
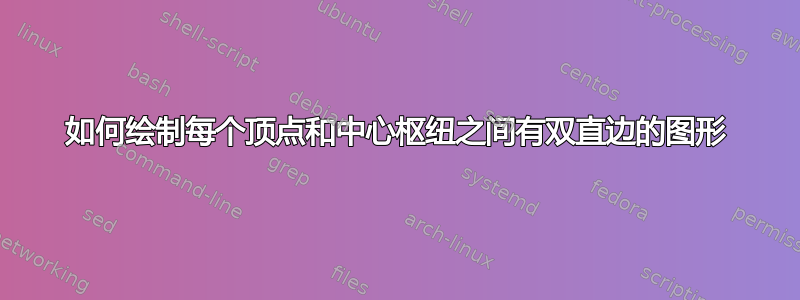
我想制作这个图表。我在 PGF 手册中找到了几个类似的内容,但我找不到绘制的方法:
- 中心枢纽/节点(顶点)
- 直双边(即双线/箭头)
以下是我根据手册尝试的一些操作,但它们并不接近:
\documentclass[10pt]{article}
\usepackage{tikz}
\usepackage{pgfplots}
\pgfplotsset{compat=1.16}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{graphs}
\usetikzlibrary{graphs.standard}
\begin{document}%%
\tikz \graph [clockwise=6] { a, b, c, d, e, f [<->]};
\tikz \graph [clockwise=6,clique]{ a, b, c, d, e, f [<->]};
\tikz \graph [clockwise] { subgraph I_n [n=6,<->] };
\tikz \graph [clockwise,clique] { subgraph I_n [n=6,<->] };
\tikz \graph [clockwise] { subgraph K_n [n=6,<->] }; \\
\tikz \graph [clockwise,clique] { subgraph K_n [n=6,<->] };
\tikz \graph [clockwise] { subgraph C_n [n=6,<->] };
\tikz \graph [clockwise,clique] { subgraph C_n [n=6,<->] };
\tikz \graph [clockwise] { subgraph P_n [n=6,<->] };
\tikz \graph [clockwise=6,multi] {{ a, b, c, d, e, f };
a <->[bend left] b;
a <->[bend right] b;
b <->[bend left] c;
b <->[bend right] c;
c <->[bend left] d;
c <->[bend right] d;
d <->[bend left] e;
d <->[bend right] e;
e <->[bend left] f;
e <->[bend right] f;
f <->[bend left] a;
f <->[bend right] a;
};
%\tikz \graph [spring electrical layout, horizontal=0 to 1] { 0 [electric charge=1] -- subgraph C_n [n=6] };
% ^^^ couldn't get this one to work at all for some reason
\end{document}%%
答案1
tikz使用简单的calc库进行箭头定位:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta,
calc}
\begin{document}
\begin{tikzpicture}[
every node/.style = {circle, draw, minimum size=2em},
arr/.style = {Stealth-Stealth, semithick, shorten <=#1, shorten >=#1},
]
\node (c) {};
\foreach \i [count=\j from 0] in {A,...,F}
\node (n\j) at (150-\j*60:24mm) {\i};
%
\foreach \i in {0,1,...,5}
{
\draw[arr=1em] ($(c)!1mm!90:(n\i)$) -- ($(n\i)!1mm!-90:(c)$);
\draw[arr=1em] ($(c)!1mm!-90:(n\i)$) -- ($(n\i)!1mm!90:(c)$);
}
\end{tikzpicture}
\end{document}
- 使用极坐标来定位节点(在循环中)
- 确定箭头的坐标时,使用
calc包提供的部分修饰符语法。此坐标计算在 TikZ \& PGF 手册第 146-147 页中有描述:
($(start coordinate)!distance!angle:(end coordinate)$)
(start coordinate)其中坐标从垂直线偏移distance(即偏移角为 90 度)(start coordinate) -- (end coordinate)
答案2
图形布局很简单,pgfmanual 第 269 页的第二个示例中已经介绍过(当然已C_n替换为I_n)。如果路径是直的,则两个平行箭头可以很容易地以某种样式投射。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{graphs,graphs.standard}
\usetikzlibrary{decorations.pathreplacing,calc}
\tikzset{two parallel arrows/.style={decorate,decoration={show path construction,
lineto code={
\draw [stealth-stealth] ($(\tikzinputsegmentfirst)!#1!90:(\tikzinputsegmentlast)$)
-- ($(\tikzinputsegmentlast)!#1!-90:(\tikzinputsegmentfirst)$);
\draw [stealth-stealth] ($(\tikzinputsegmentfirst)!#1!-90:(\tikzinputsegmentlast)$)
-- ($(\tikzinputsegmentlast)!#1!90:(\tikzinputsegmentfirst)$);
}}},two parallel arrows/.default=3pt}
\begin{document}
