
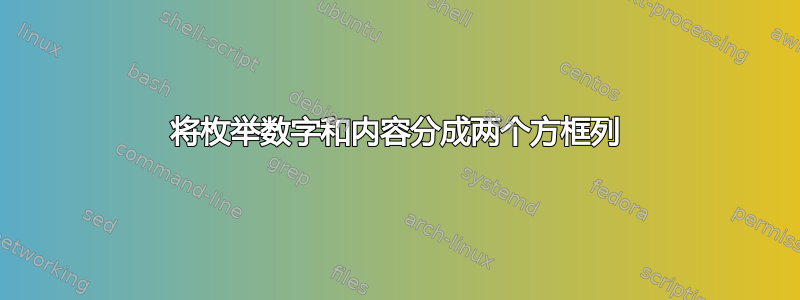
我正在尝试重新创建类似的东西:
其中,编号位于其自己的框内,内容位于另一个框内。
我知道我可能可以使用表格,但我想知道是否还有其他方法,可能创建一个自定义枚举环境来实现这一点。
我确实找到了类似的执行,但这是通过包装物品本身来实现的,这会在物品之间留下空隙。
这是我尝试过的一些代码,但它不包含垂直线:
\usepackage{enumitem}
\usepackage{array}
\def\twodigits#1{%
\ifnum#1<10 0\fi
\number#1}
\fbox{
\begin{minipage}{6.5in}
\centering
\textbf{Title}
\begin{enumerate}[label={\protect\twodigits{\theenumi}.}]
\item My first item
\item My second item
\end{enumerate}
\end{minipage}
}
答案1
如果你的枚举很长,你可以使用longtable
\documentclass{article}
\usepackage{longtable,array}
\usepackage{lipsum}
\newcommand{\justinitem}{%
\stepcounter{justinitem}%
\ifnum\value{justinitem}<10 0\fi\arabic{justinitem}.%
}
\newcounter{justinitem}
\newenvironment{justinenumerate}[1]
{
\setcounter{justinitem}{0}%
\newcommand{\jitem}{&}%
\begin{longtable}{|>{\justinitem} w{r}{2em}|
p{\dimexpr\textwidth-4\tabcolsep-3\arrayrulewidth-2em}|}
\hline
\multicolumn{1}{|c|}{} & \multicolumn{1}{c|}{\bfseries #1} \\
}
{\hline\end{longtable}}
\begin{document}
\lipsum[3]
\begin{justinenumerate}{Title}
\jitem text for the first item text for the first item
text for the first item text for the first item
text for the first item text for the first item
text for the first item \\
\jitem text for the second item \\
\end{justinenumerate}
\lipsum
\end{document}
\\请记住在每项末尾添加。
答案2
我建议使用tabular来完成这项任务。在下面的例子中,我结合了magicrownumber 最初来自这里 使用您的\twodigits命令自动对表格中的行进行编号。我还使用该calc包来计算第二列的宽度,以使整个表格完全适合可用的文本宽度。
\documentclass{article}
\usepackage{calc}
\def\twodigits#1{%
\ifnum#1<10 0\fi
\number#1}
\usepackage{array,etoolbox}
\preto\tabular{\setcounter{magicrownumbers}{0}}
\newcounter{magicrownumbers}
\def\rownumber{}
\usepackage{makecell}
\begin{document}
\noindent
\begin{tabular}{|@{\makebox[2.5em][r]{\rownumber\space}} | p{\textwidth-2\tabcolsep-2.5em-3\arrayrulewidth}|}
\hline
\makecell{Title}
\gdef\rownumber{\stepcounter{magicrownumbers}\protect\twodigits{\arabic{magicrownumbers}}.} \\
My first item\\
My second item\\
\hline
\end{tabular}
\end{document}





