
这帖子类似,但是 for 循环对我来说太复杂了,难以理解。
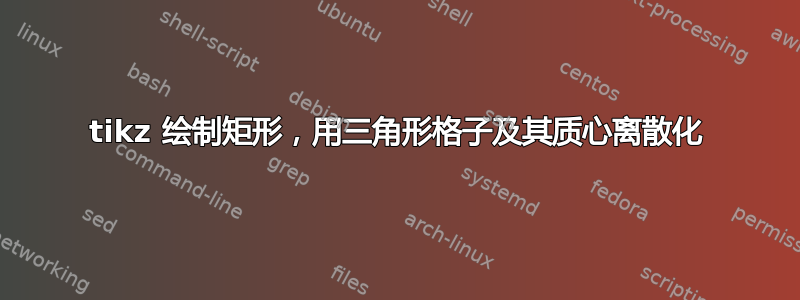
矩形区域为 2.0 x 1.0(宽 x 高),水平方向细分为 20 个,垂直方向细分为 10 个。
蓝点是三角形的质心
如能得到任何帮助/线索我将非常感激。
谢谢
答案1
我们需要找到一种算法来绘制它。以下是其中一种算法。
\documentclass[tikz,margin=3]{standalone}
\begin{document}
\begin{tikzpicture}[scale=0.5]
\draw[gray] (0,0) grid (20,10);
\foreach \i in {0,...,9} {
% Draw the grid
\draw[gray] (0,\i) -- (10-\i,10);
\draw[gray] (10+\i,0) -- (20,10-\i);
\ifnum\i=0\relax\else
\draw[gray] (\i,0) -- (10+\i,10);\fi
% Draw the dots
\foreach \j in {0,...,19} {
% The center of each square is \j+.5 and \i+.5
\coordinate (center) at (\j+.5,\i+.5);
\fill[blue] ([shift={(-1/6,1/6)}]center) circle (3pt);
\fill[blue] ([shift={(1/6,-1/6)}]center) circle (3pt);
}
}
\end{tikzpicture}
\end{document}
答案2
matrix带有和 的替代构造nodes in empty cells。
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}[%
mymatrix/.style={
matrix of nodes,
nodes in empty cells,
row sep=-\pgflinewidth,
column sep=-\pgflinewidth,
nodes={draw=gray,
minimum size=1cm,
outer sep=0pt,
inner sep=0pt,
anchor=center,
path picture={%
\draw (path picture bounding box.north east)--(path picture bounding box.south west);
\fill[blue] ([shift={(-1/6,1/6)}]path picture bounding box.center) circle(3pt);
\fill[blue] ([shift={(1/6,-1/6)}]path picture bounding box.center) circle(3pt);
}
}
}
]
\matrix[mymatrix]{%
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
&&&&&&&&&&&&&&&&&&&\\
};
\end{tikzpicture}
\end{document}
答案3
还有另一种选择:pics。并将变量存储在 pgf 键中。就像 Joule V 的出色解决方案一样,此网格可以进行变换(例如旋转),而无需诉诸transform canvas,这往往会弄乱一切。
\documentclass[tikz,border=3.14mm]{standalone}
\begin{document}
\begin{tikzpicture}[pics/cell/.style={code={\draw (-#1,-#1) rectangle (#1,#1)
(-#1,-#1) -- (#1,#1);
\fill[\pgfkeysvalueof{/tikz/cell/color}]
(135:{#1*\pgfkeysvalueof{/tikz/cell/circle pos}})
circle[radius=#1*\pgfkeysvalueof{/tikz/cell/radius}]
(-45:{#1*\pgfkeysvalueof{/tikz/cell/circle pos}})
circle[radius=#1*\pgfkeysvalueof{/tikz/cell/radius}];}},
cell/.cd,color/.initial=blue,radius/.initial=1/6,circle pos/.initial={sqrt(0.5)}]
\path foreach \X in {1,...,20}
{foreach \Y in {1,...,10} {(\X,\Y) pic[cell/radius=1/5,cell/circle pos=1/2]{cell=0.5}}};
\end{tikzpicture}
\end{document}






