
这是我之前帖子的后续这里。
我有一个按以下方式创建的流程图。
\documentclass[12pt]{article} % changed
\usepackage{tikz} % added
\usetikzlibrary{backgrounds,
fit,
positioning}
\usetikzlibrary{shapes.geometric, arrows}
\begin{document}
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
node distance = 4mm and 10mm,
base/.style = {rectangle, draw, inner sep=2mm, align=center},
steps/.style = {base, rounded corners, fill=gray!50,
minimum height=1cm, text width=24mm}, % changed
process/.style = {base,
minimum height=3cm, text width=34mm, % changed
fill=white},
decision/.style = {diamond, minimum height=1cm ,
draw=black, fill=white, inner sep=2mm},
FIT/.style args = {#1/#2}{base, draw=none, fit=#1, fill=#2} % added
]
\node (process1) [process] {text text};
\node (process2) [decision, right=of process1] {text text
text };
\node (process3) [process, right=of process2] {text text text};
\ImageNode[label={-90:text}, below =of process1]{process4}{fig.png};
\ImageNode[label={-90:text}, below =of process2]{process5}{fig.png};
\ImageNode[label={-90:text}, below =of process3]{process6}{fig.png};
\node (step1) [steps, above=of process1] {Step 1};
\node (step2) [steps, above=of process2] {Step 2};
\node (step3) [steps, above=of process3] {Step 3};
%
\scoped[on background layer]
{
\node[FIT=(step1) (process1) (process4)/red!20] {};
\node[FIT=(step2) (process2) (process5)/red!40] {};
\node[FIT=(step3) (process3) (process6)/red!60] {};
}
\end{tikzpicture}
\end{figure}
\end{document}
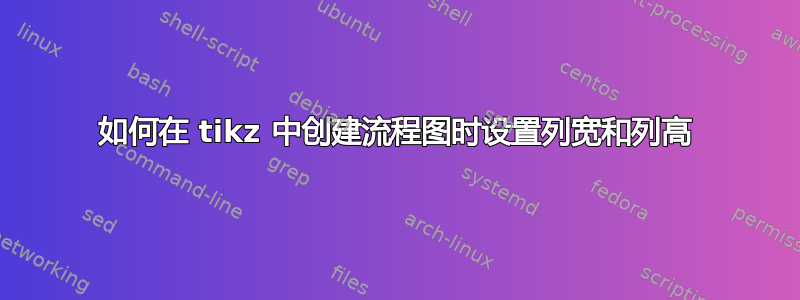
输出:
列高不均匀,每行中的节点排列不均匀。我找不到设置样式的最大高度的选项。关于如何设置统一的列高、统一的列宽以及如何均匀地定位每行中的节点的建议将非常有用。
根据下面提供的解决方案中发布的最终更新中提供的代码,我尝试了
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
base/.style = {rectangle, draw, inner sep=2mm, align=center},
steps/.style = {base, rounded corners, fill=gray!50,
minimum height=1cm, text width=24mm}, % changed
process/.style = {base,
minimum height=3cm, text width=34mm, % changed
fill=white},
decision/.style = {diamond, minimum height=1cm ,
draw=black, fill=white, inner sep=2mm},
img/.style={inner sep=0pt,execute at begin node={%
\includegraphics[width=3cm,height=3cm]{#1}}},%added
>=Stealth
]
\matrix[matrix of nodes,column sep=1em,row sep=1em,nodes in empty cells,
row 1/.style={nodes=steps,execute at begin node={Step \the\pgfmatrixcurrentcolumn}},
row 4/.style={nodes={text width=9em,align=center}}]
(mat) {
& & \\
|[process]| text text &
|[process]| text text text text text text text text &
|[process]| text text \\
|[img=example-image-a]| & |[img=example-image-b]| &
|[img=example-image-c]|\\[-1em]
text & text & text \\
};
\scoped[on background layer]
{\foreach \X [count=\Y] in {red!20,red!40,red!60} {
\node[fit=(mat-1-\Y) (mat-2-\Y) (mat-3-\Y) (mat-4-\Y),fill=\X]{};
}
}
\path[-Stealth] (mat-2-1) % 2nd row, 1st column
edge (mat-2-2) % 2nd row, 2nd column
(mat-2-3) edge (mat-2-2)
(mat-2-2) edge (mat-3-2); % 3rd row, 2nd column
\end{tikzpicture}
\end{figure}
输出:
我不知道为什么文本很长时第二行第二列的节点会向下移动。这也会使箭头迷失方向。
答案1
您可以使用current bounding box节点使它们的高度均匀。(您忘记添加的定义,\ImageNode所以我编造了一些东西。)
\documentclass[12pt]{article} % changed
\usepackage{tikz} % added
\usetikzlibrary{backgrounds,
fit,
positioning}
\usetikzlibrary{shapes.geometric, arrows}
\begin{document}
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
node distance = 4mm and 10mm,
base/.style = {rectangle, draw, inner sep=2mm, align=center},
steps/.style = {base, rounded corners, fill=gray!50,
minimum height=1cm, text width=24mm}, % changed
process/.style = {base,
minimum height=3cm, text width=34mm, % changed
fill=white},
decision/.style = {diamond, minimum height=1cm ,
draw=black, fill=white, inner sep=2mm},
FIT/.style args = {#1/#2}{base, draw=none, fit=#1, fill=#2} % added
]
\newcommand\ImageNode[3][]{%
\node[#1](#2) {\includegraphics[width=3cm,height=3cm]{#3}};
}
\node (process1) [process] {text text};
\node (process2) [decision, right=of process1] {text text
text };
