
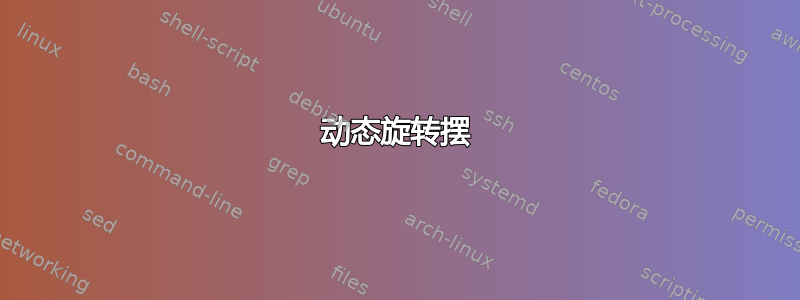
 你好。我有这个圆锥摆的代码。我想让它沿椭圆移动(匀速旋转)。我该如何修改代码?
你好。我有这个圆锥摆的代码。我想让它沿椭圆移动(匀速旋转)。我该如何修改代码?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.pathmorphing,patterns}
\begin{document}
\begin{tikzpicture}[scale=1, decoration={coil,aspect=0.6,segment length=1.5mm,amplitude=1.5mm}]
\tikzset{ressort/.style={thick,gray,smooth}}
\draw[ressort,decorate] (0,0)--++(-2,+5);
\node at (-0.8,3) {$\ell$};
\draw [rounded corners=10pt,color=white,ball color=red,smooth] (0,0) circle (0.2);
\draw [xshift=0.3cm,rotate around={180:(-0.4,2.2)},line width=1pt,-stealth] (1.8,1.7) arc (-30:210:0.3cm and 0.2cm) node[below left=0.4cm] {$\omega$};
\draw[dotted](-2,0) ellipse (2cm and 0.6cm);
\draw (-2,-0.4)--++(0,5.4);
\fill [pattern=north east lines,rotate=0] (-2.5,5) rectangle (-1.5,5.3);
\draw[thick] (-2.5,5) --++ (1,0);
\end{tikzpicture}
\end{document}
答案1
像这样吗?
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{arrows.meta,bending,calc,decorations.pathmorphing,patterns}
\begin{document}
\foreach \X in {0,10,...,350}
{\begin{tikzpicture}[scale=1,ressort/.style={thick,gray}]
\path[use as bounding box] (-2.5,-0.9) rectangle (2.5,5.5);
\draw[dotted](0,0) circle[x radius=2cm, y radius=0.6cm];
\ifnum\X<180
\draw let \p1=($([yshift=1.2mm]\X:2cm and 0.6cm)-(0,5)$),\n1={veclen(\x1,\y1)} in
[ressort,decorate, decoration={coil,aspect=0.6,segment length=\n1/36,amplitude=1.5mm}]
(0,5)-- ([yshift=1.2mm]\X:2cm and 0.6cm) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\draw [ball color=red]
(\X:2cm and 0.6cm) circle[radius=0.2cm];
\draw[-{stealth},thick]
({0.3*cos(150)},1.7) arc (150:390:0.3cm and 0.2cm) node[below left=0.4cm] {$\omega$};
\draw (0,-0.4)--++(0,5.4);
\else
\draw[-{stealth},thick]
({0.3*cos(150)},1.7) arc (150:390:0.3cm and 0.2cm) node[below left=0.4cm] {$\omega$};
\draw (0,-0.4)--++(0,5.4);
\draw let \p1=($([yshift=1.2mm]\X:2cm and 0.6cm)-(0,5)$),\n1={veclen(\x1,\y1)} in
[ressort,decorate, decoration={coil,aspect=0.6,segment length=\n1/36,amplitude=1.5mm}]
(0,5)-- ([yshift=1.2mm]\X:2cm and 0.6cm) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\draw [ball color=red]
(\X:2cm and 0.6cm) circle[radius=0.2cm];
\fi
\fill [pattern=north east lines,rotate=0] (-0.5,5) rectangle (0.5,5.3);
\draw[thick] (-0.5,5) --++ (1,0);
\end{tikzpicture}}
\end{document}
这是以pdf形式生成动画的版本。
\documentclass{article}
\usepackage{animate}
\usepackage{tikz}
\usetikzlibrary{bending,calc,decorations.pathmorphing,patterns}
\begin{document}
\begin{center}
\begin{animateinline}[controls,buttonsize=0.5em,autoplay,loop]{2}
\multiframe{36}{i=0+1}{
\begin{tikzpicture}[scale=1,ressort/.style={thick,gray}]
\pgfmathtruncatemacro{\X}{\i*10}
\path[use as bounding box] (-2.5,-0.9) rectangle (2.5,5.5);
\draw[dotted](0,0) circle[x radius=2cm, y radius=0.6cm];
\ifnum\X<180
