
\documentclass[margin=10pt]{standalone}
\usepackage{tkz-euclide}
\usepackage{pst-eucl}
\usetkzobj{all}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\pgfmathsetmacro{\a}{350/100*2/3} % BC
\pgfmathsetmacro{\b}{429/100*2/3} % AC
\pgfmathsetmacro{\c}{625/100*2/3} % AB
\tkzDefPoints{0/0/F,\c/0/D}
\tkzInterCC[R](F,\b cm)(D,\a cm) \tkzGetFirstPoint{E}
\tkzDrawPolygon(D,E,F)
\tkzDefLine[bisector](E,D,F)\tkzGetPoint{l}
\tkzInterLL(E,F)(D,l) \tkzGetPoint{L}
\tkzDefLine[orthogonal=through D](D,L) \tkzGetPoint{d}
\tkzDefLine[bisector](D,E,F)\tkzGetPoint{m}
\tkzInterLL(D,F)(E,m) \tkzGetPoint{M}
\tkzDefLine[orthogonal=through E](E,M) \tkzGetPoint{e}
\tkzDefLine[bisector](E,F,D)\tkzGetPoint{n}
\tkzInterLL(D,E)(F,n) \tkzGetPoint{N}
\tkzDefLine[orthogonal=through F](F,N) \tkzGetPoint{f}
\tkzInterLL(D,d)(E,e) \tkzGetPoint{C}
\tkzInterLL(F,f)(E,e) \tkzGetPoint{A}
\tkzInterLL(D,d)(F,f) \tkzGetPoint{B}
\tkzDrawPolygon(A,B,C)
\tkzDrawLine[add = 0 and 0.2,densely dashed](C,F)
\tkzDrawLine[add = 0 and 0.2,densely dashed](A,D)
\tkzDrawLine[add = 0 and 0.2,densely dashed](B,E)
\begin{scope}[/pgf/decoration/raise=2pt]
\draw[fill=white,decorate,decoration={brace,amplitude=0.25cm}]
($(E)!18/19!(F)$)--($(E)!2/19!(F)$)node[sloped,fill=white,midway,above=0.3pt]{$429$};
\draw[fill=white,decorate,decoration={brace,amplitude=0.25cm}]
($(D)!17/19!(E)$)--($(D)!1/17!(E)$)node[sloped,fill=white,midway,above=0.1pt]{$350$};
\draw[fill=white,decorate,decoration={brace,amplitude=0.25cm}]
($(D)!2/39!(F)$)--($(D)!36/37!(F)$)node[sloped,fill=white,midway,below=1pt]{$625$};
\end{scope}
\tkzDefPointBy[homothety=center A ratio 1.1](D) \tkzGetPoint{U}
\tkzMarkRightAngle(C,D,U)
\tkzDefPointBy[homothety=center B ratio 1.1](E) \tkzGetPoint{V}
\tkzMarkRightAngle[](A,E,V)
\tkzDefPointBy[homothety=center C ratio 1.1](F) \tkzGetPoint{W}
\tkzMarkRightAngle(B,F,W)
\end{tikzpicture}
\end{document}
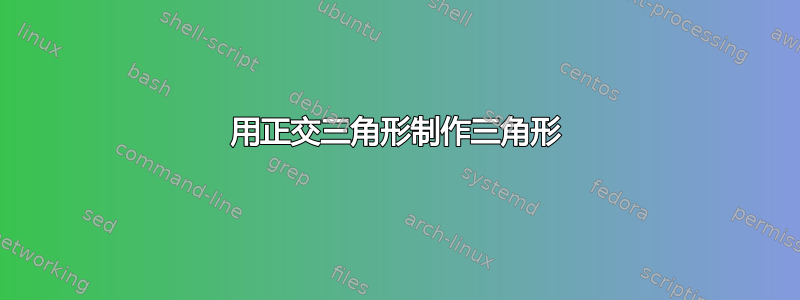
虽然我可以画出它的身影,但我不知道如何垂直放置如图2所示。
顺便说一句,我觉得我的方法不好。你能给我一个更好的绘制方法吗?
