
请问如何防止此表格超出页面范围?我需要垂直溢出和水平溢出的解决方案
- 对于水平方向,它超出了页面右侧。如何限制和缩放它以使其适合页面宽度。请参阅 MWE 1
- 对于垂直表格,表格不会中断并继续下一页。它只是停在第一页的最底部,并且不完整。请参阅 MWE 2
- MWE 3 有两种溢出类型。基本上,我想将表格缩放到行宽,并让它继续到下一页。
先感谢您
这是我的水平溢出的 MWE 1
\documentclass{article}
\begin{document}
\begin{table}
\centering
\caption{Relationship of the lesson with the ARCS model}
\begin{tabular}{|l|l|}
\hline
\textbf{Attention} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Relevance} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Confidence} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Satisfaction} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\end{tabular}
\end{table}
\end{document}
这是我的 MWE 2 垂直溢出
\documentclass{article}
\begin{document}
\begin{table}
\centering
\begin{tabular}{|p{3cm}|p{8cm}|}
\hline
Test 1 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 2 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 3 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 4 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 5 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 6 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
Test 7 & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. Suspendisse maximus nunc quis arcu auctor, a auctor nunc faucibus. Quisque id lorem ut mauris imperdiet facilisis. Ut interdum, mauris vitae molestie venenatis, turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. Donec vel mi quam. Phasellus tincidunt quam in nisl elementum porta. Mauris a augue nisl. Proin viverra feugiat augue, nec. \\
\hline
\end{tabular}
\end{table}
\end{document}
MWE 3 需要水平扩展并流到下一页
\documentclass{article}
\usepackage{multirow}
\begin{document}
\begin{table}
\centering
\begin{tabular}{|l|l|l|l|}
\hline
\multirow{3}{*}{Suspendisse maximus} & Mauris~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\cline{2-4}
& feugiat~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\cline{2-4}
& Mauris~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\hline
\multirow{3}{*}{Suspendisse maximus} & feugiat~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\cline{2-4}
& feugiat~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\cline{2-4}
& Mauris~ & \multicolumn{2}{l|}{Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.} \\
\hline
\multirow{9}{*}{Suspendisse maximus} & \multirow{3}{*}{Mauris~} & habitasse~ & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis, \\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor. \\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum \\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & venenatis~ & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & dictumst & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{2-4}
& \multirow{3}{*}{feugiat~} & venenatis~ & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & dictumst & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & habitasse~ & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{2-4}
& \multirow{3}{*}{Mauris~} & dictumst & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & habitasse~ & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\cline{3-4}
& & dictumst & \begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular} \\
\hline
Suspendisse maximus & habitasse~ & \multicolumn{2}{l|}{Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus.~} \\
\hline
Suspendisse maximus & habitasse~ ~ ~ & \multicolumn{2}{l|}{Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus.~ ~ ~} \\
\hline
Suspendisse maximus & habitasse~ ~ ~ & \multicolumn{2}{l|}{Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus.~ ~ ~} \\
\hline
Suspendisse maximus & habitasse~ ~ ~ & \multicolumn{2}{l|}{Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus.~ ~ ~} \\
\hline
& & \multicolumn{2}{l|}{\begin{tabular}[c]{@{}l@{}}\begin{tabular}{@{\labelitemi\hspace{\dimexpr\labelsep+0.5\tabcolsep}}l}Ut interdum, mauris vitae molestie venenatis,\\turpis turpis varius felis, eget imperdiet leo nulla laoreet tortor.\\Donec vel mi quam. Phasellus tincidunt quam in nisl elementum\\porta. Mauris a augue nisl. Proin viverra feugiat~ ~\end{tabular}\end{tabular}} \\
\hline
\end{tabular}
\end{table}
\end{document}
答案1
假设“超出页面”的意思是溢出页边距而不是添加换行符,那么您可以使用采用p宽度参数的(段落)列类型来解决该问题:
\documentclass{article}
\begin{document}
\begin{table}
\centering
\caption{Relationship of the lesson with the ARCS model}
\begin{tabular}{|p{3cm}|p{8cm}|}
\hline
\textbf{Attention} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Relevance} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Confidence} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\textbf{Satisfaction} & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra.~ \\
\hline
\end{tabular}
\end{table}
\end{document}
答案2
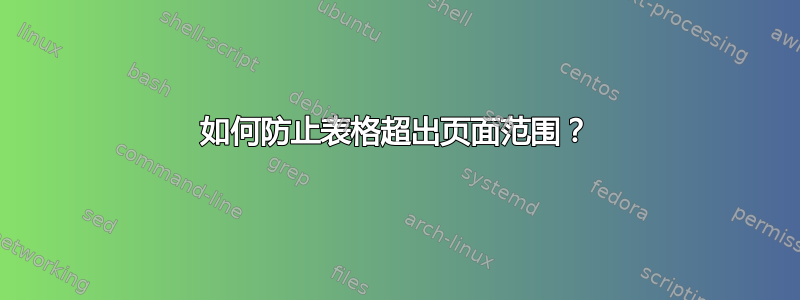
我将使用tabularx表格环境:
\documentclass{article}
\usepackage{tabularx}
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{table}
\centering
\caption{Relationship of the lesson with the ARCS model}
\begin{tabularx}{\linewidth}{|>{\bfseries}l|X|}
\hline
Attention & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. \\
\hline
Relevance & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. \\
\hline
Confidence & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. \\
\hline
Satisfaction & Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dignissim molestie massa, ac mattis massa varius nec. Morbi vitae ullamcorper est. Phasellus mollis tristique ipsum sed ullamcorper. Nulla vel venenatis tellus. In hac habitasse platea dictumst. Donec pretium metus sit amet erat tristique, non mollis velit pharetra. \\
\hline
\end{tabularx}
\end{table}
\end{document}
这使
(红线表示文本边框)。




