
 ]
]
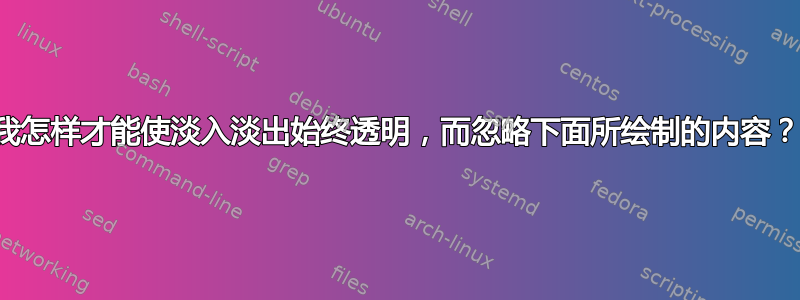
在我的代码中,我有一个使用先前定义的自定义淡入淡出的路径。它应该淡化当前范围的边框,但如您所见,这仅在只有一个填充时才会发生。当我叠加多个填充时,它们的总不透明度会复合,边框会变得越来越淡。我该如何避免这种情况?我知道,在这个例子中,解决方案是简单地改变矩形的开始和结束位置,但这只是一个例子,因为我想将这个概念应用于更复杂的图形,在这些图形中,计算何时开始填充以避免这个问题实际上是不可行的。作为一个附加问题,我怎样才能阻止蓝色填充影响红色部分,反之亦然?以下是图片的代码:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings}
\begin{document}
\begin{tikzfadingfrompicture}[name=my fading]
\shade[inner color=transparent!0,outer color=transparent!100] (0.5,0.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (7.5,7.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (7.5,0.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (0.5,7.5) circle (0.5);
\shade[top color=transparent!0,bottom color=transparent!100] (0.5,0.5) rectangle (7.5,0);
\shade[right color=transparent!0,left color=transparent!100] (0.5,7.5) rectangle (0,0.5);
\shade[bottom color=transparent!0,top color=transparent!100] (0.5,7.5) rectangle (7.5,8);
\shade[left color=transparent!0,right color=transparent!100] (7.5,0.5) rectangle (8,7.5);
\fill[transparent!0] (0.5,0.5) rectangle (7.5,7.5);
\end{tikzfadingfrompicture}
\begin{tikzpicture}
\clip (0,0) rectangle (8,8);
\fill (0,0) rectangle (8,8);
\path [scope fading=my fading, fit fading=false,fading transform={shift={(current bounding box.center)}}];
\fill[blue] (0,0) rectangle (8,8);
\fill[blue] (0,0) rectangle (8,4);
\fill[blue] (0,0) rectangle (8,2);
\fill[red] (0,0) rectangle (8,1);
\fill[blue] (0,0) rectangle (8,0.5);
\draw[->,thick,red] (1,5) -- (0.25,4.25);
\draw[->,thick,red] (1,3) -- (0.25,2.25);
\draw[->,thick,red] (1,2) -- (0.25,1.25);
\end{tikzpicture}
\end{document}
答案1
欢迎!好问题!你需要把东西放在transparency group.
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings}
\begin{document}
\begin{tikzfadingfrompicture}[name=my fading]
\shade[inner color=transparent!0,outer color=transparent!100] (0.5,0.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (7.5,7.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (7.5,0.5) circle (0.5);
\shade[inner color=transparent!0,outer color=transparent!100] (0.5,7.5) circle (0.5);
\shade[top color=transparent!0,bottom color=transparent!100] (0.5,0.5) rectangle (7.5,0);
\shade[right color=transparent!0,left color=transparent!100] (0.5,7.5) rectangle (0,0.5);
\shade[bottom color=transparent!0,top color=transparent!100] (0.5,7.5) rectangle (7.5,8);
\shade[left color=transparent!0,right color=transparent!100] (7.5,0.5) rectangle (8,7.5);
\fill[transparent!0] (0.5,0.5) rectangle (7.5,7.5);
\end{tikzfadingfrompicture}% <- the % removes spurious space
\begin{tikzpicture}
\clip (0,0) rectangle (8,8);
\fill (0,0) rectangle (8,8);
\path [scope fading=my fading, fit fading=false,
fading transform={shift={(current bounding box.center)}}];
\begin{scope}[transparency group]
\fill[blue] (0,0) rectangle (8,8);
\fill[blue] (0,0) rectangle (8,4);
\fill[blue] (0,0) rectangle (8,2);
\fill[red] (0,0) rectangle (8,1);
\fill[blue] (0,0) rectangle (8,0.5);
\draw[->,thick,red] (1,5) -- (0.25,4.25);
\draw[->,thick,red] (1,3) -- (0.25,2.25);
\draw[->,thick,red] (1,2) -- (0.25,1.25);
\end{scope}
\end{tikzpicture}
\end{document}



