
我经常需要让一个图形尽可能大,并在旁边写上一些文字。然而,我通过反复试验来做到这一点,但我想用更系统的方法来实现这一点。
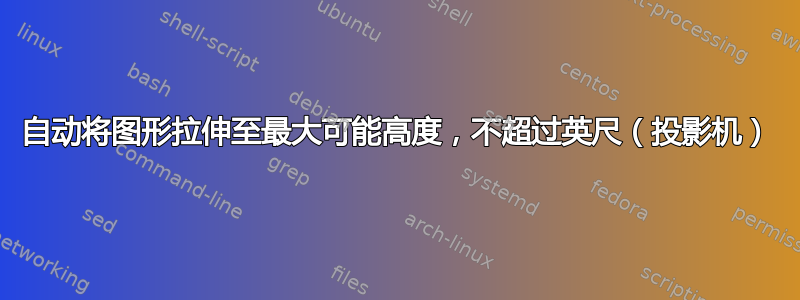
通常我想要的是这样的
如您所见,图形旁边有一些注释,并且手动调整为拉伸直至到达脚部。当图形上方的文本发生变化时,图形可能会越过脚部(其中一部分将不可见)或向上移动(这意味着图形下方将留有空白)。无论哪种情况都是不可取的。简而言之,我希望图形高度能够根据周围的内容自动调整。
以下是有帮助的代码(来自如何将插入到一行中的框移动到页面的左边缘? )
\usepackage{tikzpagenodes}
\usetikzlibrary{calc}
% Distance to the right margin
\newcommand{\measureRemainderToRightMargin}[1]{%
\begin{tikzpicture}[overlay, remember picture]%
% Measure distance to right text border
\path let \p0 = (0,0), \p1 = (current page.east) in
[/utils/exec={\pgfmathsetlength#1{\x1-\x0}\global#1=#1}];
\end{tikzpicture}%
}
上面的代码只是测量框架右侧的距离并将其存储在其参数中,该参数是长度。如果修改代码以测量到底部的距离并从中减去脚的高度,我们就能够确定所需的高度。
还有一点需要注意,这个问题解决起来更加复杂。如果图形左侧的内容延伸到长宽度,图形本身在延伸到底部时可能会超出右边距。因此,应使用以下方法确定图形尺寸(以较小尺寸为准)
- 高度不得超过英尺(矩形 1)
- 宽度不得超过右边距(矩形 2)
示例代码
\documentclass[aspectratio=169, xcolor={x11names},c]{beamer}
\setbeamercovered{transparent=30}
\usecolortheme{seahorse}
\useoutertheme{miniframes}
\useinnertheme{inmargin}
\usepackage{adjustbox}
\newlength{\widthSideBar}
\setlength{\widthSideBar}{0.3\paperwidth}
\setbeamersize{sidebar width left=\widthSideBar, sidebar width right=0cm}
\makeatletter
\newlength{\widthBeamerLeftMargin}
\setlength{\widthBeamerLeftMargin}{\Gm@lmargin}
\makeatother
\usepackage{blindtext}
\newlength{\heightFigure}
\usepackage{tikzpagenodes}
\usetikzlibrary{calc}
% Distance to the right margin
\newcommand{\measureRemainderToRightMargin}[1]{%
\begin{tikzpicture}[overlay, remember picture]%
% Measure distance to right text border
\path let \p0 = (0,0), \p1 = (current page.east) in
[/utils/exec={\pgfmathsetlength#1{\x1-\x0}\global#1=#1}];
\end{tikzpicture}%
}
\begin{document}
\begin{frame}
Lorem ipsum dolor sit amet, consectetuernadipiscing elit. Etiam lobor-tis facilisis sem. Nullam necmi et neque pharetra sollic-itudin. Praesent imperdiet mi nec ante. Donec ul-lamcorper, felis non sodalescommodo, lectus velit ultri-ces augue, a dignissim nibh lectus placerat pede.
