
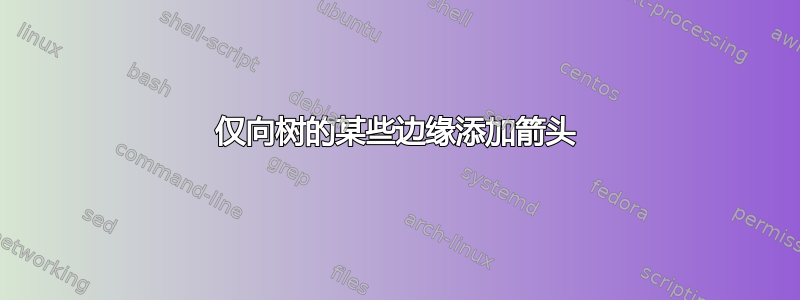
我想要绘制如下的图:
\begin{tikzpicture} [ level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=15mm},
level 3/.style={sibling distance=7mm},
triangle/.style = {fill=blue!20, regular polygon, regular polygon sides=3},
node rotated/.style = {rotate=180},
border rotated/.style = {shape border rotate=180}]
\node[triangle] {1.5}
child {node[circle, draw, fill=blue!20] {1.5}
child {node[triangle, border rotated] {2}
child {node {2}}
child {node {2}}}
child {node[triangle, border rotated] {1}
child {node {1}}
child {node {2}}}}
child {node[circle, draw, fill=blue!20] {-0.5}
child {node[triangle, border rotated] {0}
child {node {0}}
child {node {2}}}
child {node[triangle, border rotated] {-1}
child {node {-1}}
child {node {0}}}};
\end{tikzpicture}
这是我的代码。我看过这个问题TikZ:使用“子”符号将边变成箭头
但是当我添加时edge to parent,它会使整棵树的边缘都带有箭头。我不知道如何只将一条边变成红色和箭头,而不改变其他边。谢谢你的帮助。
答案1
你始终可以edge from parent在所需节点上声明样式,然后在后代分支中恢复它
\documentclass[border=2mm,tikz]{standalone}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture} [ level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=15mm},
level 3/.style={sibling distance=7mm},
triangle/.style = {fill=blue!20, regular polygon, regular polygon sides=3},
node rotated/.style = {rotate=180},
border rotated/.style = {shape border rotate=180}]
\node[triangle] {1.5}
child {node[circle, draw, fill=blue!20] {1.5} edge from parent[->, thick, draw=red]
child {node[triangle, border rotated] {2} edge from parent[-, thin, draw=black]
child {node {2}}
child {node {2}}}
child {node[triangle, border rotated] {1} edge from parent[-, thin, draw=black]
child {node {1}}
child {node {2}}}}
child {node[circle, draw, fill=blue!20] {-0.5}
child {node[triangle, border rotated] {0}
child {node {0}}
child {node {2}}}
child {node[triangle, border rotated] {-1}
child {node {-1}}
child {node {0}}}};
\end{tikzpicture}
\end{document}
答案2
使用样式的答案:
输出类似于@Ignasi 的答案输出,但我使用了样式并且没有将箭头弄粗:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes}
\begin{document}
\begin{tikzpicture} [ level 1/.style={sibling distance=30mm},
level 2/.style={sibling distance=15mm},
level 3/.style={sibling distance=7mm},
triangle/.style = {fill=blue!20, regular polygon, regular polygon sides=3},
node rotated/.style = {rotate=180},
border rotated/.style = {shape border rotate=180},
mystyle/.style={-latex,red},
mydefault/.style={-,black}
]
\node[triangle] {1.5}
child[mystyle] { node[circle, fill=blue!20,draw=black,text=black] {1.5}
child[mydefault] {node[triangle, border rotated] {2}
child {node {2}}
child {node {2}}}
child[mydefault] {node[triangle, border rotated] {1}
child {node {1}}
child {node {2}}}}
child {node[circle, draw, fill=blue!20] {-0.5}
child {node[triangle, border rotated] {0}
child {node {0}}
child {node {2}}}
child {node[triangle, border rotated] {-1}
child {node {-1}}
child {node {0}}}};
\end{tikzpicture}
\end{document}
附言:这个答案是我几个小时前写的(但后来有一些关于工作上的紧急闲聊),只是因为它已经准备好了才添加的。




