
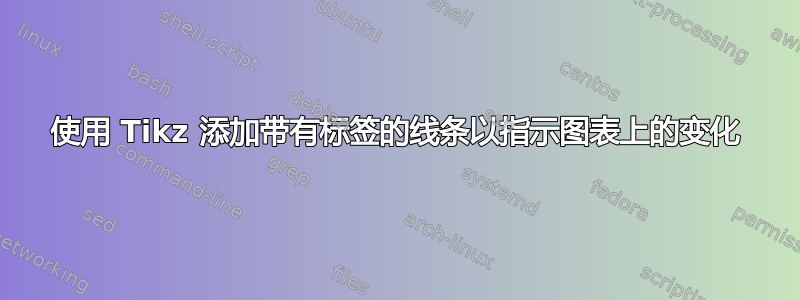
我有以下图像,我想使用 Tikz 在 LaTeX 中重新创建它。
到目前为止,我已经得到了类似的东西。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[->] (-2,0) -- (4,0) node[right] {$x$};
\draw[->] (0,-1) -- (0,4) node[above] {$y$};
\draw[scale=1,domain=-2:2.5,smooth,variable=\x,blue] plot ({\x},{(e^\x) / 4});
\end{tikzpicture}
\end{document}
如何在带有颜色的视觉效果中添加 delta x 和 delta y?
答案1
这里有一种方法可以自动绘制任何函数的“增量事物”并使其可参数化:
\documentclass[tikz, border=2mm]{standalone}
\tikzset{
myDelta/.cd,
xmax/.initial=10, % This has to be set in the picture (one can't guess here)
ymin/.initial=0,
text x/.initial={$\delta x$},
text y/.initial={$\delta y$},
label style/.style = {color=black, font=\normalfont\scriptsize},
x label style/.style = {below}, % allows overriding for the x label
y label style/.style = {right}, % allows overriding for the y label
line style/.style = {thin, dashed, color=green!60!blue},
% Convenient shortcuts for appending keys to the previous styles
labels/.style={/tikz/myDelta/label style/.append style={#1}},
x labels/.style={/tikz/myDelta/x label style/.append style={#1}},
y labels/.style={/tikz/myDelta/y label style/.append style={#1}},
lines/.style={/tikz/myDelta/line style/.append style={#1}},
}
\newcommand{\drawDelta}[4][]{ % <-- Spaces here don't matter because this is
\begingroup % <-- used in the tikzpicture (and not in node
\tikzset{myDelta/.cd, #1} % <-- texts).
\edef\xMax{\pgfkeysvalueof{/tikz/myDelta/xmax}}
\edef\yMin{\pgfkeysvalueof{/tikz/myDelta/ymin}}
\pgfmathsetmacro\valuei{#2(#3)}
\pgfmathsetmacro\valueii{#2(#4)}
%
\draw[myDelta/line style]
({0.5*((#3) + (#4))}, \yMin) node[myDelta/label style,
myDelta/x label style]
{\pgfkeysvalueof{/tikz/myDelta/text x}}
({#3}, \yMin) -- ({#3}, \valuei) -- (\xMax, \valuei)
(\xMax, {0.5*(\valuei + \valueii)}) node[myDelta/label style,
myDelta/y label style]
{\pgfkeysvalueof{/tikz/myDelta/text y}}
(\xMax, \valueii) -- ({#4}, \valueii) -- ({#4}, \yMin);
\endgroup
}
\begin{document}
\begin{tikzpicture}[font=\normalfont\scriptsize,
declare function={f(\x) = exp(\x)/4;},
myDelta/xmax=4, myDelta/ymin=0]
% Set up a little shortcut
\edef\xMax{\pgfkeysvalueof{/tikz/myDelta/xmax}}
\draw[->] (-2,0) -- (\xMax,0) node[right] {$x$};
\draw[->] (0,-1) -- (0,4) node[above] {$y$};
\draw[domain=-2:2.5, smooth, variable=\x, red!90!black] plot (\x, {f(\x)});
% Rely on the default values for the first (delta x, delta y) drawing
\drawDelta{f}{1.1}{1.2}
% Override or complement the default values for the second one
\drawDelta[lines={thin, color=blue!20, solid},