答案1
经过思考,最短的解决方案是:
解释 :
DEF的I内心与ABC的H垂心重合。
A,E,I,F 为共圆点。通过\tkzDefCircle[circum](E,I,F) \tkzGetPoint{ca} \tkzGetLength{ra}I 可得到圆心和半径。
那么这个圆和角平分线DI的交点就是点A,进而很容易得到B和C。
稍有改进:我们得到 U,V,W\tkzDefPointsBy[homothety=center I ratio 1.1](D,E,F){U,V,W}
\documentclass[margin=10pt]{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}[lab/.style={sloped,fill=white,font=\small}]
\pgfmathsetmacro{\a}{350/100*2/3}
\pgfmathsetmacro{\b}{429/100*2/3}
\pgfmathsetmacro{\c}{625/100*2/3}
\begin{scope}[rotate=73.74]
\tkzDefPoints{0/0/F,\c/0/D}
\end{scope}
\tkzInterCC[R](F,\b cm)(D,\a cm) \tkzGetFirstPoint{E}
\tkzDefTriangleCenter[in](D,E,F) \tkzGetPoint{I} % incenter or H orthocenter
\tkzDefCircle[circum](E,I,F) \tkzGetPoint{ca} \tkzGetLength{ra}
\tkzDefLine[orthogonal=through D](D,I) \tkzGetPoint{d}
\tkzInterLC[R](D,I)(ca,\ra pt) \tkzGetSecondPoint{A}
\tkzInterLL(A,F)(E,I) \tkzGetPoint{B}
\tkzInterLL(B,D)(A,E) \tkzGetPoint{C}
\tkzDefPointsBy[homothety=center I ratio 1.1](D,E,F){U,V,W}
\tkzDrawPolygon(D,E,F)
\tkzDrawPolygon(A,B,C)
\tkzDrawLines[add = 0 and 0.2,densely dashed](C,F A,D B,E)
\tkzMarkRightAngles[fill=orange!20](C,D,U A,E,V B,F,W)
\end{tikzpicture}
\end{document}
A)使用您的代码(无需太多更改):
我删除了,\usetkzobj{all}因为我用的是3.05版,而且pst-euclide我只是rotate稍微固定了一点D。
\documentclass[margin=10pt]{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}
\pgfmathsetmacro{\a}{350/100*2/3} % BC
\pgfmathsetmacro{\b}{429/100*2/3} % AC
\pgfmathsetmacro{\c}{625/100*2/3} % AB
\begin{scope}[rotate=74]
\tkzDefPoints{0/0/F,\c/0/D}
\end{scope}
\tkzInterCC[R](F,\b cm)(D,\a cm) \tkzGetFirstPoint{E}
\tkzDrawPolygon(D,E,F)
\tkzDefLine[bisector](E,D,F)\tkzGetPoint{l}
\tkzInterLL(E,F)(D,l) \tkzGetPoint{L}
\tkzDefLine[orthogonal=through D](D,L) \tkzGetPoint{d}
\tkzDefLine[bisector](D,E,F)\tkzGetPoint{m}
\tkzInterLL(D,F)(E,m) \tkzGetPoint{M}
\tkzDefLine[orthogonal=through E](E,M) \tkzGetPoint{e}
\tkzDefLine[bisector](E,F,D)\tkzGetPoint{n}
\tkzInterLL(D,E)(F,n) \tkzGetPoint{N}
\tkzDefLine[orthogonal=through F](F,N) \tkzGetPoint{f}
\tkzInterLL(D,d)(E,e) \tkzGetPoint{C}
\tkzInterLL(F,f)(E,e) \tkzGetPoint{A}
\tkzInterLL(D,d)(F,f) \tkzGetPoint{B}
\tkzDrawPolygon(A,B,C)
\tkzDrawLines[add = 0 and 0.2,densely dashed](C,F A,D B,E)
\tkzDefPointBy[homothety=center A ratio 1.1](D) \tkzGetPoint{U}
\tkzMarkRightAngle(C,D,U)
\tkzDefPointBy[homothety=center B ratio 1.1](E) \tkzGetPoint{V}
\tkzMarkRightAngle[](A,E,V)
\tkzDefPointBy[homothety=center C ratio 1.1](F) \tkzGetPoint{W}
\tkzMarkRightAngle(B,F,W)
\tkzLabelSegment[sloped,fill=white,font=\small,below](D,F){$625$}
