
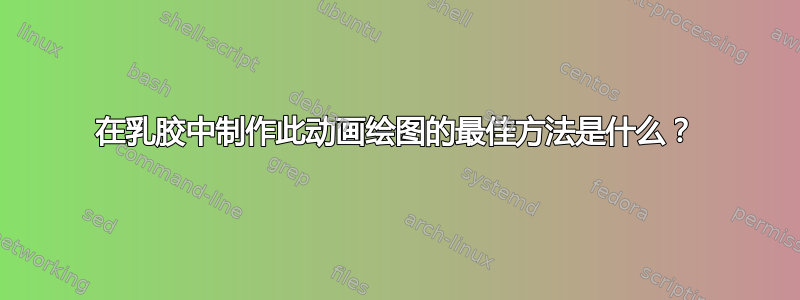
我想用投影仪画这幅画,用于数学课,最好是动画形式。我已经尝试使用表格功能,但效果一般,而且没有动画。
\documentclass{beamer}
\beamerdefaultoverlayspecification{<+->} %stepwise uncovering
\usepackage{hyperref}
\usepackage{tikz}
\newcounter{posx}
\newcounter{posy}
\newcommand{\ele}[1]{\draw [line width=1pt] (\theposx,\theposy) -- ++(1,0) -- ++(0,-1);
\node [below] at (\theposx+.5,\theposy-.25) {#1};
\addtocounter{posx}{1}
\addtocounter{posy}{-1}
}
\newcommand{\sobe}{\fill [red] (\theposx+.5,\theposy+.2) circle (2pt);
\fill [red] (\theposx-.5,\theposy+1.2) circle (2pt);
\draw [blue, dashed, line width=1pt] (\theposx+.5,\theposy+.2) to [out=90, in=45] (\theposx-.5,\theposy+1.2);}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\ele{km$^2$}
\ele{hm$^2$}
\ele{dam$^2$}\sobe
\ele{m$^2$}\sobe
\ele{dm$^2$}\sobe
\ele{cm$^2$}
\ele{mm$^2$}
\end{tikzpicture}
\end{frame}
\end{document}
答案1
我只需要使用循环和overlay-beamer-styles库来获取
\documentclass{beamer}
\beamerdefaultoverlayspecification{<+->} %stepwise uncovering
\usepackage{tikz}
\usetikzlibrary{overlay-beamer-styles}
\begin{document}
\begin{frame}
\frametitle{An animation}
\begin{tikzpicture}[rdot/.style={circle,inner sep=0pt,minimum size=4pt,fill=red}]
\draw[line width=1pt] (0,0) foreach \X [count=\Y] in {km,hm,dam,m,dm,cm,mm}
{ node[xshift=5mm,yshift=-5mm] {\X\textsuperscript{2}} -|++ (1,-1) };
\path (3-.5,-3+1.2)node[rdot](c3){}
foreach \X [count=\Y from 2] in {4,5,6}
{ (\X-.5,-\X+1.2)node[rdot,visible on=<\Y->](c\X){}
(c\the\numexpr\X-1)
edge[blue, dashed, line width=1pt,out=45,in=90,visible on=<\Y->] (c\X)
};
\end{tikzpicture}
\end{frame}
\end{document}





