
答案1
欢迎光临!Ti钾Z 在库中内置了这些shapes.geometric。
\documentclass[fleqn]{article}
\usepackage{mathtools}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\newcommand{\Ngon}[2][]{\vcenter{\hbox{\begin{tikzpicture}
\node[regular polygon,regular polygon sides=#2,draw,minimum size=1cm,#1](#2-gon){};
\foreach \X in {1,...,#2}{\fill (#2-gon.corner \X) circle[radius=2pt];}
\end{tikzpicture}}}}
\begin{document}
\[
\mathcal{Z}_X=\sum_{n=3}^\infty t_n
=\Ngon{3}+\Ngon{4}+\Ngon{5}+\cdots
\]
or
\begin{align*}
\mathcal{Z}_X&=\sum_{n=3}^\infty t_n\\
&=\Ngon{3}+\Ngon{4}+\Ngon{5}+\cdots
\end{align*}
\end{document}
或者
\documentclass[fleqn]{article}
\usepackage{mathtools}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\newcommand{\Ngon}[2][]{\vcenter{\hbox{\begin{tikzpicture}
\node[regular polygon,regular polygon sides=#2,draw,minimum size=1cm,#1](#2-gon){};
\foreach \X in {1,...,#2}{\fill (#2-gon.corner \X) circle[radius=2pt];}
\end{tikzpicture}}}}
\begin{document}
\[
\mathcal{Z}_X=\sum_{n=3}^\infty t_n
=\foreach \Y in {3,4,5}
{\unless\ifnum\Y=3 +\fi
\Ngon{\Y}
}+\cdots
\]
or
\begin{align*}
\mathcal{Z}_X&=\sum_{n=3}^\infty t_n\\
&=\foreach \Y in {3,4,5}
{\unless\ifnum\Y=3 +\fi
\Ngon{\Y}
}+\cdots
\end{align*}
\end{document}
或者
\documentclass[fleqn]{article}
\usepackage{mathtools}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\newcommand{\Ngon}[2][]{\vcenter{\hbox{\begin{tikzpicture}
\node[regular polygon,regular polygon sides=#2,draw,minimum size=1cm,#1](#2-gon){};
\draw plot[only marks,mark=*,samples at={1,...,#2}] (#2-gon.corner \x);
\end{tikzpicture}}}}
\begin{document}
\[
\mathcal{Z}_X=\sum_{n=3}^\infty t_n
=\foreach \Y in {3,4,5}
{\unless\ifnum\Y=3 +\fi
\Ngon{\Y}
}+\cdots
\]
or
\begin{align*}
\mathcal{Z}_X&=\sum_{n=3}^\infty t_n\\
&=\foreach \Y in {3,4,5}
{\unless\ifnum\Y=3 +\fi
\Ngon{\Y}
}+\cdots
\end{align*}
\end{document}
虽然我没有明确测试过,但我很确定这在 arXiv 上可以工作。我已经在那里成功提交了几篇包含 TikZ 代码的论文。只有当你使用非常新的库时它才可能不起作用,但它shapes.geometric相当老旧。
答案2
我的这个答案可以很容易地适应您的情况,借助该curve2e包可以在环境中使用极坐标picture。当在一阶和高阶上标或下标中使用时,符号会自动按适当比例缩放,并遵循bold数学版本。
这是一个可编译的示例。有关详细信息和解释,请参阅引用的答案。
% My standard header for TeX.SX answers:
\documentclass[a4paper]{article} % To avoid confusion, let us explicitly
% declare the paper format.
\usepackage[T1]{fontenc} % Not always necessary, but recommended.
% End of standard header. What follows pertains to the problem at hand.
\usepackage{halloweenmath} % also loads "amsmath" and "pict2e"
\usepackage{curve2e} % for polar coordinate in "picture" environments
%== \BEGIN { WIZARDRY } ========================================
\makeatletter
\@ifdefinable\SuCmathpictvertex{} % check that this name can be used
\@ifdefinable\@SuC@reserved@dimen{\newdimen\@SuC@reserved@dimen}
% The code that implements the following environment could also be
% in-lined inside the definition of "\@SuC@general@pict"; however,
% providing an additional layer might prove helpful in the future.
