
我现在知道如何创建这样的图表:
之后,我成功创建了从根到其子节点的路径,它看起来像这样:
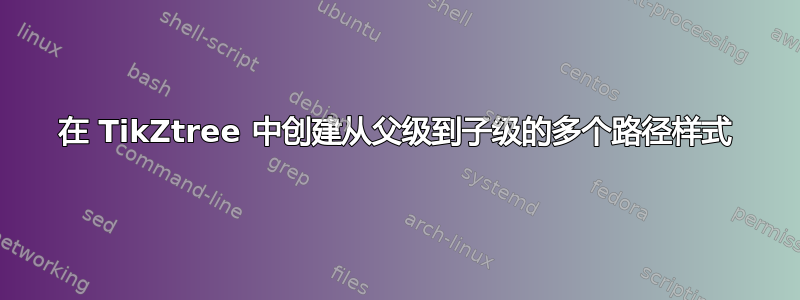
现在,我试图让它看起来像这样:
我创建了这个代码:
\documentclass[utf8]{article}
\usepackage{tikz}
\usetikzlibrary{arrows,shapes,positioning,shadows,trees}
\tikzset{
basic/.style = {draw, text width=15em, drop shadow, rectangle},
root/.style = {basic, rounded corners=2pt, thin, align=center,
fill=green!30},
level 2/.style = {basic, rounded corners=6pt, thin,align=center, fill=green!60,
text width=8em},
level 3/.style = {basic, thin, align=left, fill=pink!60, text width=6.5em}
}
\begin{document}
\begin{tikzpicture}[
every node/.style={anchor=center, align=center},
level 1/.style={sibling distance=12em},
edge from parent path={(\tikzparentnode.south) |- (0em,2em) -| (\tikzchildnode.north)},
edge from parent/.style={->,draw},
>=latex]
% root of the the initial tree, level 1
\node[root] {Drawing diagrams}
% The first level, as children of the initial tree
child {node[level 2] (c1) {Defining node and arrow styles}}
child {node[level 2] (c2) {Positioning the nodes}}
child {node[level 2] (c3) {Drawing arrows between nodes}};
% The second level, relatively positioned nodes
\begin{scope}[every node/.style={level 3}]
\node [below of = c1, xshift=15pt] (c11) {Setting shape};
\node [below of = c11] (c12) {Choosing color};
\node [below of = c12] (c13) {Adding shading};
\node [below of = c2, xshift=15pt] (c21) {Using a Matrix};
\node [below of = c21] (c22) {Relatively};
\node [below of = c22] (c23) {Absolutely};
\node [below of = c23] (c24) {Using overlays};
\node [below of = c3, xshift=15pt] (c31) {Default arrows};
\node [below of = c31] (c32) {Arrow library};
\node [below of = c32] (c33) {Resizing tips};
\node [below of = c33] (c34) {Shortening};
\node [below of = c34] (c35) {Bending};
\end{scope}
% lines from each level 1 node to every one of its "children"
\foreach \value in {1,2,3}
\draw[->] (c1.west) -| (-1em,0em) |- (c1\value.west);
\foreach \value in {1,...,4}
\draw[->] (c2.west) -| (-1em,0em) |- (c2\value.west);
\foreach \value in {1,...,5}
\draw[->] (c3.west) -| (-1em,0em) |- (c3\value.west);
\end{tikzpicture}
\end{document}
但它只会造成混乱:
到底哪里出了问题?
