xn-3.2,0) -- ++(0,10);
\draw[red!80!white, thick, dashed,name intersections={of=red plot and vert-2,
by=i2}] (\incrmntx*\xn-3.2,0) |- (i2 -|0,0)
node [black,left] {2009 value};
\end{tikzpicture}
\end{frame}
\end{document}
然而,如果您处理的是直线,calc那么您可以使用库。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{verbatim}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin{tikzpicture}[scale=.8, transform shape]
\pgfmathsetmacro{\incrmnty}{1.}
\pgfmathsetmacro{\incrmntx}{2.}
\pgfmathsetmacro{\xlab}{2006}
\pgfmathsetmacro{\xn}{5}
\pgfmathsetmacro{\yn}{5}
\begin{scope}[xshift=0cm, yshift=0cm]
\draw [thick](0,0) -- (\incrmntx*\xn+2,0);
\node at (\incrmntx*\xn+2,\incrmnty*\yn-.4) (endx){};% to compensate for the shift of the x-axis labels, and to draw short from the end of the y-axis
\draw [thick](0,0) -- (0,\incrmnty*\yn);
\end{scope}
\begin{scope}[xshift=\incrmntx*.4cm, yshift=0cm]% to shift the x-axis labels
\foreach \x [evaluate=\x as \aff using int(\xlab+(1*\x))]
in {0,...,\xn}{\draw [black!20!white] (\incrmntx*\x,0)
node [black, xshift=0cm, yshift=-.68cm,font=\footnotesize] {\aff} -- +(-90:.2);}
\end{scope}
\draw[blue!40!black, line width=.4mm]
(-.1*\incrmntx,1.56*\incrmnty) coordinate(blue-start) -- (endx.center);
\path (intersection cs:first line={(blue-start) -- (endx.center)},
second line={(\incrmntx*\xn+.8,0)--(\incrmntx*\xn+.8,10)}) coordinate (i1);
\draw[blue!80!white, thick, dashed] (\incrmntx*\xn+.8,0) |- (i1 -|0,0) node [black, left] {2011 value};
\draw[red!40!black, line width=.4mm] (-.1*\incrmntx,2.5*\incrmnty)
coordinate(red-start)-- (endx.center);
\path (intersection cs:first line={(red-start) -- (endx.center)},
second line={(\incrmntx*\xn-3.2,0)--(\incrmntx*\xn-3.2,10)}) coordinate (i2);
\draw[red!80!white, thick, dashed] (\incrmntx*\xn-3.2,0) |- (i2 -|0,0)
node [black,left] {2009 value};
\end{tikzpicture}
\end{frame}
\end{document}
这会导致相同的输出。
常见的策略是确定图与从指定 x 坐标开始的垂直线之间的交点。在两个示例中,这些交点称为i1和i2。然后可以在
\draw[blue!80!white, thick, dashed] (\incrmntx*\xn+.8,0) |- (i1 -|0,0) node [black, left] {2011 value};
和
\draw[red!40!black, line width=.4mm] (-.1*\incrmntx,2.5*\incrmnty)
coordinate(red-start)-- (endx.center);
分别绘制垂直线和水平线,并将节点放在它们的左边。
可以将 calc 示例设为一种样式。
\documentclass{beamer}
\beamertemplatenavigationsymbolsempty
\usepackage{verbatim}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{}
\begin{tikzpicture}[scale=.8, transform shape,-|/.style args={of #1 at #2}{%
insert path={(intersection cs:first line={#1},second line={(#2,0)--(#2,10)})
coordinate (aux) (#2,0) |- (0,0|-aux) }},vert/.style args={of #1 at #2}{%
insert path={(#2,0)
-- (intersection cs:first line={#1},second line={(#2,0)--(#2,10)}) }}]
\pgfmathsetmacro{\incrmnty}{1.}
\pgfmathsetmacro{\incrmntx}{2.}
\pgfmathsetmacro{\xlab}{2006}
\pgfmathsetmacro{\xn}{5}
\pgfmathsetmacro{\yn}{5}
\begin{scope}[xshift=0cm, yshift=0cm]
\draw [thick](0,0) -- (\incrmntx*\xn+2,0);
\node at (\incrmntx*\xn+2,\incrmnty*\yn-.4) (endx){};% to compensate for the shift of the x-axis labels, and to draw short from the end of the y-axis
\draw [thick](0,0) -- (0,\incrmnty*\yn);
\end{scope}
\begin{scope}[xshift=\incrmntx*.4cm, yshift=0cm]% to shift the x-axis labels
\foreach \x [evaluate=\x as \aff using int(\xlab+(1*\x))]
in {0,...,\xn}{\draw [black!20!white] (\incrmntx*\x,0)
node [black, xshift=0cm, yshift=-.68cm,font=\footnotesize] {\aff} -- +(-90:.2);}
\end{scope}
\draw[blue!40!black, line width=.4mm]
(-.1*\incrmntx,1.56*\incrmnty) -- (endx.center);
\draw[blue!80!white, thick, dashed,
-|={of {(-.1*\incrmntx,1.56*\incrmnty)--(endx.center)} at {\incrmntx*\xn+.8}}]
node [black, left] {2011 value};
\draw[red!40!black, line width=.4mm] (-.1*\incrmntx,2.5*\incrmnty) -- (endx.center);
\draw[red!80!white, thick, dashed,
-|={of {(-.1*\incrmntx,2.5*\incrmnty)--(endx.center)} at {\incrmntx*\xn-3.2}}]
node[black,left] {2009 value};
\draw[violet!80!white, thick, dashed,
vert={of {(-.1*\incrmntx,1.56*\incrmnty)--(endx.center)} at
{\incrmntx*\xn-2}}];
\end{tikzpicture}
\end{frame}
\end{document}
整个故事可以归结为
\draw[red!80!white, thick, dashed,
-|={of {(-.1*\incrmntx,2.5*\incrmnty)--(endx.center)} at {\incrmntx*\xn-3.2}}]
node[black,left] {2009 value};
vert这包含一个可以使用的附加样式
\draw[violet!80!white, thick, dashed,
vert={of {(-.1*\incrmntx,1.56*\incrmnty)--(endx.center)} at
{\incrmntx*\xn-2}}];





