
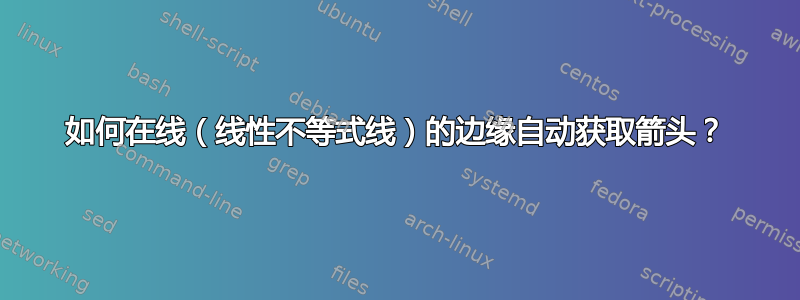
我想得到如图所示的箭头,表示线性不等式对应的解空间方向。请帮帮我。
\documentclass[12pt,border=10pt]{standalone}
\usepackage{tikz,pgfplots}
\begin{document}
\begin{tikzpicture}
\begin{axis}[title={},ylabel={$x_2$},ymin=0,ymax=100,ytick={10, 20,...,100}, unbounded coords=jump, xmin=0,xmax=100,xtick={0,10,20,...,100},xlabel={$ x_1$},width=15.0cm,height=11.0cm,enlargelimits =false, grid,legend cell align=left, legend style={at={(0.8,0.96)},anchor=north}]
\addplot+[smooth,ultra thick,color=red,mark=none]
coordinates{
(0,72)
(54,0)
};
\addplot+[smooth,ultra thick,dashed,color=blue,mark=none]
coordinates{
(0,64)
(98,0)
};
\addplot+[only marks,color=black,fill=black,mark=*]
coordinates{
(12,56)
};
\addplot+[thin,color=yellow!40,fill=yellow!40,mark=none]
coordinates{
(0.1,0.1)
(53.5,0.1)
(12,55.5)
(0.1,63.5)
(0.1,0.1)
};
\end{axis}
\node[text width=3.5cm] at (2.29,2.6) {Feasible Region};
\node[text width=3.5cm] at (2.1,2.05) {(or) Solution Space};
\end{tikzpicture}
\end{document}
答案1
你可以使用这个calc库。首先将线的端点存储在符号坐标中(r0),(r1)对于红色图,
\addplot+[smooth,ultra thick,color=red,mark=none]
coordinates{
(0,72)
(54,0)
} coordinate[pos=0] (r0) coordinate[pos=1](r1);
蓝色图也一样。然后使用部分的计算语法13.5.4 距离修饰符的语法pgfmanual v3.1.5 绘制正交线后 \end{axis}(避免被剪掉)
\path[thick,-stealth] (r0) edge ($(r0)!1cm!-90:(r1)$)
(r1) edge ($(r1)!1cm!90:(r0)$);
完整代码和结果:
\documentclass[tikz,12pt,border=10pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.17}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\begin{axis}[title={},ylabel={$x_2$},ymin=0,ymax=100,ytick={10, 20,...,100}, unbounded coords=jump, xmin=0,xmax=100,xtick={0,10,20,...,100},xlabel={$ x_1$},width=15.0cm,height=11.0cm,enlargelimits =false, grid,legend cell align=left, legend style={at={(0.8,0.96)},anchor=north}]
\addplot+[smooth,ultra thick,color=red,mark=none]
coordinates{
(0,72)
(54,0)
} coordinate[pos=0] (r0) coordinate[pos=1](r1);
\addplot+[smooth,ultra thick,dashed,color=blue,mark=none]
coordinates{
(0,64)
(98,0)
} coordinate[pos=0] (b0) coordinate[pos=1](b1);
\addplot+[only marks,color=black,fill=black,mark=*]
coordinates{
(12,56)
};
\addplot+[thin,color=yellow!40,fill=yellow!40,mark=none]
coordinates{
(0.1,0.1)
(53.5,0.1)
(12,55.5)
(0.1,63.5)
(0.1,0.1)
};
\end{axis}
\node[text width=3.5cm] at (2.29,2.6) {Feasible Region};
\node[text width=3.5cm] at (2.1,2.05) {(or) Solution Space};
\path[thick,-stealth] (r0) edge ($(r0)!1cm!-90:(r1)$)
(r1) edge ($(r1)!1cm!90:(r0)$)
(b0) edge ($(b0)!1cm!-90:(b1)$)
(b1) edge ($(b1)!1cm!90:(b0)$);
\end{tikzpicture}
\end{document}
另一种方法是使用decorations.markings。然后您可以引入一种样式,这样您只需将键添加end arrows到相应的图中。长度和样式分别存储在 pgf 键vert arrow length和中varrow。
\documentclass[tikz,12pt,border=10pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.17}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[vert arrow/.style={postaction={decorate,
decoration={markings,
mark=at position #1 with {%
\draw[varrow] (0,0) -- (0,\pgfkeysvalueof{/tikz/vert arrow length});}}}},
end arrows/.style={vert arrow/.list={0,1}},
varrow/.style={-stealth,thick,black,solid},
vert arrow length/.initial=-1cm
]
\begin{axis}[title={},ylabel={$x_2$},ymin=0,ymax=100,ytick={10, 20,...,100},
unbounded coords=jump, xmin=0,xmax=100,xtick={0,10,20,...,100},xlabel={$
x_1$},width=15.0cm,height=11.0cm,enlargelimits =false, grid,legend cell
align=left, legend style={at={(0.8,0.96)},anchor=north},clip=false]
\addplot+[ultra thick,color=red,mark=none,end arrows]
coordinates{
(0,72)
(54,0)
};
\addplot+[ultra thick,dashed,color=blue,mark=none,end arrows]
coordinates{
(0,64)
(98,0)
};
\addplot+[only marks,color=black,fill=black,mark=*]
coordinates{
(12,56)
};
\addplot+[thin,color=yellow!40,fill=yellow!40,mark=none]
coordinates{
(0.1,0.1)
(53.5,0.1)
(12,55.5)
(0.1,63.5)
(0.1,0.1)
};
\end{axis}
\node[text width=3.5cm] at (2.29,2.6) {Feasible Region};
\node[text width=3.5cm] at (2.1,2.05) {(or) Solution Space};
\end{tikzpicture}
\end{document}