\tkzLabelSegment[sloped,fill=white,font=\small,above](E,D){$350$}
\tkzLabelSegment[sloped,fill=white,font=\small,below](E,F){$429$}
\tkzLabelPoints[right](D)
\tkzLabelPoints(A,B)
\tkzLabelPoints[above right](C)
\tkzLabelPoints[above left](E)
\tkzLabelPoints[below left](F)
\end{tikzpicture}
\end{document}
B)改进您的代码但没有进行计算。
主要的改进是利用圆心incircle与角平分线的交点:
\tkzDefTriangleCenter[in](D,E,F)
然后在代码的最后,我\tkzFindSlopeAngle(B,A)获取了线 AB 相对于线 FD 的角度的精确值。我得到了 73.74
\documentclass[margin=10pt]{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}
\pgfmathsetmacro{\a}{350/100*2/3}
\pgfmathsetmacro{\b}{429/100*2/3}
\pgfmathsetmacro{\c}{625/100*2/3}
\begin{scope}[rotate=73.74] %it's possible
\tkzDefPoints{0/0/F,\c/0/D}
\end{scope}
\tkzInterCC[R](F,\b cm)(D,\a cm) \tkzGetFirstPoint{E}
\tkzDefTriangleCenter[in](D,E,F) \tkzGetPoint{I} % incenter
\tkzDefLine[orthogonal=through D](D,I) \tkzGetPoint{d}
\tkzDefLine[orthogonal=through E](E,I) \tkzGetPoint{e}
\tkzDefLine[orthogonal=through F](F,I) \tkzGetPoint{f}
\tkzInterLL(D,d)(E,e) \tkzGetPoint{C}
\tkzInterLL(F,f)(E,e) \tkzGetPoint{A}
\tkzInterLL(D,d)(F,f) \tkzGetPoint{B}
\tkzDefPointBy[homothety=center A ratio 1.1](D) \tkzGetPoint{U}
\tkzDefPointBy[homothety=center B ratio 1.1](E) \tkzGetPoint{V}
\tkzDefPointBy[homothety=center C ratio 1.1](F) \tkzGetPoint{W}
\tkzDrawPolygon(D,E,F)
\tkzDrawPolygon(A,B,C)
\tkzDrawLines[add = 0 and 0.2,densely dashed](C,F A,D B,E)
\tkzMarkRightAngle(C,D,U)
\tkzMarkRightAngle[](A,E,V)
\tkzMarkRightAngle(B,F,W)
\tkzLabelSegment[sloped,fill=white,font=\small,below](D,F){$625$}
\tkzLabelSegment[sloped,fill=white,font=\small,above](E,D){$350$}
\tkzLabelSegment[sloped,fill=white,font=\small,below](E,F){$429$}
\tkzLabelPoints[right](D)
\tkzLabelPoints(A,B)
\tkzLabelPoints[above right](C)
\tkzLabelPoints[above left](E)
\tkzLabelPoints[below left](F)
% \tkzFindSlopeAngle(B,A)
% \tkzGetAngle{angle}
% \node[below=5 cm]{\angle}; %180 - \angle for the rotation
\end{tikzpicture}
\end{document}
C)我认为最好先得到 A、B 和 C 的坐标,然后再得到正交三角形。你可以使用薛定谔猫答案的一部分来获取坐标。下面我只用一个例子来说明如何得到正交三角形。大的部分是获取坐标。
用一条线就tkz-euclide可以得到正交三角形或正交三角形
\tkzDefSpcTriangle[orthic](A,B,C){H_A,H_B,H_C}
正交三角形是 的特定三角形之一。如果使用 ,tkz-euclide version 3.05 or 3.02则可得到 A、B 和 C 的投影,投影分别命名为 A'、B' 和 C'。{H_A,H_B,H_C}{}
\documentclass{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}
\tkzDefPoints{1/5/A,0/0/B,7/0/C}
\tkzDefSpcTriangle[orthic](A,B,C){H_A,H_B,H_C}
\tkzDrawPolygon[blue,fill=blue!20](A,B,C)
\tkzDrawPolygon[red,fill=red!40,opacity=.5](H_A,H_B,H_C)
