
我最近玩了一下animate包。对于不同的问题我创建了一个像这样的弹跳球的动画。
\documentclass{article}
\usepackage{pgfmath}
\usepackage{animate}
\def\bounce#1#2{%
\pgfmathparse{ 3ex * abs(cos( (#2) / (#1) * 180 )) }%
\raisebox{\pgfmathresult pt}{\(\circ\)}%
}
\begin{document}
Here are some bouncing circles:
\begin{animateinline}[loop]{24}%
\multiframe{144}{r=0+0.0417}{% We need 6*24 = 144 frames here.
\bounce{1}\r%
\bounce{2}\r%
\bounce{3}\r%
}%
\end{animateinline}
\end{document}
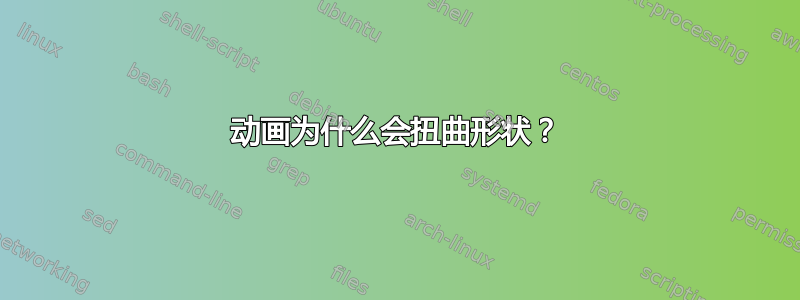
令我惊讶的是,球(即圆圈;由 创建的字形\(\circ\))在动画过程中的不同点发生了扭曲。以下是一帧的屏幕截图。
 这在 Adobe Acrobat Reader DC 和 PDF XChange Editor 中都会发生。
这在 Adobe Acrobat Reader DC 和 PDF XChange Editor 中都会发生。
为什么会发生这种情况?如何预防?
答案1
您必须确保所有动画帧都具有相同的垂直和水平尺寸。在查看动画时,PDF 查看器会缩放帧以适合动画小部件,该小部件具有第一的框架的尺寸。
使用高度和深度的可选参数来确保输出的所有 TeX 框\raisebox具有相同的垂直尺寸
\raisebox{<raiselen>}[<height>][<depth>]{...}
如下例所示:
\documentclass{standalone}
\usepackage{pgfmath}
\usepackage{animate}
\def\bounce#1#2{%
\pgfmathparse{ 3ex * abs(cos( (#2) / (#1) * 180 )) }%
\raisebox{\pgfmathresult pt}[4.2ex][0ex]{\(\circ\)}%
}
\begin{document}
\begin{animateinline}[loop,controls,scale=10]{24}%
\multiframe{144}{r=0+0.0417}{% We need 6*24 = 144 frames here.
\bounce{1}\r%
\bounce{2}\r%
\bounce{3}\r%
}%
\end{animateinline}
\end{document}



