
我正在尝试在费曼图中放置一些箭头。这是我编写的代码
\usepackage[compat=1.1.0]{tikz-feynman}
\begin{document}
\begin{tikzpicture}[scale=1.25]
\def\leglength{2}
\begin{feynman}
\vertex[blob] (m) at (0, 0) {\contour{?}};
\vertex (a) at (-\leglength,-\leglength){\textcolor{blue}{SM}};
\vertex (b) at ( \leglength,-\leglength){\textcolor{green}{DM}};
\vertex (c) at (-\leglength, \leglength){\textcolor{blue}{SM}};
\vertex (d) at ( \leglength, \leglength){\textcolor{green}{DM}};
\diagram* {
(a) -- [fermion,blue,ultra thick] (m) -- [fermion,blue,ultra thick] (c),
(b) -- [fermion,green,ultra thick] (m) -- [fermion,green,ultra thick] (d),
};
\end{feynman}
\end{tikzpicture}
\end{document}
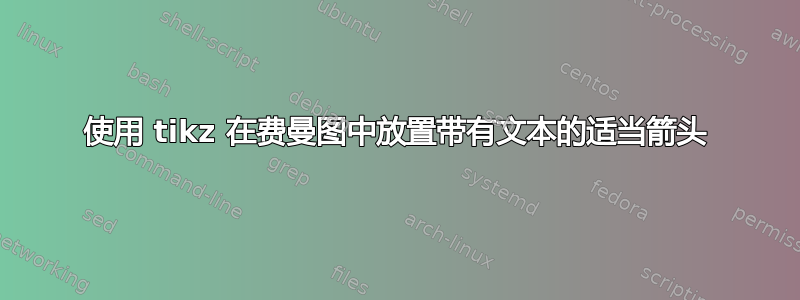
我需要在给定的费曼图代码中放置像此处附加的图像一样的箭头。
我面临的问题是将箭头与随附的文本一起放置。我还想插入可自定义的 blob。有人可以指导如何解决这个问题吗?提前谢谢您。
答案1
(我想你忘了测试那个例子,它没有\documenclass,并且\contour仍然未定义。但请原谅我的小小不满。)
您可以使用库single arrow中的形状shapes.arrows来创建大箭头,并且(大多数情况下)使用label将文本放置在箭头旁边。有多种定位箭头的方法,我使用了现有的\leglength宏以及相对定位。
\documentclass[border=5mm]{standalone}
\usepackage[compat=1.1.0]{tikz-feynman}
\usetikzlibrary{shapes.arrows}
\begin{document}
\begin{tikzpicture}[
scale=1.25,
label distance=3mm,
bigarrow/.style={
single arrow,
minimum height=1.7*\leglength cm,
minimum width=0.3*\leglength cm,
draw,
label=#1,
node contents={}
}
]
\def\leglength{2}
\begin{feynman}
\vertex[blob] (m) at (0, 0) {contour{?}};
\vertex (a) at (-\leglength,-\leglength){\textcolor{blue}{SM}};
\vertex (b) at ( \leglength,-\leglength){\textcolor{green}{DM}};
\vertex (c) at (-\leglength, \leglength){\textcolor{blue}{SM}};
\vertex (d) at ( \leglength, \leglength){\textcolor{green}{DM}};
\diagram* {
(a) -- [fermion,blue,ultra thick] (m) -- [fermion,blue,ultra thick] (c),
(b) -- [fermion,green,ultra thick] (m) -- [fermion,green,ultra thick] (d),
};
\end{feynman}
\path (m) +(0,1.2*\leglength) node[bigarrow={above:Collider}];
\path (m) +(0,-1.2*\leglength) node[bigarrow={below:Indirect detection},shape border rotate=180];
\path (m) +(-1.2*\leglength,0)
node[left=5mm,anchor=south,rotate=90] {Direct detection} % I'm too daft to get the label to rotate properly, hence a second node
node[bigarrow={},rotate=-90];
\end{tikzpicture}
\end{document}




