
如下图所示:
\documentclass[margin=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{shadings}
%%%%%%%%%%%%%%%%%%
\begin{document}
%
\begin{tikzpicture}
\tikzset{
line/.style = {draw},
box/.style={arrow box, fill=#1},
}
\node[coordinate] (a) at (-10,-13) {};
\node[coordinate] (b) at (-10,5) {};
\node[coordinate] (c) at (9, 5) {};
\node[coordinate] (d) at (9, -13) {};
\draw[brown, line width=2pt, rotate=0, ] (a.center) -- (b.center) -- (c.center) -- (d.center) -- cycle;
\draw[color= blue!30, line width=1pt, fill=blue!30] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_A){};
\node[color=black] at (3,0) (A){\Huge{A}};
\draw[color= green!30, line width=1pt, fill=green!30, yshift=-8cm] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_C){};
\node[ color=black] at (3,-8) (B){\Huge{B}};
\draw[color= red!30, line width=0pt, fill=red!30, yshift=-4cm, fill opacity=0.5] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_B){};
\node[color=black] at (3,-4) (C){\Huge{C}};
\node (m) [] at ($(a)!0.5!(b)$) {};
\node[rectangle, draw=black, fill=red!70!blue!70, text=white, left of=m, minimum height=1cm,minimum width=3cm] (R) [rotate=90]{\huge{Reader}};
\node[circle,draw=black, thick] at ($(b)+(1,-1)$) (ANT1){\Huge{$1$}};
\node[circle,draw=black, thick] at ($(a)+(1,1)$) (ANT2){\Huge{$2$}};
\path [line, line width=0.75mm] (R) |- (ANT1);
\path [line, line width=0.75mm] (R) |- (ANT2);
\node[rectangle, draw=black, fill=gray, minimum height=0.5cm,minimum width=2.5cm, rotate=45] at ($(ANT1)+(1,-1)$) (PATCH1){};
\node[rectangle, draw=black, fill=gray, minimum height=0.5cm,minimum width=2.5cm, rotate=-45] at ($(ANT2)+(1,1)$) (PATCH2){};
\node[minimum size=2cm, box=blue!50!green, arrow box arrows={west:3cm}, text=white] at (12,-4) (BATCH){\huge{Batch}};
\node[] at ($(BATCH) + (0,-1.5)$) (TAG){\LARGE{N}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=red!60, double arrow, draw=none, rotate=-45] at ($(PATCH1)+(3,-1.7)$) (ArrowP1){\huge{Policy $\alpha$}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=blue!75, double arrow, draw=none, rotate=45, text=white] at ($(PATCH2)+(3,1.7)$) (ArrowP2){\huge{Policy $\beta$}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=yellow!50, double arrow, draw=none, rotate=-45, ] at ($(ArrowP1)+(-1.25,-1.25)$) (ArrowP3a){\huge{Policy $\gamma$ ($50\%$)}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=yellow!50, double arrow, draw=none, rotate=45, ] at ($(ArrowP2)+(-1.25,1.25)$) (ArrowP3b){\huge{Policy $\gamma$ ($50\%$)}};
\node[coordinate] (disp) at (8,-4) {};
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (A);
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (C);
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (B);
\end{tikzpicture}
\end{document}
我想像这样将双箭头的一些点线的颜色改变为黄色。
箭头的左右线有不同的颜色。
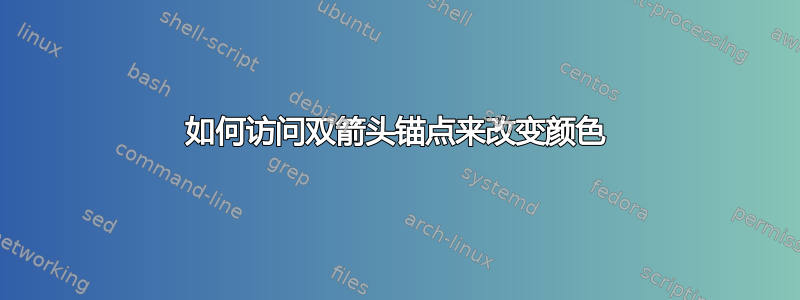
在 pgfmanual 中,双箭头锚点的名称为(第 813 页):
例如,我想更改s.before tip 2尖端 2 和尖端 2 之间线条的颜色,并且与箭头另一侧(尖端 1)的颜色相同。
答案1
您可以将这些彩色线条添加到相应箭头的定义中。这与键一起使用,append after command如下所示
double colored arrow/.style 2 args={double arrow,
append after command={
(\tikzlastnode.tip 1) edge[#1,line cap=rect] (\tikzlastnode.before tip 1)
(\tikzlastnode.tip 1) edge[#1,line cap=rect] (\tikzlastnode.after tip 1)
(\tikzlastnode.tip 2) edge[#2,line cap=rect] (\tikzlastnode.before tip 2)
(\tikzlastnode.tip 2) edge[#2,line cap=rect] (\tikzlastnode.after tip 2)
}}