答案1
++您几乎已经完成了:只需在最后三个命令中添加 3 次\draw。
\documentclass[utf8]{article}
\usepackage{tikz}
\usetikzlibrary{arrows,shapes,positioning,shadows,trees}
\tikzset{
basic/.style = {draw, text width=15em, drop shadow, rectangle},
root/.style = {basic, rounded corners=2pt, thin, align=center,
fill=green!30},
level 2/.style = {basic, rounded corners=6pt, thin,align=center, fill=green!60,
text width=8em},
level 3/.style = {basic, thin, align=left, fill=pink!60, text width=6.5em}
}
\begin{document}
\begin{tikzpicture}[
every node/.style={anchor=center, align=center},
level 1/.style={sibling distance=12em},
edge from parent path={(\tikzparentnode.south) |- (0em,2em) -| (\tikzchildnode.north)},
edge from parent/.style={->,draw},
>=latex]
% root of the the initial tree, level 1
\node[root] {Drawing diagrams}
% The first level, as children of the initial tree
child {node[level 2] (c1) {Defining node and arrow styles}}
child {node[level 2] (c2) {Positioning the nodes}}
child {node[level 2] (c3) {Drawing arrows between nodes}};
% The second level, relatively positioned nodes
\begin{scope}[every node/.style={level 3}]
\node [below of = c1, xshift=15pt] (c11) {Setting shape};
\node [below of = c11] (c12) {Choosing color};
\node [below of = c12] (c13) {Adding shading};
\node [below of = c2, xshift=15pt] (c21) {Using a Matrix};
\node [below of = c21] (c22) {Relatively};
\node [below of = c22] (c23) {Absolutely};
\node [below of = c23] (c24) {Using overlays};
\node [below of = c3, xshift=15pt] (c31) {Default arrows};
\node [below of = c31] (c32) {Arrow library};
\node [below of = c32] (c33) {Resizing tips};
\node [below of = c33] (c34) {Shortening};
\node [below of = c34] (c35) {Bending};
\end{scope}
% lines from each level 1 node to every one of its "children"
\foreach \value in {1,2,3}
\draw[->] (c1.west) -| ++(-1em,0em) |- (c1\value.west);
\foreach \value in {1,...,4}
\draw[->] (c2.west) -| ++(-1em,0em) |- (c2\value.west);
\foreach \value in {1,...,5}
\draw[->] (c3.west) -| ++(-1em,0em) |- (c3\value.west);
\end{tikzpicture}
\end{document}
答案2
像这样?
\documentclass[utf8]{article}
\usepackage{tikz}
\usetikzlibrary{arrows,shapes,positioning,shadows,trees}
\tikzset{
basic/.style = {draw, text width=15em, drop shadow, rectangle},
root/.style = {basic, rounded corners=2pt, thin, align=center,
fill=green!30},
level 2/.style = {basic, rounded corners=6pt, thin,align=center, fill=green!60,
text width=8em},
level 3/.style = {basic, thin, align=left, fill=pink!60, text width=6.5em}
}
\begin{document}
\begin{tikzpicture}[
every node/.style={anchor=center, align=center},
level 1/.style={sibling distance=12em},
edge from parent path={(\tikzparentnode.south) |- (0em,2em) -| (\tikzchildnode.north)},
edge from parent/.style={->,draw},
>=latex]
% root of the the initial tree, level 1
\node[root] {Drawing diagrams}
% The first level, as children of the initial tree
child {node[level 2] (c1) {Defining node and arrow styles}}
child {node[level 2] (c2) {Positioning the nodes}}
child {node[level 2] (c3) {Drawing arrows between nodes}};
% The second level, relatively positioned nodes
\begin{scope}[every node/.style={level 3}]
\node [below of = c1, xshift=15pt] (c11) {Setting shape};
\node [below of = c11] (c12) {Choosing color};
\node [below of = c12] (c13) {Adding shading};
\node [below of = c2, xshift=15pt] (c21) {Using a Matrix};
\node [below of = c21] (c22) {Relatively};
\node [below of = c22] (c23) {Absolutely};
\node [below of = c23] (c24) {Using overlays};
\node [below of = c3, xshift=15pt] (c31) {Default arrows};
\node [below of = c31] (c32) {Arrow library};
\node [below of = c32] (c33) {Resizing tips};
\node [below of = c33] (c34) {Shortening};
\node [below of = c34] (c35) {Bending};
\end{scope}
% lines from each level 1 node to every one of its "children"
\foreach \value in {1,2,3}
\draw[->] (c1.west)--([xshift=-5mm]c1.west) |- (c1\value.west);
\foreach \value in {1,...,4}
\draw[->] (c2.west)--([xshift=-5mm]c2.west) |- (c2\value.west);
\foreach \value in {1,...,5}
\draw[->] (c3.west)--([xshift=-5mm]c3.west) |- (c3\value.west);
\end{tikzpicture}
\end{document}