\tkzLabelPoints(B,H_A,C) \tkzLabelPoints[above right](A,H_B)
\tkzLabelPoints[above left](H_C)
\end{tikzpicture}
\end{document}
现在您可以使用 TilZ 或 tkz-euclide 绘制您想要的内容。
如果你想要正交中心或正交中心,你只需要使用:\tkzOrthoCenter(A,B,C) \tkzGetPoint{H}
或
`\tkzDefTriangleCenter[ortho](A,B,C) \tkzGetPoint{H}
\tkzDrawPoint(H)`
现在如果你想绘制高度:
\tkzDrawSegments(A,H_A B,H_B C,H_C)
但你还有其他可能性。例如对于一个高度:
\tkzDrawLine[altitude](B,C,A) \tkzGetPoint{H_C}
\documentclass{standalone}
\usepackage{tkz-euclide}
\begin{document}
\begin{tikzpicture}
\tkzDefPoints{1/5/A,0/0/B,7/0/C}
\tkzDefSpcTriangle[orthic](A,B,C){H_A,H_B,H_C}
\tkzDefTriangleCenter[ortho](A,B,C) \tkzGetPoint{H}
\tkzDrawPoint(H)
\tkzDrawPolygon[blue,fill=blue!20,opacity=.5](A,B,C)
\tkzDrawPolygon[red,fill=red!40,opacity=.5](H_A,H_B,H_C)
\tkzDrawSegments(A,H_A B,H_B C,H_C)
\tkzLabelPoints(B,H_A,C) \tkzLabelPoints[above right](A,H_B)
\tkzLabelPoints[above left](H_C)
\tkzMarkRightAngles[fill=gray!20,opacity=.5](A,H_A,C B,H_B,A C,H_C,A)
\end{tikzpicture}
\end{document}
现在,如果唯一的问题是垂直放置三角形,您可以旋转图片或者重新定义固定点。
答案2
只是为了好玩:只使用calc库。只需要余弦定律。您需要指定三条边sD、sE和sF。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}[declare function={cosinelaw(\a,\b,\c)=acos((\a*\a+\b*\b-\c*\c)/(2*\a*\b));
sD=4.29;sE=6.25;sF=3.50;},
pics/right angle/.style={code={
\draw ({-abs(#1)},0) |- (0,#1);}},
pics/right angle/.default=0.5]
\draw (0,0) coordinate[label=below left:$F$] (F)
-- node[midway,above,sloped]{$625$} (sE,0) coordinate[label=below right:$D$] (D)
-- node[midway,above,sloped]{$350$}
(intersection cs:first line={(F)--($(F)+({cosinelaw(sE,sD,sF)}:1)$)},
second line={(D)--($(D)+({-cosinelaw(sE,sF,sD)}:1)$)})
coordinate[label=above right:$E$] (E) --
node[midway,above,sloped]{$429$} cycle
(intersection cs:first line={(F)--($(F)+({cosinelaw(sE,sD,sF)/2-90}:1)$)},
second line={(D)--($(D)+({-cosinelaw(sE,sF,sD)/2-90}:1)$)})
coordinate[label=below:$B$] (B)
(intersection cs:first line={(F)--($(F)+({cosinelaw(sE,sD,sF)/2-90}:1)$)},
second line={(E)--($(E)+({180+cosinelaw(sE,sD,sF)+cosinelaw(sD,sF,sE)/2-90}:1)$)})
coordinate[label=above:$A$] (A)
(intersection cs:first line={(A)--(E)},
second line={(B)--(D)})
coordinate[label=above:$C$] (C)
(A) -- (B) -- (C) -- cycle
(A) edge[dashed,shorten >=-1cm] (D)
(B) edge[dashed,shorten >=-1cm] (E)
(C) edge[dashed,shorten >=-1cm] (F);
\path (A) -- pic[sloped,pos=1,xscale=-1]{right angle}(D);
\path (B) -- pic[sloped,pos=1,xscale=-1]{right angle}(E);
\path (C) -- pic[sloped,pos=1]{right angle}(F);
\end{tikzpicture}
\end{document}










