
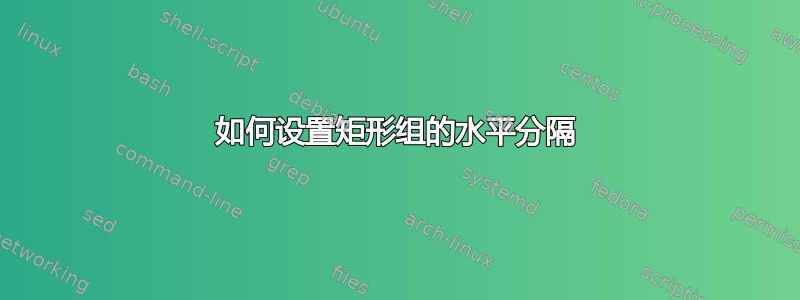
如下图所示:
\documentclass[12pt]{article}
\usepackage{tikz}
\usepackage[active,tightpage]{preview}
\usetikzlibrary{shapes,arrows.meta,calc,fit,backgrounds,shapes.multipart,positioning}
\tikzset{box/.style={draw, rectangle, rounded corners, thick, node
distance=7em,
text width=6em, text centered, minimum height=3.5em}}
%\tikzset{line/.style={draw, thick, -{Latex[length=2mm,width=1mm]}}}
\tikzset{every node/.style={font=\footnotesize}}
\PreviewEnvironment{tikzpicture}
%=======================================
% Adjust the boarder of the flowchart
%=======================================
\setlength\PreviewBorder{4pt}%
\begin{document}
%************************************************************
%************************************************************
% Define block styles
%************************************************************
%************************************************************
\tikzset{
block/.style={rectangle split, draw, rectangle split parts=2,text width=14em, text centered, rounded corners, minimum height=4em},
grnblock/.style={rectangle, draw, fill=green!20, text width=10em, text centered, rounded corners, minimum height=4em},
whtblock/.style={rectangle, draw, fill=white!20, text width=14em, text centered, minimum height=4em},
line/.style={draw, {latex[length=3mm,width=2.25mm]}-{latex[length=3mm,width=2.25mm]}},
cloud/.style={draw, ellipse,fill=white!20, node distance=3cm, minimum height=4em},
% container/.style={draw, rectangle,dashed,inner sep=0.28cm, rounded corners,fill=yellow!20,minimum height=4cm}}
container1/.style={draw, rectangle,inner sep=0.48cm,fill=blue!10,minimum height=4cm},
container2/.style={draw, rectangle,inner sep=0.28cm,fill=green!10,minimum height=4em}}
%************************************************************
%************************************************************
\begin{tikzpicture}[node distance = 1.25cm, auto,every text node part/.style={align=center}]
%
%===============================================
% Reader
%===============================================
\node [whtblock,font=\fontsize{12}{0}\selectfont] (LBT) {LBT \\[0.5em]Reader Anti-Collision Protocol};
\node [whtblock, below=of LBT, node distance=2.5cm,font=\fontsize{12}{0}\selectfont] (FSA) {FSA \\[0.5em]Anti-Collision Protocol};
\node [whtblock, below=of FSA, node distance=2.5cm,font=\fontsize{12}{0}\selectfont] (PHY) {PHY Layer};
%*****************
% TAG
%***************
\node [whtblock, right=of PHY, node distance=13cm,font=\fontsize{12}{0}\selectfont] (PHYtag) {PHY Layer\\[0.5em](Energy Harvester)};
\node [whtblock, above=of PHYtag, node distance=13cm,font=\fontsize{12}{0}\selectfont] (FSAtag) {FSA \\[0.5em]Anti-Collision Protocol};
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% CONTAINERS
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{scope}[on background layer]
\coordinate (aux1) at ([yshift=3mm]LBT.north);
\node [container1,fit=(aux1) (FSA)(PHY)] (Reader) {};
\node at (Reader.north) [fill=white,draw,font=\fontsize{12}{0}\selectfont] {\textbf{Reader}};
%-----------------------------------------------------------
\coordinate (aux2) at ([yshift=3mm]FSAtag.north);
\node [container1,fit=(aux2) (PHYtag)(FSAtag)] (TAG) {};
\node at (TAG.north) [fill=white,draw,font=\fontsize{12}{0}\selectfont] {\textbf{Tag}};
\end{scope}
%************************************************************
%************************************************************
% Draw edges
%************************************************************
%************************************************************
\draw [line,darkgray,very thick] (LBT.south) -- (FSA.north);
\draw [line,darkgray,very thick] (FSA.south) -- (PHY.north);
\draw [line,darkgray,very thick] (FSAtag.south) -- (PHYtag.north);
\draw [-latex,darkgray,ultra thick] ([yshift=6pt]PHY.east) -- node [above] {Power-Up \\[0.5em] Link} ([yshift=6pt]PHYtag.west);
\draw [-latex,darkgray,ultra thick] ([yshift=-6pt]PHYtag.west) -- node [below] {Backscattered \\[0.5em] Link} ([yshift=-6pt]PHY.east);
\end{tikzpicture}
\end{document}
读取器和标签的矩形组之间的水平箭头的文本与盒子容器重叠。
我想将两个组(阅读器和标签)分开,以使箭头的文本适合两个组之间的空白处。
问候
答案1
根据@marmot 关于node distance节点内部未使用的有用评论进行编辑(因为right=<Some Length> of <Poin>不允许node distance真正使用):
