
如何绘制三棱柱的垂直和水平旋转轴?一种方法如下
\begin{tikzpicture}[scale=0.5]
\draw (0,0) -- (2,-2) -- (3.5,0);
\draw (0,4) -- (2,2) -- (3.5,4);
\draw (0,0) -- (0,4);
\draw (2,-2) -- (2,2);
\draw (3.5,0) -- (3.5,4);
\draw (0,4) -- (3.5,4);
\draw[dashed,thick] (0,0) -- (3.5,0);
% Achse 1
\draw (5.5/3, 10/3) circle (0.1);
\draw (5.5/3, 10/3 -4) circle (0.1);
\draw[color=gray,thick] (5.5/3, 5) -- (5.5/3, -3);
% Achse 2
\draw (1,1) circle (0.1);
\draw (3.5,2) circle (0.1);
\draw[color=gray,thick] (-1,1-2/2.5) -- (4.5,2 + 1/2.5);
\end{tikzpicture}
还有其他方法吗?特别是我想顺时针旋转。我该如何在绘图中清楚地显示出来?
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{arrows.meta,bending,calc}
\begin{document}
\begin{tikzpicture}[lbl/.style={circle,draw,inner sep=1pt},>={Latex[bend]}]
\draw[dashed,thick] (0,2.5) coordinate(T) (-1,0) coordinate(BL) -- (0,0.5) coordinate(B)
edge (T) -- (1,0) coordinate(BR);
\draw[<-] ($(T)!0.5!(BL)$) to[out=90,in=-45] ++ (-0.5,1) node[lbl,above left]{5};
\draw[<-] ($(T)!0.5!(BR)$) to[out=90,in=-135] ++ (0.5,1) node[lbl,above right]{4};
\draw[<-] (0.1,0.3) to[bend left=20] ++ (0,-0.5) node[lbl,below]{2};
\draw[thick,fill=white,fill opacity=0.7] (BL) rectangle (1,2) coordinate(TR)
-- (0,2.5) -- (-1,2) coordinate(TL);
\path (-0.2,1) node[lbl]{1};
\draw[<-] ($(T)+(-0.1,-0.3)$) to[bend left=20] ++ (0,0.5) node[lbl,above]{3};
\end{tikzpicture}
\end{document}
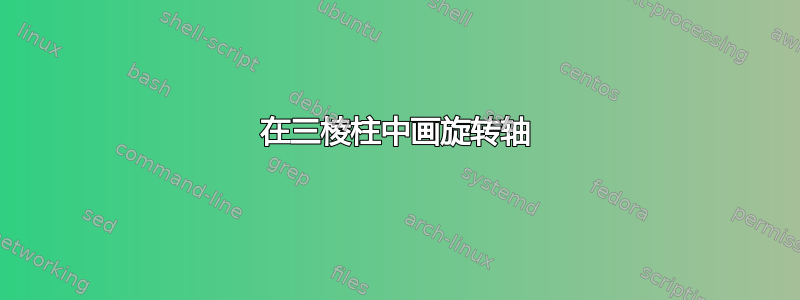
@Schrödinger's cat:编译你的代码后我得到以下结果
答案1
可能像这样吗?
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{perspective,arrows.meta,bending,3d}
\begin{document}
\begin{tikzpicture}[3d view={-10}{15},line cap=round,line join=round,
declare function={rr=0.2;a=2;h=4;}]
\draw[densely dashed] (-a,0,0) -- (a,0,0)
plot[variable=\t,domain=-90:-270,smooth]
({a+rr*cos(\t)},{0},{h/2+rr*sin(\t)})
plot[variable=\t,domain=00:360,smooth cycle]
({rr*cos(\t)},{-a/2+rr*sin(\t)},{0});
% horizontal axis
\draw[very thick] ({a},{0},{h/2}) -- ({-a/2},{-a*sqrt(3)/2},{h/2});
% verical axis
\draw[very thick] ({0},{-a/2},{-h/4}) -- ({0},{-a/2},{h});
\begin{scope}[canvas is xy plane at z=0]
\path (-a/3,-a/3) node[circle,draw,transform shape,yscale=-1]{4};
\pgflowlevelsynccm
\draw[thick,{Stealth[bend]}-] (0,-a/2)+(30:rr) arc[start angle=30,end angle=330,radius=rr];
\end{scope}
% left face
\draw[fill=white,fill opacity=0.8,even odd rule]
(-a,0,0) -- (-a,0,h) -- (0,{-a*sqrt(3)},h) -- (0,{-a*sqrt(3)},0)
-- cycle
plot[variable=\t,domain=00:360,smooth cycle]
({-a/2+rr*cos(\t)/2},{-sqrt(3)*rr*cos(\t)/2-a*sqrt(3)/2},{h/2+rr*sin(\t)});
% right face
\draw[fill=white,fill opacity=0.8] (a,0,0) -- (a,0,h/2-rr) --
plot[variable=\t,domain=-90:-270,smooth]
({a+rr*cos(\t)/2},{sqrt(3)*rr*cos(\t)/2},{h/2+rr*sin(\t)})
-- (a,0,h) -- (0,{-a*sqrt(3)},h) -- (0,{-a*sqrt(3)},0) -- cycle;
% top face
\draw[fill=white,fill opacity=0.8,even odd rule]
(-a,0,h) -- (0,{-a*sqrt(3)},h) -- (a,0,h) -- cycle
plot[variable=\t,domain=00:360,smooth cycle]
({rr*cos(\t)},{-a/2+rr*sin(\t)},{h});
\draw[very thick] ({-a/2},{-a*sqrt(3)/2},{h/2}) --
({-a/2-3*a/4},{-3*a*sqrt(3)/4},{h/2})
({a},{0},{h/2}) -- ({a+3*a/4},{a*sqrt(3)/4},{h/2});
\draw[very thick] ({0},{-a/2},{h}) -- ({0},{-a/2},{5*h/4}) ;
\path (-a/2,{-a*sqrt(3)/2},3*h/4) coordinate (1)
(a/2,{-a*sqrt(3)/2},3*h/4) coordinate (2);
\begin{scope}[canvas is xy plane at z=5*h/4]
\path (0,-2.5*a) node[circle,draw,transform shape,yscale=-1]{3};;
\pgflowlevelsynccm
\draw[thick,{Stealth[bend]}-] (0,-a/2)+(30:rr) arc[start angle=30,end angle=330,radius=rr];
\end{scope}
\begin{scope}[3d view={-40}{15},canvas is yz plane at x=2.1*a]
\path (1) node[circle,draw,transform shape,xscale=-1]{1};
\pgflowlevelsynccm
\draw[thick,-{Stealth[bend]}] (0,h/2-1.5*rr)+(30:rr) arc[start angle=30,end angle=330,radius=rr];
\end{scope}
\begin{scope}[3d view={-160}{15},canvas is yz plane at x=2.1*a]
\path (2) node[circle,draw,transform shape,xscale=-1]{2};
\end{scope}
\end{tikzpicture}
\end{document}