\node (process3) [process, right=of process2] {text text text};
\ImageNode[label={-90:text}, below =of process1]{process4}{example-image-a};
\ImageNode[label={-90:text}, below =of process2]{process5}{example-image-b};
\ImageNode[label={-90:text}, below =of process3]{process6}{example-image-c};
\node (step1) [steps, above=of process1] {Step 1};
\node (step2) [steps, above=of process2] {Step 2};
\node (step3) [steps, above=of process3] {Step 3};
%
\path (current bounding box.north) coordinate (N)
(current bounding box.south) coordinate (S);
\scoped[on background layer]
{
\node[FIT=(N-|process1) (S-|process1) (step1) (process1) (process4)/red!20] {};
\node[FIT=(N-|process2) (S-|process2) (step2) (process2) (process5)/red!40] {};
\node[FIT=(N-|process3) (S-|process3) (step3) (process3) (process6)/red!60] {};
}
\end{tikzpicture}
\end{figure}
\end{document}
但是,我认为您的出发点不必要地复杂。有更简单、更可靠的可能性可以做到这一点。您可以使用,matrix这样一切都会很好地定位。
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds,
fit,
positioning,
matrix,
shapes.geometric}
\begin{document}
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
base/.style = {rectangle, draw, inner sep=2mm, align=center},
steps/.style = {base, rounded corners, fill=gray!50,
minimum height=1cm, text width=24mm}, % changed
process/.style = {base,
minimum height=3cm, text width=34mm, % changed
fill=white},
decision/.style = {diamond, minimum height=1cm ,
draw=black, fill=white, inner sep=2mm},
img/.style={execute at begin node={%
\includegraphics[width=3cm,height=3cm]{#1}}},%added
]
\matrix[matrix of nodes,column sep=1cm,row sep=1em,nodes in empty cells,nodes={anchor=center},
row 1/.style={nodes=steps,execute at begin node={Step \the\pgfmatrixcurrentcolumn}}]
(mat) {
& & \\
|[process]| text text &
|[decision]| text text text &
|[process]| text text \\
|[img=example-image-a]| & |[img=example-image-b]| &
|[img=example-image-c]|\\[-1em]
text & text & text \\
};
\scoped[on background layer]
{\foreach \X [count=\Y] in {red!20,red!40,red!60} {
\node[fit=(mat-1-\Y) (mat-2-\Y) (mat-3-\Y) (mat-4-\Y),fill=\X]{};
}
}
\end{tikzpicture}
\end{figure}
\end{document}
然后使列宽均匀也很容易。
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
backgrounds,
fit,
positioning,
matrix,
shapes.geometric}
\begin{document}
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
base/.style = {rectangle, draw, inner sep=2mm, align=center},
steps/.style = {base, rounded corners, fill=gray!50,
minimum height=1cm, text width=24mm}, % changed
process/.style = {base,
minimum height=3cm, text width=34mm, % changed
fill=white},
decision/.style = {diamond, minimum height=1cm ,
draw=black, fill=white, inner sep=2mm},
img/.style={inner sep=0pt,execute at begin node={%
\includegraphics[width=3cm,height=3cm]{#1}}},%added
>=Stealth
]
\matrix[matrix of nodes,column sep=1em,row sep=1em,nodes in empty cells,nodes={anchor=center},
row 1/.style={nodes=steps,execute at begin node={Step \the\pgfmatrixcurrentcolumn}},
row 4/.style={nodes={text width=9em,align=center}}]
(mat) {
& & \\
|[process]| text text &
|[decision]| text text text &
|[process]| text text \\
|[img=example-image-a]| & |[img=example-image-b]| &
|[img=example-image-c]|\\[-1em]
text & text & text \\
};
\scoped[on background layer]
{\foreach \X [count=\Y] in {red!20,red!40,red!60} {
\node[fit=(mat-1-\Y) (mat-2-\Y) (mat-3-\Y) (mat-4-\Y),fill=\X]{};
}
}
\path[-Stealth] (mat-2-1) % 2nd row, 1st column
edge (mat-2-2) % 2nd row, 2nd column
(mat-2-3) edge (mat-2-2)
(mat-2-2) edge (mat-3-2); % 3rd row, 2nd column
\end{tikzpicture}
\end{figure}
\end{document}
这是如何运作的?
- 矩阵的名称为
mat,因此矩阵中的节点的名称为mat-<i>-<j>,其中<i>是行, 是<j>列。 - 因此
(mat-2-3) edge (mat-2-2)将第二行第三列的节点与同一行第二列的节点连接起来。 row 1/.style-{...}在 pgfmanual v3.1.5 的第 325 页中有描述。这里是样式行 1/.style={nodes=steps,在开始节点执行={Step \the\pgfmatrixcurrentcolumn}},
其特殊之处在于它利用计数\pgfmatrixcurrentcolumn使该行的节点使用样式steps,并用索引填充row。因此,您无需执行任何其他操作即可获得框、、,1并且如果您添加列,则会自动出现第四个节点。23