\hspace*{-0.9\widthBeamerLeftMargin}
\begin{adjustbox}{minipage={0.25\paperwidth}, valign=t}
\hspace*{\fill} Lorem ipsum dolor sit amet, consectetuernadipiscing elit. Etiam lobor-tis facilisis sem. . \hspace*{\fill}
\end{adjustbox}
\hfill
\begin{adjustbox}{minipage={0.65\paperwidth}, valign=t}
\includegraphics[height=5.2cm]{example-image-a}
\end{adjustbox}
\end{frame}
\end{document}
答案1
这是一个建议。它带有两个命令。
\GetRemainingDistances计算剩余的宽度和高度。\GetScaleFactorFor计算比例因子,使图片适合页面的其余部分。它测量页面上剩余的水平和垂直空间,并以适合的方式添加图片。这是通过将图片的纵横比与剩余垂直和水平空间的商进行比较来实现的。
梅威瑟:
\documentclass[aspectratio=169, xcolor={x11names},c]{beamer}
\setbeamercovered{transparent=30}
\usecolortheme{seahorse}
\useoutertheme{miniframes}
\useinnertheme{inmargin}
\usepackage{adjustbox}
\newlength{\widthSideBar}
\setlength{\widthSideBar}{0.3\paperwidth}
\setbeamersize{sidebar width left=\widthSideBar, sidebar width right=0cm}
\makeatletter
\newlength{\widthBeamerLeftMargin}
\setlength{\widthBeamerLeftMargin}{\Gm@lmargin}
\makeatother
\usepackage{blindtext}
\newlength{\heightFigure}
\usepackage{tikzpagenodes}
\usetikzlibrary{calc}
% Distance to the right margin
\newcommand{\GetScaleFactorFor}[2]{
\begin{tikzpicture}[overlay, remember picture]%
% Measure distance to right text border
\path let \p1 = ($(current page text area.south east)-(0,0)$) in
\pgfextra{\pgfmathsetmacro{\aspectratio}{%
height("\includegraphics{#1}")/width("\includegraphics{#1}")}
\pgfmathsetmacro{\restratio}{-\y1/\x1}
%\typeout{\aspectratio,\restratio}
\pgfmathsetmacro{\scalefactor}{abs(ifthenelse(\aspectratio>\restratio,%
-1*\y1/height("\includegraphics{#1}"),
\x1/width("\includegraphics{#1}")))}
\xdef#2{\scalefactor}};
\end{tikzpicture}%
}
\newcommand{\GetRemainingDistances}[2]{
\begin{tikzpicture}[overlay, remember picture]%
% Measure distance to right text border
\path let \p1 = ($(current page text area.south east)-(0,0)$) in
\pgfextra{\pgfmathsetmacro{\restwidth}{\x1}%
\pgfmathsetmacro{\restheight}{-\y1}%
\xdef#1{\restwidth pt}\xdef#2{\restheight pt}};
\end{tikzpicture}%
}
\begin{document}
\begin{frame}[t]{Example 1: move pic to the bottom right corner}
Lorem ipsum dolor sit amet, marmotae elit. Etiam lobor-tis
facilisis sem. Nullam necmi et neque pharetra sollic-itudin. Praesent imperdiet
mi nec ante. Donec ul-lamcorper, felis non sodalescommodo, lectus velit
ultri-ces augue, a dignissim nibh lectus placerat pede.
\hspace*{-0.9\widthBeamerLeftMargin}
\begin{adjustbox}{minipage={0.25\paperwidth}, valign=t}
\hspace*{\fill} Lorem ipsum dolor sit amet, consectetuernadipiscing
elit. Etiam lobor-tis facilisis sem. . \hspace*{\fill}
\end{adjustbox}
\GetScaleFactorFor{example-image-a}{\myscale}%
\hfill\begin{adjustbox}{valign=t}
\includegraphics[scale=\myscale]{example-image-a}
\end{adjustbox}
\end{frame}
\begin{frame}[t]{Example 2: move pic to the bottom}
Lorem ipsum dolor sit amet, marmotae elit. Etiam lobor-tis
facilisis sem. Nullam necmi et neque pharetra sollic-itudin. Praesent imperdiet
mi nec ante. Donec ul-lamcorper, felis non sodalescommodo, lectus velit
ultri-ces augue, a dignissim nibh lectus placerat pede.