labels={fill=blue!20, rounded corners},
x labels={yshift=-2pt},
text x=$\Delta x$, text y=$\Delta y$] {f}{1.8}{2.3}
\end{tikzpicture}
\end{document}
答案2
请考虑以下内容。欢迎提出改进建议。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[->] (-2,0) -- (4,0) node[right] {$x$};
\draw[->] (0,-1) -- (0,4) node[above] {$y$};
\draw[scale=1,domain=-2:2.5,smooth,variable=\x,blue] plot ({\x},{(e^\x) / 4});
\draw[red] (1.0, 0) -- (1.0, 0.679570457) node[above] {};
\draw[red] (1.1, 0) -- (1.1, 0.751041506) node[above] {};
\draw[red] (1.0, 0.679570457) -- (4.0, 0.679570457) node[above] {};
\draw[red] (1.1, 0.751041506) -- (4.0, 0.751041506) node[above] {};
\draw[purple] (2.0, 0) -- (2.0, 1.847264025) node[above] {};
\draw[purple] (2.1, 0) -- (2.1, 2.041542478) node[above] {};
\draw[purple] (2.0, 1.847264025) -- (4.0, 1.847264025) node[above] {};
\draw[purple] (2.1, 2.041542478) -- (4.0, 2.041542478) node[above] {};
\draw[red] (1.05,-0.2) node(dx1) {$\delta x$};
\draw[purple] (2.05,-0.2) node(dx2) {$\delta x$};
\draw[red] (4.2, 0.715305982) node(dy1) {$\delta y$};
\draw[purple] (4.2, 1.94440325) node(dy2) {$\delta y$};
\end{tikzpicture}
\end{document}
答案3
它可能不太完整,使用交叉模块对我来说似乎更简单,
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc,intersections}
\usepackage{SIunitx}
\begin{document}
\begin{tikzpicture}
\draw[->] (-2,0) -- (4,0) coordinate(ffh) node[right] {$x$};
\draw[->] (0,-1) -- (0,4) coordinate(ffv) node[above] {$y$};
\draw[scale=1,domain=-2:2.5,smooth,variable=\x,blue,name path=Fx] plot ({\x},{(e^\x) / 4});
\def\dx{0.2}
\draw[dashed,red,thin,name path=V1] (0.5,0)coordinate(h1) --++(0,2);
\draw[dashed,red,thin,name path=V2] ($(h1)+(\dx,0)$) coordinate(h2) --++(0,2);
\draw[red] ($(h1)+(0,-0.5em)$) -- node[below]{$\delta x$}($(h2)+(0,-0.5em)$) ;
\coordinate[name intersections={of=Fx and V1, by=i1}];
\draw (i1) --(i1-|ffh)coordinate(v1);
\coordinate[name intersections={of=Fx and V2, by=i2}];
\draw (i2) --(i2-|ffh)coordinate(v2);
\draw[red] (v1) --node[right]{$\delta y$} (v2);
\draw[dashed,red,thin,name path=V1] (1.5,0)coordinate(h1) --++(0,2);
\draw[dashed,red,thin,name path=V2] ($(h1)+(\dx,0)$) coordinate(h2) --++(0,2);
\draw[red] ($(h1)+(0,-0.5em)$) -- node[below]{$\delta x$}($(h2)+(0,-0.5em)$) ;
\coordinate[name intersections={of=Fx and V1, by=i1}];
\draw (i1) --(i1-|ffh)coordinate(v1);
\coordinate[name intersections={of=Fx and V2, by=i2}];
\draw (i2) --(i2-|ffh)coordinate(v2);
\draw[red] (v1) --node[right]{$\delta y$} (v2);
\end{tikzpicture}
\end{document}