\begin{tikzpicture}
\graph [nodes={draw, circle,inner sep=1em,font=\sffamily},radius=2cm]
{ subgraph I_n [n=6, clockwise,name=outer,V={A,B,C,D,E,F}]
--[shorten <=1pt, shorten >=1pt,
two parallel arrows] {a} };
\end{tikzpicture}
\begin{tikzpicture}
\graph [nodes={draw, circle,inner sep=1em,font=\sffamily},
clockwise, radius=1.5cm] {
subgraph I_n [name=inner, n=1,radius=0cm,/tikz/text opacity=0]
--[shorten <=1pt, shorten >=1pt,two parallel arrows]
subgraph I_n [name=outer, n=6,V={A,B,C,D,E,F}] };
\end{tikzpicture}
\end{document}
如果你还考虑弯曲路径,你可以使用这个答案因为它也允许您将它们用于弯曲的箭头。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{graphs,graphs.standard,arrows.meta}
\makeatletter
\pgfkeys{ % from https://tex.stackexchange.com/a/232468/121799
/pgf/arrow keys/.cd,
Bidirectional/.style={
length = +1.05pt 1.925 1,
shear
},
shear/.code={
\pgfarrowsthreeparameters{#1}%
\expandafter\pgfarrowsaddtooptions\expandafter{\expandafter\pgfarrowslinewidthdependentnew\pgfarrowstheparameters\pgfarrowshear\pgf@x}%
},
shear/.default = +0pt -.5 -.5
}
\newdimen\pgfarrowshear
\pgfarrowshear0pt
\def\pgfarrowslinewidthdependentnew#1#2#3{%
\pgf@x#1%
\ifdim\pgfinnerlinewidth>0pt%
\pgf@arrows@inner@line@width@depnew{#2}{#3}%
\else%
\advance\pgf@x by#2\pgflinewidth%
\fi%
}
\def\pgf@arrows@inner@line@width@depnew#1#2{%
% #1 * outer line width + #2 * inner line width = our new one = the following
% (#1/2) * full line width + (#2-#1/2) * inner line width)
% Compute "real" line width
\[email protected]\pgflinewidth%
\pgf@xa#1\pgf@xa%
\advance\pgf@x by\pgf@xa%
\pgf@xa\pgfinnerlinewidth%
\[email protected]\pgf@xa%
\advance\pgf@x by#2\pgf@xa%
\advance\pgf@x by-#1\pgf@xb%
}
\def\pgf@arrow@drawer@shift#1#2#3{
\pgftransformyshift\pgfarrowshear%
\pgf@xb#2\pgftransformxshift{-\pgf@xb}%
\pgf@xc#1%
\advance\pgf@xc by\pgfarrowsep%
\advance\pgf@xc by-\pgf@xb%
}
\makeatother
\begin{document}
\begin{tikzpicture}[bidi/.style={thick,double,double
distance=3pt,{<[Bidirectional]}-{>[Bidirectional]}}]
\graph [nodes={draw, circle,inner sep=1em},empty nodes,radius=2cm]
{ subgraph I_n [n=6, clockwise,name=outer] --[bidi,shorten <=1pt, shorten >=1pt] {a} };
\end{tikzpicture}
\end{document}
答案3
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{automata,arrows,calc,positioning}
\begin{document}
\begin{tikzpicture}[>=stealth',shorten >=1pt,auto,node distance=1.5cm and 4cm,scale=1, transform shape,align=center,minimum size=3em]
\node[state] (E) {E};
\node[state] (B) [right=of E] {B};
\node[state] (A) [above=of $(E)!0.5!(B)$] {A};
\node[state,xshift=-0.6cm] (C) [below=of B] {C};
\node[state,xshift=0.6cm] (D) [below=of E] {D};
\node[state] (F) [below=of A] {};
\draw[double distance=5pt]
(F) -- (A)
(F) -- (B)
(F) -- (C)
(F) -- (D)
(F) -- (E);
\end{tikzpicture}
\end{document}