\newenvironment*{@SuC@math@picture}[8]{%
% #1 := height of the symbol, in picture coordinate units
% #2 := depth of the symbol, in picture coordinate units
% #3 := width of the symbol, in picture coordinate units
% #4 := x-coordinate of leftmost point of the symbol
% #5 := font selector (e.g., "\textfont")
% #6 := diameter of the vertices
% #7 := width of sidebearings, in picture coordinate units
% #8 := thickness of the edges
\def\SuCmathpictvertex{\circle*{#6}}%
\setlength\unitlength{\fontdimen 22 #5\tw@}%
\setlength\@SuC@reserved@dimen{#7\unitlength}%
\kern\@SuC@reserved@dimen
\@HwM@d@pict@strut{#2}%
\picture(#3,#1)(#4,-1)%
\roundcap
\roundjoin
\linethickness{#8\@HwM@thickness@units@for #5}%
}{%
\endpicture
\kern\@SuC@reserved@dimen
}
\newcommand*\@SuC@general@pict[9]{%
% #1 := code that draws the tree
% #2 := height of the symbol, in picture coordinate units
% #3 := depth of the symbol, in picture coordinate units
% #4 := width of the symbol, in picture coordinate units
% #5 := x-coordinate of leftmost point of the symbol
% #6 := font selector (e.g., "\textfont")
% #7 := diameter of the vertices
% #8 := width of sidebearings, in picture coordinate units
% #9 := thickness of the edges
\begin{@SuC@math@picture}%
{#2}{#3}% height / depth
{#4}{#5}% width / min-x
#6% font selector (e.g., "\textfont")
{#7}% diameter of the vertices
{#8}% width of sidebearings
{#9}% thickness of the edges
#1%
\end{@SuC@math@picture}%
}
\newcommand*\@SuC@math@version@shunt[7]{%
% #1 := code that draws the tree
% #2 := height of the symbol, in picture coordinate units
% #3 := depth of the symbol, in picture coordinate units
% #4 := width of the symbol, in picture coordinate units
% #5 := x-coordinate of leftmost point of the symbol
% #6 := style selector (e.g., "\displaystyle"), here unused
% #7 := font selector (e.g., "\textfont")
\@HwM@choose@thicknesses{\@SuC@general@pict {#1}{#2}{#3}{#4}{#5}#7}%
% Two lists of parameters follow, each in the form
%
% {{<diam.>}{<sidebearing>}{<line thickn.>}}
%
% where:
% <diam.> is the diameter of the vertices, in picture
% coordinate units ("\unitlength");
% <sidebearing> is the width of an extra space that goes
% at both sides of the symbol, in the same units as above;
% <line thickn.> is the thickness of the edges, in units of
% the default-rule-thickness "\fontdimen" (note that "{}"
% can be used to mean "{1}").
% The second list is used when the "bold" math version is in
% force, the first pair in all other cases (usually, this means
% that the "normal" math version is in force).
