
我想在调整行高的同时调整列宽。如何使用宏调整这两个参数\newcolumntype{}{}?
我创建了这种类型的专栏:
\newcolumntype{a}{>{\columncolor{classicrose}}p{8.5cm}}
我试过了\newcolumntype{a}{>{\columncolor{classicrose}}p{8.5cm} m{1cm}},但是没有用。
以下是表格的完整示例:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{colortbl}
\usepackage{xcolor}
\definecolor{classicrose}{rgb}{0.98, 0.8, 0.91}
\newcolumntype{a}{>{\columncolor{classicrose}}p{8.5cm}}
\begin{tabular}{|a|a|}
\hline
1238201 & 271991 \\
\hline
numbers! & more numbers!! \\
\hline
87282198212891 & many numbers! \\
\hline
\end{tabular}
我希望每行文本和行之间(上方和下方)有更多水平空间。现在行太小,几乎“接触”了文本。
答案1
您可以通过使用包来获取单元格中的更多垂直空间cellspace:
\documentclass{article}
\usepackage{cellspace, tabularx}
\setlength\cellspacetoplimit{20mm} % <---
\setlength\cellspacebottomlimit{20mm} % <---
\usepackage[table]{xcolor}
\definecolor{classicrose}{rgb}{0.98, 0.8, 0.91}
\newcolumntype{a}{>{\columncolor{classicrose}}S{X}}
\begin{document}
\begin{tabularx}{\linewidth}{|a|a|}
\hline
1238201 & 271991 \\
\hline
numbers! & more numbers!! \\
\hline
87282198212891 & many numbers! \\
\hline
\end{tabularx}
\end{document}
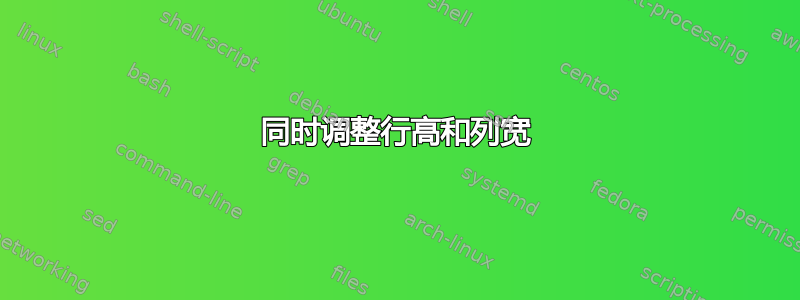
这使:
在上面使用 MWE 是tabularx因为它可以简单地自动适应表格的宽度\textwidth(p{8.5vm}在给定的页面布局下使用会导致表格超出页面)。
当然,您仍然可以坚持您的列定义:
\newcolumntype{a}{>{\columncolor{classicrose}}S{p{8.5cm}}}
\begin{document}
\begin{tabular}{|a|a|}
...
并以其他方式解决表格页面溢出问题。
编辑: 现在单元格中的垂直空间增加到 20 毫米,正如 OP 在评论中表达的愿望。