\documentclass[12pt]{article}
\usepackage{tikz}
\usepackage[active,tightpage]{preview}
\usetikzlibrary{shapes,arrows.meta,calc,fit,backgrounds,shapes.multipart,positioning}
\tikzset{box/.style={draw, rectangle, rounded corners, thick, node
distance=7em,
text width=6em, text centered, minimum height=3.5em}}
%\tikzset{line/.style={draw, thick, -{Latex[length=2mm,width=1mm]}}}
\tikzset{every node/.style={font=\footnotesize}}
\PreviewEnvironment{tikzpicture}
%=======================================
% Adjust the boarder of the flowchart
%=======================================
\setlength\PreviewBorder{4pt}%
\begin{document}
%************************************************************
%************************************************************
% Define block styles
%************************************************************
%************************************************************
\tikzset{
block/.style={rectangle split, draw, rectangle split parts=2,text width=14em, text centered, rounded corners, minimum height=4em},
grnblock/.style={rectangle, draw, fill=green!20, text width=10em, text centered, rounded corners, minimum height=4em},
whtblock/.style={rectangle, draw, fill=white!20, text width=14em, text centered, minimum height=4em},
line/.style={draw, {latex[length=3mm,width=2.25mm]}-{latex[length=3mm,width=2.25mm]}},
cloud/.style={draw, ellipse,fill=white!20, node distance=3cm, minimum height=4em},
% container/.style={draw, rectangle,dashed,inner sep=0.28cm, rounded corners,fill=yellow!20,minimum height=4cm}}
container1/.style={draw, rectangle,inner sep=0.48cm,fill=blue!10,minimum height=4cm},
container2/.style={draw, rectangle,inner sep=0.28cm,fill=green!10,minimum height=4em}}
%************************************************************
%************************************************************
\begin{tikzpicture}[node distance = 1.25cm, auto,every text node part/.style={align=center}]
%
%===============================================
% Reader
%===============================================
\node [whtblock,font=\fontsize{12}{0}\selectfont] (LBT) {LBT \\[0.5em]Reader Anti-Collision Protocol};
\node [whtblock, below=of LBT,font=\fontsize{12}{0}\selectfont] (FSA) {FSA \\[0.5em]Anti-Collision Protocol};
\node [whtblock, below=of FSA,font=\fontsize{12}{0}\selectfont] (PHY) {PHY Layer};
%*****************
% TAG
%***************
\node [whtblock, right=of PHY,font=\fontsize{12}{0}\selectfont,shift={(3cm,0)}] (PHYtag) {PHY Layer\\[0.5em](Energy Harvester)};
\node [whtblock, above=of PHYtag,font=\fontsize{12}{0}\selectfont] (FSAtag) {FSA \\[0.5em]Anti-Collision Protocol};
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% CONTAINERS
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{scope}[on background layer]
\coordinate (aux1) at ([yshift=3mm]LBT.north);
\node [container1,fit=(aux1) (FSA)(PHY)] (Reader) {};
\node at (Reader.north) [fill=white,draw,font=\fontsize{12}{0}\selectfont] {\textbf{Reader}};
%-----------------------------------------------------------
\coordinate (aux2) at ([yshift=3mm]FSAtag.north);
\node [container1,fit=(aux2) (PHYtag)(FSAtag)] (TAG) {};
\node at (TAG.north) [fill=white,draw,font=\fontsize{12}{0}\selectfont] {\textbf{Tag}};
\end{scope}
\node[whtblock,shift={(0,7.6cm)},minimum width=18cm,font=\fontsize{12}{0}\selectfont] at ($(Reader)!.5!(TAG)$) {\textbf{Scenario Setup}};
%************************************************************
%************************************************************
% Draw edges
%************************************************************
%************************************************************
\draw [line,darkgray,very thick] (LBT.south) -- (FSA.north);
\draw [line,darkgray,very thick] (FSA.south) -- (PHY.north);
\draw [line,darkgray,very thick] (FSAtag.south) -- (PHYtag.north);
\draw [-latex,darkgray,ultra thick] ([yshift=6pt]PHY.east) -- node [above] {Power-Up \\[0.5em] Link} ([yshift=6pt]PHYtag.west);
\draw [-latex,darkgray,ultra thick] ([yshift=-6pt]PHYtag.west) -- node [below] {Backscattered \\[0.5em] Link} ([yshift=-6pt]PHY.east);
\end{tikzpicture}
\end{document}
除了@marmot 要求的更改之外(以防未来的用户找到这个答案并假设这些命令可以按照我之前的版本提供的方式组合并生效),我只是添加了:
1)ashift={(<Some Length For X>,<Some Length For Y>)}表示初始问题中需要的移位,以及
2)node如评论中所要求的“标题框”的新命令




