
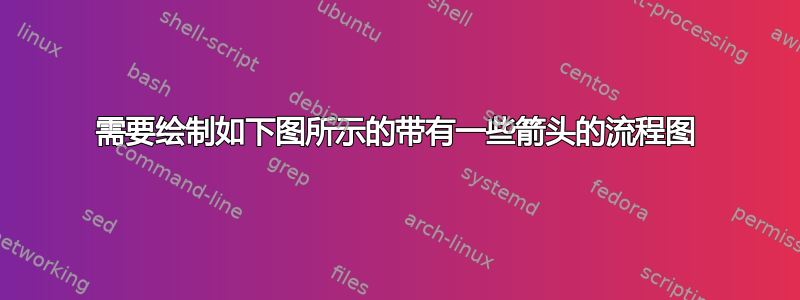
答案1
我建议,为了创建一个简单的图表,没有用户的最小工作示例,使用https://www.mathcha.io/editor它也可以生成您的图像导出来TikZ创建一个flowchart。
\documentclass[a4paper,12pt]{article}
\usepackage{tikz}
\begin{document}
\tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,471);
\draw (209.75,108) -- (259.5,155) -- (209.75,202) -- (160,155) -- cycle ;
%Shape: Right Angle [id:dp5480331341730544]
\draw (309.07,49.86) -- (209.75,49.86) -- (209.75,108) ;
\draw [line width=0.75] (216.83,92.91) .. controls (213.02,97.82) and (210.85,102.72) .. (210.3,107.61) .. controls (209.22,102.73) and (206.49,97.87) .. (202.15,93.02) ;
%Straight Lines [id:da7995893856260996]
\draw (309.07,49.86) -- (309.07,432.29) ;
%Straight Lines [id:da25532810350940705]
\draw (259.5,155) -- (307.07,154.86) ;
\draw [shift={(309.07,154.86)}, rotate = 539.8299999999999] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-4.9) .. controls (6.95,-2.3) and (3.31,-0.67) .. (0,0) .. controls (3.31,0.67) and (6.95,2.3) .. (10.93,4.9) ;
%Flowchart: Process [id:dp5268131510493652]
\draw (158.07,251) -- (263,251) -- (263,302.15) -- (158.07,302.15) -- cycle ;
%Flowchart: Process [id:dp6883798801982977]
\draw (158.07,350) -- (263,350) -- (263,401.15) -- (158.07,401.15) -- cycle ;
%Shape: Right Angle [id:dp2176664848726615]
\draw (309.07,432.29) -- (210.07,432.29) -- (210.07,401.29) ;
%Straight Lines [id:da17123431430864033]
\draw (209.75,202) -- (210.06,248.14) ;
\draw [shift={(210.07,250.14)}, rotate = 269.62] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-4.9) .. controls (6.95,-2.3) and (3.31,-0.67) .. (0,0) .. controls (3.31,0.67) and (6.95,2.3) .. (10.93,4.9) ;
%Straight Lines [id:da10093895111514462]
\draw (210.75,302) -- (211.06,348.14) ;
\draw [shift={(211.07,350.14)}, rotate = 269.62] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-4.9) .. controls (6.95,-2.3) and (3.31,-0.67) .. (0,0) .. controls (3.31,0.67) and (6.95,2.3) .. (10.93,4.9) ;
% Text Node
\draw (215,211) node [anchor=north west][inner sep=0.75pt] [align=left] {YES};
% Text Node
\draw (267,135) node [anchor=north west][inner sep=0.75pt] [align=left] {NO};
\end{tikzpicture}
\end{document}
答案2
这类帖子太多了。这里再举一个例子。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{chains,shapes.geometric,quotes}
\begin{document}
\begin{tikzpicture}[node distance =1cm, auto,
block/.style={draw, rectangle,minimum height=5em,minimum width=11em},
decision/.style = {diamond,minimum height=7em,minimum width=7em,draw},
line/.style={thick,-stealth,draw}]
\begin{scope}[start chain=A going below,nodes={on chain}]
\node[decision] {};
\node[block] {};
\node[block] {};
\end{scope}
\path ([xshift=2em]A-2.east) coordinate (aux0);
\path[line] (A-1.east) edge["YES"] (A-1.east-|aux0)
(A-1) edge["NO"] (A-2) (A-2) edge (A-3)
(A-3.south) -- ++ (0,-2em)
-| ([yshift=1em]A-1.north -|aux0) -| (A-1.north);
\end{tikzpicture}
\end{document}
答案3
带有环境的简短代码psmatrix:
\documentclass{article}
\usepackage{pst-node}
\begin{document}
\begin{pspicture}
\sffamily
\psset{arrows=->, arrowinset=0.12, shortput=nab}
\begin{psmatrix}[mnode = f, framesize=3.5 2, colsep=2cm]
[mnode=dia, name=D]{\parbox[t][1.4cm]{1.4cm}{\mbox{}}}& [mnode=p, name=E]\\
[name=F1]\\
[name=F2]
\end{psmatrix}
\ncline{D}{F1}^{YES}\ncline{D}{E}^{NO}
\ncline{F1}{F2}
\psset{arm=1cm}
\ncbar[angle=-90,arrows=-]{F2}{E}\ncbar[angle=90]{E}{D}
\end{pspicture}
\end{document






