
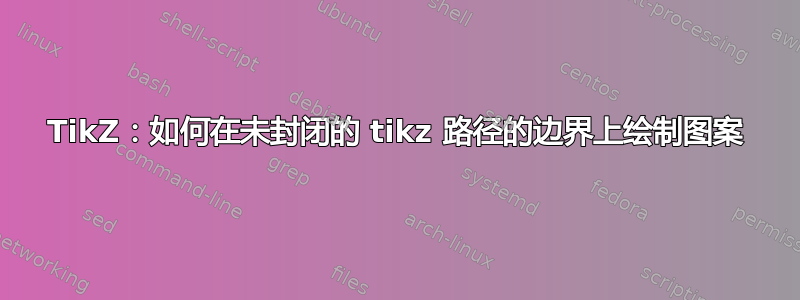
“根据提供的解决方案TikZ:如何在 tikz 路径的边界上绘制图案我能够完成论文中的所有图形,除了一个形状。正如您在图中看到的”(;-)填充规则和边框图案)
我想画一个开放的路径,其中的开始和结束不相连,如情况 c) 所示,只是我想用图案来装饰它,如情况 a) 和 b) 所示。目前,我尝试通过用白色矩形隐藏路径的一部分来帮助自己。问题是我只能将图案应用于封闭的路径。一旦我删除具有样式cycle的路径末尾的EDR,EDO我就会收到错误:Package tikz Error: Cannot parse this coordinate.
如何用图案装饰开放路径?如下图所示(使用 inkscape 修改)。
妇女权利委员会:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
\pgfextra{\xdef\myList{}\xdef\mySecondList{}}
\pgfextra{\setcounter{tmp}{0}}
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}
\pgfcoordinate{muemmel\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}
\pgfcoordinate{feep\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}
\pgfextra{\xdef\myList{\myList (muemmel\thetmp) -- }%
\xdef\mySecondList{\mySecondList (feep\thetmp) -- }}
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\pgfextra{\xdef\myList{\myList cycle}%
\xdef\mySecondList{\mySecondList cycle}}
\fi
}%
\state{final}{\pgfextra{%\typeout{\myList,\mySecondList}
}}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\node at (-.5,0) {a)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,.3) rectangle (2.655,-.3);
\begin{scope}[yshift=-2cm]
\node at (-.5,0) {b)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\end{scope}
\begin{scope}[yshift=-4cm]
\node at (-.5,0) {c)};
\path [draw, orange, line width=1pt] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [draw, red, line width=1pt] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{scope}
\end{tikzpicture}
\end{document}
答案1
这是执行该操作的代码的概括。它区分了封闭路径和非封闭路径。
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
\newif\ifpathisclosed
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
%\xdef\myList{}\xdef\mySecondList{}%
\setcounter{tmp}{0}%
\global\pathisclosedfalse%
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}%
\pgfcoordinate{muemmel\number\value{tmp}}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep\number\value{tmp}}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}%
\ifnum\value{tmp}=1\relax%
\pgfcoordinate{muemmel0}{\pgfpoint{0pt}{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep0}{\pgfpoint{0pt}{0pt}}%
\xdef\myList{(muemmel\number\value{tmp})}%
\xdef\mySecondList{(feep\number\value{tmp})}%
\else
\xdef\myList{\myList -- (muemmel\number\value{tmp})}%
\xdef\mySecondList{(feep\number\value{tmp}) -- \mySecondList}%
\fi
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\global\pathisclosedtrue%
\fi
}%
\state{final}{%\typeout{\myList,\mySecondList}%
\ifpathisclosed%
\xdef\myList{\myList -- cycle}%
\xdef\mySecondList{\mySecondList -- cycle}%
%\typeout{closed \mySecondList \myList }
\else
%\typeout{\number\value{tmp}}%
\xdef\myList{(muemmel0) -- \myList -- cycle}%
\xdef\mySecondList{\mySecondList -- (feep0) --}%
%\typeout{not closed \mySecondList \myList }%
\fi
}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\path [EDO] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,3.3) rectangle (2.655,2.7);
\begin{scope}[yshift=-2cm]
\path [EDO] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\end{scope}
\begin{scope}[yshift=-4cm]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{scope}
\begin{scope}[yshift=-6cm]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt,shorten >=6pt] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1)
-- ++(-3.125cm-6pt,0);
\end{scope}
\end{tikzpicture}
\end{document}
从顶部开始数,第三条(或倒数第二条)路径是默认得到的。这是因为该路径不知道另一条路径是什么。要生成所需的输出,必须使用shorten,参见第四张(或最后一张图片)。
