
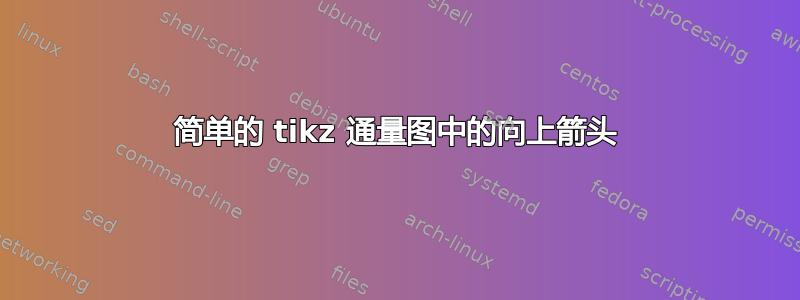
我一直在尝试实现如下图所示的向上箭头,但在 Tikz 上实现它时遇到了很多麻烦。我的主要问题是关闭循环的向上箭头,我无法让它从侧面向上到达右侧的实现块。
我一直在测试的代码是这样的:
\tikzset{
block/.style = {draw, rectangle,
minimum height=2cm,
minimum width=3cm},
input/.style = {coordinate,node distance=1cm},
output/.style = {coordinate,node distance=1cm},
arrow/.style={draw, -latex,node distance=3cm},
pinstyle/.style = {pin edge={latex-, black,node distance=2cm}},
sum/.style = {draw, circle, node distance=1cm},
}
\begin{figure}[ht]
\begin{center}
\begin{tikzpicture}[auto, node distance=1.5cm,>=latex']
\node [block, name=input] {Implementation};
\node [block, below=of input] (controller) {Optimization};
\draw [->] (input) -- node {Data} (controller);
\draw [->] (controller) |- node {Control Inputs} (input);
\end{tikzpicture}
\end{center}
\caption{TikzPicture}\label{fig}
\end{figure}
有什么建议关于如何实现侧面向外的箭头吗?
答案1
您已接近所需箭头位置:\draw [->] (controller) |- node {Control Inputs} (input);您应该写\draw [->] (controller.east) -- ++ (1,0) |- node {Control Inputs} (input);
完整的 MWE(具有更改的节点名称和仅相关的样式定义):
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta,
positioning,
quotes}
\begin{document}
\begin{tikzpicture}[auto=right,
node distance = 12mm and 8mm,
block/.style = {draw=blue, very thick, rounded corners,
minimum height=2cm, minimum width=3cm,
top color=blue!10, bottom color=blue!50},
arr/.style = {-Stealth, thick, rounded corners}
]
\node (in) [block] {Implementation};
\node (cntrl) [block, below=of in] {Optimization};
\draw [arr] (in) edge ["Data"] (cntrl)
(cntrl.east) -- ++(1,0) |- (in) % <---
node[pos=0.25, align=left] {Control\\ Inputs} (in);
\end{tikzpicture}
\end{document}