\hspace*{-0.9\widthBeamerLeftMargin}
\begin{adjustbox}{minipage={0.25\paperwidth}, valign=t}
\hspace*{\fill} Lorem ipsum dolor sit amet, consectetuernadipiscing
elit. Etiam lobor-tis facilisis sem. . \hspace*{\fill}
\end{adjustbox}
\GetScaleFactorFor{example-image-a}{\myscale}%
\hfill\begin{adjustbox}{valign=t}
\includegraphics[scale=\myscale]{example-image-a}
\end{adjustbox}\hfill{}
\end{frame}
\begin{frame}[t]{Example 3: compute remaining distances and use them}
Lorem ipsum dolor sit amet, marmotae elit. Etiam lobor-tis
facilisis sem. Nullam necmi et neque pharetra sollic-itudin. Praesent imperdiet
mi nec ante. Donec ul-lamcorper, felis non sodalescommodo, lectus velit
ultri-ces augue, a dignissim nibh lectus placerat pede.
\hspace*{-0.9\widthBeamerLeftMargin}
\begin{adjustbox}{minipage={0.25\paperwidth}, valign=t}
\hspace*{\fill} Lorem ipsum dolor sit amet, consectetuernadipiscing
elit. Etiam lobor-tis facilisis sem. . \hspace*{\fill}
\end{adjustbox}
\GetRemainingDistances{\mywidth}{\myheight}
\typeout{w=\mywidth,h=\myheight}
\hfill \begin{adjustbox}{valign=t}
\includegraphics[height=\myheight]{example-image-a}
\end{adjustbox}
\end{frame}
\end{document}
但请注意,应使用\begin{frame}[t]since ,否则此操作将永远不会完全终止,因为 beamer 始终会重新排列幻灯片。如果您不想使用[t],请使用以下overlay代码。
\documentclass[aspectratio=169, xcolor={x11names},c]{beamer}
\setbeamercovered{transparent=30}
\usecolortheme{seahorse}
\useoutertheme{miniframes}
\useinnertheme{inmargin}
\usepackage{adjustbox}
\newlength{\widthSideBar}
\setlength{\widthSideBar}{0.3\paperwidth}
\setbeamersize{sidebar width left=\widthSideBar, sidebar width right=0cm}
\makeatletter
\newlength{\widthBeamerLeftMargin}
\setlength{\widthBeamerLeftMargin}{\Gm@lmargin}
\makeatother
\usepackage{blindtext}
\newlength{\heightFigure}
\usepackage{tikzpagenodes}
\usetikzlibrary{calc}
% Distance to the right margin
\newcommand{\FitPicToRestOfPage}[2][]{
\begin{tikzpicture}[overlay, remember picture]%
% Measure distance to right text border
\path let \p1 = ($(current page text area.south east)-(0,0)$) in
\pgfextra{\pgfmathsetmacro{\aspectratio}{%
height("\includegraphics{#2}")/width("\includegraphics{#2}")}
\pgfmathsetmacro{\restratio}{-\y1/\x1}
%\typeout{\aspectratio,\restratio}
\pgfmathsetmacro{\scalefactor}{ifthenelse(\aspectratio>\restratio,%
-1*\y1/height("\includegraphics{#2}"),
\x1/width("\includegraphics{#2}"))}
\xdef\scalefactor{\scalefactor}
}
node[anchor=north west,outer sep=0pt,inner sep=0pt#1] at (0,0) {\includegraphics[scale=\scalefactor]{#2}};
\end{tikzpicture}%
}
\begin{document}
\begin{frame}
Lorem ipsum dolor sit amet, consectetuernadipiscing elit. Etiam lobor-tis
facilisis sem. Nullam necmi et neque pharetra sollic-itudin. Praesent imperdiet
mi nec ante. Donec ul-lamcorper, felis non sodalescommodo, lectus velit
ultri-ces augue, a dignissim nibh lectus placerat pede.
\hspace*{-0.9\widthBeamerLeftMargin}
\begin{adjustbox}{minipage={0.25\paperwidth}, valign=t}
\hspace*{\fill} Lorem ipsum dolor sit amet, consectetuernadipiscing
elit. Etiam lobor-tis facilisis sem. . \hspace*{\fill}
\end{adjustbox}
\FitPicToRestOfPage{example-image-a}
\end{frame}
\end{document}