这是一个更加精简的版本。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{patterns,decorations}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\newif\ifdeco@path@is@closed
\newcounter{deco@count}
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
%\xdef\myList{}\xdef\mySecondList{}%
\setcounter{deco@count}{0}%
\global\deco@path@is@closedfalse%
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{deco@count}%
\pgfcoordinate{muemmel\number\value{deco@count}}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep\number\value{deco@count}}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}%
\ifnum\value{deco@count}=1\relax%
\pgfcoordinate{muemmel0}{\pgfpoint{0pt}{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep0}{\pgfpoint{0pt}{0pt}}%
\xdef\myList{(muemmel\number\value{deco@count})}%
\xdef\mySecondList{(feep\number\value{deco@count})}%
\else
\xdef\myList{\myList -- (muemmel\number\value{deco@count})}%
\xdef\mySecondList{(feep\number\value{deco@count}) -- \mySecondList}%
\fi
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\global\deco@path@is@closedtrue%
\fi
}%
\state{final}{%\typeout{\myList,\mySecondList}%
\ifdeco@path@is@closed%
\xdef\myList{\myList -- cycle}%
\xdef\mySecondList{\mySecondList -- cycle}%
%\typeout{closed \mySecondList \myList }
\else
%\typeout{\number\value{deco@count}}%
\xdef\myList{(muemmel0) -- \myList -- cycle}%
\xdef\mySecondList{\mySecondList -- (feep0) --}%
%\typeout{not closed \mySecondList \myList }%
\fi
}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt,shorten >=6pt-\pgflinewidth/2] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1)
-- ++(-3.125cm-6pt,0);
\end{tikzpicture}
\end{document}
我做了一些清理。但是,有一件事我没有做:停止使用\pgfextra路径。这是应该避免的事情。在这种情况下,它看起来确实没问题。你也可以写一个更干净的版本,但这需要你为模式添加一个额外的命令。如果你希望把这个写出来,请告诉我。
答案2
一种方法是从装饰中去除部分draw,然后在装饰完成后画出线条,如第三个例子。
我修改了你的 MWE:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
% preaction={draw=red,line width=1pt}, %<- remove this line
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
\pgfextra{\xdef\myList{}\xdef\mySecondList{}}
\pgfextra{\setcounter{tmp}{0}}
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}
\pgfcoordinate{muemmel\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}
\pgfcoordinate{feep\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}
\pgfextra{\xdef\myList{\myList (muemmel\thetmp) -- }%
\xdef\mySecondList{\mySecondList (feep\thetmp) -- }}
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\pgfextra{\xdef\myList{\myList cycle}%
\xdef\mySecondList{\mySecondList cycle}}
\fi
}%
\state{final}{\pgfextra{%\typeout{\myList,\mySecondList}
}}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
% preaction={draw=orange,line width=1pt}, %<- remove this line
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\node at (-.5,0) {a)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,.3) rectangle (2.655,-.3);
\path [draw, orange, line width=1pt] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [draw, red, line width=1pt] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{tikzpicture}
\end{document}
答案3
我注意到上面的代码必然很长很复杂,所以我使用普通的 TikZ。参数的含义很明确,您可以根据需要更改颜色。
even odd rule图案的填充选项north west lines可以完成该工作。
\documentclass[tikz,border=5mm]{standalone}
\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}[thick,declare function={a=3;b=1.2;c=3.5;d=1;m=.2;}]
\path
(0,0) coordinate (A) +(m,m) coordinate (At)
(a,b+d) coordinate (B) +(-m,-m) coordinate (Bt)
(a+c,b) coordinate (C) +(-m,-m) coordinate (Ct)
;
\draw[blue,pattern=north west lines,pattern color=red!50,even odd rule]
(A)|-(B)|-(C)|-cycle (At)|-(Bt)|-(Ct)|-cycle;
\end{tikzpicture}
\end{document}