\draw let \p1=($([yshift=1.2mm]\X:2cm and 0.6cm)-(0,5)$),\n1={veclen(\x1,\y1)} in
[ressort,decorate, decoration={coil,aspect=0.6,segment length=\n1/36,amplitude=1.5mm}]
(0,5)-- ([yshift=1.2mm]\X:2cm and 0.6cm) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\draw [ball color=red]
(\X:2cm and 0.6cm) circle[radius=0.2cm];
\draw[-{stealth},thick]
({0.3*cos(150)},1.7) arc (150:390:0.3cm and 0.2cm) node[below left=0.4cm] {$\omega$};
\draw (0,-0.4)--++(0,5.4);
\else
\draw[-{stealth},thick]
({0.3*cos(150)},1.7) arc (150:390:0.3cm and 0.2cm) node[below left=0.4cm] {$\omega$};
\draw (0,-0.4)--++(0,5.4);
\draw let \p1=($([yshift=1.2mm]\X:2cm and 0.6cm)-(0,5)$),\n1={veclen(\x1,\y1)} in
[ressort,decorate, decoration={coil,aspect=0.6,segment length=\n1/36,amplitude=1.5mm}]
(0,5)-- ([yshift=1.2mm]\X:2cm and 0.6cm) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\draw [ball color=red]
(\X:2cm and 0.6cm) circle[radius=0.2cm];
\fi
\fill [pattern=north east lines,rotate=0] (-0.5,5) rectangle (0.5,5.3);
\draw[thick] (-0.5,5) --++ (1,0);
\end{tikzpicture}}
\end{animateinline}
\end{center}
\end{document}
您可以使用 查看Acrobat Reader。您还可以调整速度。
如果你tikzlibrary3dtools.code.tex从这里并把它放在 TeX 能找到的地方,你就可以编译
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{3dtools,bending,calc,decorations.pathmorphing,patterns}
\begin{document}
\foreach \X in {0,10,...,350}
{\begin{tikzpicture}[scale=1]
\path[use as bounding box] (-2.5,-0.9) rectangle (2.5,5.5);
\begin{scope}[3d/install view={theta=70}]
\path (0,0,5) coordinate (t) (0,0,3.2) coordinate (m) (0,0,0) coordinate (O);
\path ({1.9*cos(\X)},{1.9*sin(\X)},0.3) coordinate (x)
({2*cos(\X)},{2*sin(\X)},0) coordinate (y);
\begin{scope}[canvas is xy plane at z=0]
\draw[dotted] circle[radius=2cm];
\ifnum\X<180
\draw let \p1=($(x)-(t)$),\n1={veclen(\x1,\y1)} in
[decorate,decoration={3d coil color=gray,aspect=0.35,
segment length=\n1/108, amplitude=1.5mm,3d complete coil}]
(x) -- (t) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\begin{scope}
\pgflowlevelsynccm
\draw[-{stealth},thick]
(m) + (150:0.3) arc (150:390:0.3cm) ;
\end{scope}
\path (m) node[left,yshift=-1.4cm] {$\omega$};
\draw[shorten <=-4mm] (O)--(t);
\else
\begin{scope}
\pgflowlevelsynccm
\draw[-{stealth},thick]
(m) + (150:0.3) arc (150:390:0.3cm) ;
\end{scope}
\path (m) node[left,yshift=-1.4cm] {$\omega$};
\draw[shorten <=-4mm] (O)--(t);
\draw let \p1=($(x)-(t)$),\n1={veclen(\x1,\y1)} in
[decorate,decoration={3d coil color=gray,aspect=0.35,
segment length=\n1/108, amplitude=1.5mm,3d complete coil}]
(x) -- (t) \ifdim\x1>0pt [right=1em] \else [left=1em] \fi node[midway] {$\ell$};
\fi
\end{scope}
\path[pattern=north east lines] (-0.5,0,5) rectangle (0.5,0,5.3);
\draw[thick] (-0.5,0,5) --++ (1,0,0);
\end{scope}
\path[ball color=red] (y) circle[radius={2.5mm-sin(\X)*0.5mm}];
\end{tikzpicture}}
\end{document}
要得到