下面说明了如何使用该风格。
\documentclass[margin=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{shadings}
%%%%%%%%%%%%%%%%%%
\begin{document}
%
\begin{tikzpicture}
\tikzset{
line/.style = {draw},
box/.style={arrow box, fill=#1},
double colored arrow/.style 2 args={double arrow,
append after command={
(\tikzlastnode.tip 1) edge[#1,line cap=rect] (\tikzlastnode.before tip 1)
(\tikzlastnode.tip 1) edge[#1,line cap=rect] (\tikzlastnode.after tip 1)
(\tikzlastnode.tip 2) edge[#2,line cap=rect] (\tikzlastnode.before tip 2)
(\tikzlastnode.tip 2) edge[#2,line cap=rect] (\tikzlastnode.after tip 2)
}}
}
\node[coordinate] (a) at (-10,-13) {};
\node[coordinate] (b) at (-10,5) {};
\node[coordinate] (c) at (9, 5) {};
\node[coordinate] (d) at (9, -13) {};
\draw[brown, line width=2pt, rotate=0, ] (a.center) -- (b.center) -- (c.center) -- (d.center) -- cycle;
\draw[color= blue!30, line width=1pt, fill=blue!30] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_A){};
\node[color=black] at (3,0) (A){\Huge{A}};
\draw[color= green!30, line width=1pt, fill=green!30, yshift=-8cm] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_C){};
\node[ color=black] at (3,-8) (B){\Huge{B}};
\draw[color= red!30, line width=0pt, fill=red!30, yshift=-4cm, fill opacity=0.5] plot[domain=0:350, smooth cycle] (\x:2+rnd*0.5 and 3+rnd*0.5) node[] (cloud_B){};
\node[color=black] at (3,-4) (C){\Huge{C}};
\node (m) [] at ($(a)!0.5!(b)$) {};
\node[rectangle, draw=black, fill=red!70!blue!70, text=white, left of=m, minimum height=1cm,minimum width=3cm] (R) [rotate=90]{\huge{Reader}};
\node[circle,draw=black, thick] at ($(b)+(1,-1)$) (ANT1){\Huge{$1$}};
\node[circle,draw=black, thick] at ($(a)+(1,1)$) (ANT2){\Huge{$2$}};
\path [line, line width=0.75mm] (R) |- (ANT1);
\path [line, line width=0.75mm] (R) |- (ANT2);
\node[rectangle, draw=black, fill=gray, minimum height=0.5cm,minimum width=2.5cm, rotate=45] at ($(ANT1)+(1,-1)$) (PATCH1){};
\node[rectangle, draw=black, fill=gray, minimum height=0.5cm,minimum width=2.5cm, rotate=-45] at ($(ANT2)+(1,1)$) (PATCH2){};
\node[minimum size=2cm, box=blue!50!green, arrow box arrows={west:3cm}, text=white] at (12,-4) (BATCH){\huge{Batch}};
\node[] at ($(BATCH) + (0,-1.5)$) (TAG){\LARGE{N}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=red!60, double arrow, draw=none, rotate=-45] at ($(PATCH1)+(3,-1.7)$) (ArrowP1){\huge{Policy $\alpha$}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=blue!75, double arrow, draw=none, rotate=45, text=white] at ($(PATCH2)+(3,1.7)$) (ArrowP2){\huge{Policy $\beta$}};
\node [minimum height=4.75cm, double arrow head extend=.4cm, fill=yellow!50,
double colored arrow={blue,thick}{red,thick}, draw=none, rotate=-45, ] at ($(ArrowP1)+(-1.25,-1.25)$) (ArrowP3a){\huge{Policy $\gamma$ ($50\%$)}};
\node [minimum height=4.75cm, double arrow head extend=.4cm,
fill=yellow!50, double colored arrow={red,thick}{blue,thick}, draw=none, rotate=45] at ($(ArrowP2)+(-1.25,1.25)$) (ArrowP3b){\huge{Policy $\gamma$ ($50\%$)}};
\node[coordinate] (disp) at (8,-4) {};
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (A);
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (C);
\path[>={Triangle[width=3.6mm,length=2.mm]},->,line width=1.0mm, color=blue!50!green] (disp) edge [out=180, in=0] (B);
\end{tikzpicture}
\end{document}
请注意,原则上您也可以使用节点边界路径,并用虚线图案对其进行部分着色。在这种情况下,这不是很方便,但原则上是可行的。






