
我正在尝试使用 minipages 来控制页面的布局,但似乎无法让它正常工作,所以感觉我一定是做错了什么。
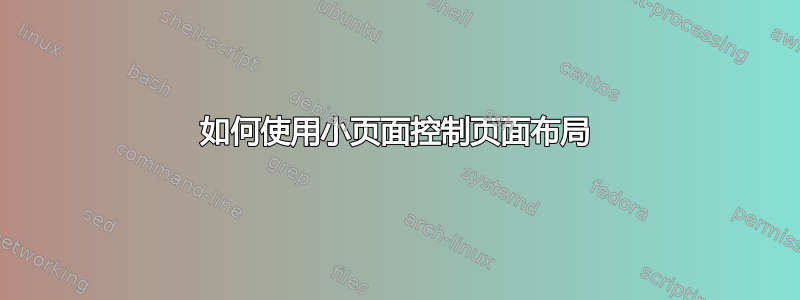
这就是我目前拥有的:
其代码如下:
\fbox{%
\begin{minipage}[c][.5\textwidth]{.9\textwidth}
\fbox{%for testing only
\begin{minipage}[c][.45\textwidth]{.45\textwidth}
\centering
\vspace{\fill}
\includegraphics[width=.9\linewidth]{example-image-a}
\vspace{\fill}
\end{minipage}
}
\fbox{%for testing only
\begin{minipage}[c][.45\textwidth]{.45\textwidth}
\centering
\vspace{\fill}
\includegraphics[width=.9\linewidth]{example-image-b}
\vspace{\fill}
\end{minipage}
}
\end{minipage}
}
\fbox{%
\begin{minipage}[c][.5\textwidth]{.9\textwidth}
\fbox{%for testing only
\begin{minipage}[c][.45\textwidth]{.45\textwidth}
\centering
\vspace{\fill}
\includegraphics[width=.9\linewidth]{example-image-a}
\vspace{\fill}
\end{minipage}
}
\fbox{%for testing only
\begin{minipage}[c][.45\textwidth]{.45\textwidth}
\centering
\vspace{\fill}
\includegraphics[width=.9\linewidth]{example-image-b}
\vspace{\fill}
\end{minipage}
}
\end{minipage}
}
我原本期望的是图像在嵌套的迷你页面中动态变化。我的意思是 - 如果我设置0.5\textwidth当迷你页面设置为时,0.5\textwidth框实际上将被赋予0.5*0.5=0.25\textwidth。
如果我将第一个小页面调用更改为,
\begin{minipage}[c][.2\textwidth]{.9\textwidth}则我会得到以下内容:
这是一个问题,因为我可能会有一个不同的部分标题字体大小,也可能是页脚,所以我需要能够调整这些部分。