{{.8}{.4}{}}% for "normal" (actually, non-"bold") math version
{{1}{.5}{1.5}}% for "bold" math version
}
% The user-level command:
\newcommand*\DeclareNewSuCMathPict[6]{%
% #1 := control sequence being defined (e.g., "\SuCTreeOne")
% #2 := height of the symbol, in picture coordinate units
% #3 := depth of the symbol, in picture coordinate units
% #4 := width of the symbol, in picture coordinate units
% #5 := x-coordinate of leftmost point of the symbol
% #6 := code that draws the tree
\newcommand*{#1}{%
\@HwM@general@ordinary@symbol
{\@SuC@math@version@shunt {#6}{#2}{#3}{#4}{#5}}%
}%
}
\makeatother
%== \END { WIZARDRY } ==========================================
% Now we use our new declaration:
\DeclareNewSuCMathPict{\trigon}
{3}{1} % height / depth
{4}{-2} % width / min-x
{% code that draws the picture
\polygon(90:2)(210:2)(330:2)%
\put (90:2){\SuCmathpictvertex}%
\put(210:2){\SuCmathpictvertex}%
\put(330:2){\SuCmathpictvertex}%
}
\DeclareNewSuCMathPict{\tetragon}
{3}{1} % height / depth
{4}{-2} % width / min-x
{% code that draws the picture
\polygon(45:2)(135:2)(225:2)(315:2)%
\put (45:2){\SuCmathpictvertex}%
\put(135:2){\SuCmathpictvertex}%
\put(225:2){\SuCmathpictvertex}%
\put(315:2){\SuCmathpictvertex}%
}
\DeclareNewSuCMathPict{\pentagon}
{3}{1} % height / depth
{4}{-2} % width / min-x
{% code that draws the picture
\polygon(90:2)(162:2)(234:2)(306:2)(378:2)%
\put (90:2){\SuCmathpictvertex}%
\put(162:2){\SuCmathpictvertex}%
\put(234:2){\SuCmathpictvertex}%
\put(306:2){\SuCmathpictvertex}%
\put(378:2){\SuCmathpictvertex}%
}
\DeclareNewSuCMathPict{\hexagon}
{3}{1} % height / depth
{4}{-2} % width / min-x
{% code that draws the picture
\polygon(0:2)(60:2)(120:2)(180:2)(240:2)(300:2)%
\put (0:2){\SuCmathpictvertex}%
\put (60:2){\SuCmathpictvertex}%
\put(120:2){\SuCmathpictvertex}%
\put(180:2){\SuCmathpictvertex}%
\put(240:2){\SuCmathpictvertex}%
\put(300:2){\SuCmathpictvertex}%
}
\begin{document}
The polygons:
\( \trigon + \tetragon + \pentagon + \hexagon \).
\begingroup \bfseries \boldmath
Bold math:
\( \trigon + \tetragon + \pentagon + \hexagon \).
\endgroup
Note that both the vertices and the edges get thicker.
A formula with subscripts, etc.; compare the diameter of the poygons
and the height-plus-depth of the parentheses.
\begin{gather*}
f(\trigon) + g(\tetragon) + h(\hexagon) = 0 \\
\sum_{i=\trigon}^{\hexagon} H_{i}(x)
= H_{\trigon}(x) + H_{\tetragon}(x)
+ H_{\pentagon}(x) + H_{\hexagon}(x)
= \varOmega(\trigon * \tetragon * \pentagon * \hexagon)
\end{gather*}
And here is an example with a double script:
\( \mathit{T}^{\mathit{S}_{\hexagon}} \).
\end{document}
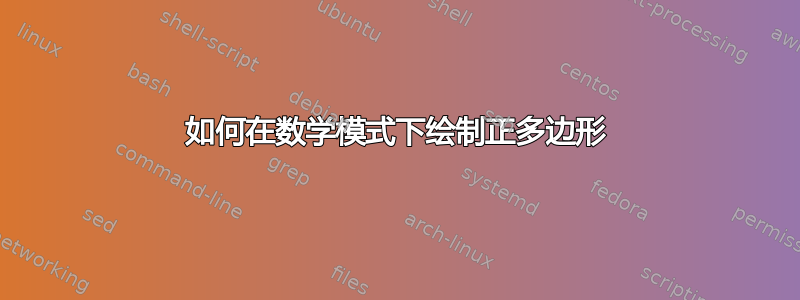
这是输出:
请注意,在此示例中,为简单起见,所有四个多边形都被视为具有与其外接圆相同的宽度、高度和深度:这可能并不完全合适。特别是,您可能需要微调 的第四和第五个参数中的值\DeclareNewSuCMathPict。





