
我正在尝试绘制 tikz 树形图。有人能告诉我如何将更新块从上向下连接以及如何更改 Yes 和 NO 条件吗?我的代码如下:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\usetikzlibrary{automata,positioning}
\tikzstyle{startstop}=[rectangle, rounded corners, minimum width=5cm, minimum height=0.8cm, text centered, draw=black, fill=red!30]
\tikzstyle{process}=[rectangle, rounded corners, minimum width=5cm, minimum height=0.8cm, text centered, draw=black, fill=blue!30]
\tikzstyle{decision}=[diamond, minimum width=1cm, minimum height=0.2cm, text width=4em, draw=black, fill=green!30]
\tikzstyle{block} = [rectangle, draw, fill=blue!30,
text width=5em, text centered, rounded corners, minimum height=4em]
\tikzstyle{arrow}=[thick,->,>=stealth]
\begin{document}
\begin{tikzpicture}[node distance=1.3cm]
\node (start) [startstop] {Start initialization of model};
\node (pro1) [process, below of=start] {Initialise the operating current mode};
\node (prop2)[process, below of=pro1] {Call the input variables of the whole system from the scripts};
\node (prop3) [process, below of=prop2] {Call the initial setpoins for the individual components};
\node (prop4) [process, below of=prop3] {Simulate the individual sub-systems };
\node (prop5) [process, below of=prop4] {Calculate derivatives};
\node (prop6) [process, below of=prop5] {Calculate output state variables};
\node (prop7) [process, below of=prop6] {Store the values in work-space};
\node (dec1) [decision, below of=prop7,node distance=2.3cm] [draw, align=center]{Simulation \\ completed};
\node [block, right of= prop7, node distance=6cm] (update) {update model};
\node (prop8) [process, below of=dec1,node distance=2.3cm] {Store the iteration outputs of all state variables in work-space};
\node (prop9) [process, below of=prop8] [draw, align=center]{Considering the stored final output state variable \\ as initial condition for main model simulation};
\node (stop) [startstop, below of=prop9] {End initialization};
\draw[arrow] (start) -- (pro1);
\draw[arrow] (pro1) -- (prop2);
\draw[arrow] (prop2) -- (prop3);
\draw[arrow] (prop3) -- (prop4);
\draw[arrow] (prop4) -- (prop5);
\draw[arrow] (prop5) -- (prop6);
\draw[arrow] (prop6) -- (prop7);
\draw[arrow] (prop7) -- (dec1);
\draw[arrow] (dec1) -- node {no}(prop8);
\draw[arrow] (dec1) -- +(6,0) |- node[near start] {yes} (prop5);
\draw[arrow] (prop8) -- (prop9);
\draw[arrow] (prop9) -- (stop);
\end{tikzpicture}
\end{document}
答案1
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\usetikzlibrary{automata,positioning}
\tikzstyle{startstop}=[rectangle, rounded corners, minimum width=5cm, minimum
height=0.8cm, text centered, draw=black, fill=red!30]
\tikzstyle{process}=[rectangle, rounded corners, minimum width=5cm, minimum
height=0.8cm, text centered, draw=black, fill=blue!30]
\tikzstyle{decision}=[diamond, minimum width=1cm, minimum height=0.2cm, text
width=4em, draw=black, fill=green!30]
\tikzstyle{block} = [rectangle, draw, fill=blue!30,
text width=5em, text centered, rounded corners, minimum height=4em]
\tikzstyle{arrow}=[thick,->,>=stealth]
\begin{document}
\begin{tikzpicture}[node distance=1.3cm]
\node (start) [startstop] {Start initialization of model};
\node (pro1) [process, below of=start] {Initialise the operating current
mode};
\node (prop2)[process, below of=pro1] {Call the input variables of the whole
system from the scripts};
\node (prop3) [process, below of=prop2] {Call the initial setpoins for the
individual components};
\node (prop4) [process, below of=prop3] {Simulate the individual sub-systems
};
\node (prop5) [process, below of=prop4] {Calculate derivatives};
\node (prop6) [process, below of=prop5] {Calculate output state variables};
\node (prop7) [process, below of=prop6] {Store the values in work-space};
\node (dec1) [decision, below of=prop7,node distance=2.3cm] [draw,
align=center]{Simulation \\ completed};
\node [block, right of= prop7, node distance=6cm] (update) {update model};
\node (prop8) [process, below of=dec1,node distance=2.3cm] {Store the
iteration outputs of all state variables in work-space};
\node (prop9) [process, below of=prop8] [draw, align=center]{Considering the
stored final output state variable \\ as initial condition for main model
simulation};
\node (stop) [startstop, below of=prop9] {End initialization};
\draw[arrow] (start) -- (pro1);
\draw[arrow] (pro1) -- (prop2);
\draw[arrow] (prop2) -- (prop3);
\draw[arrow] (prop3) -- (prop4);
\draw[arrow] (prop4) -- (prop5);
\draw[arrow] (prop5) -- (prop6);
\draw[arrow] (prop6) -- (prop7);
\draw[arrow] (prop7) -- (dec1);
\draw[arrow] (dec1) -- node[right] {no}(prop8);
\draw[arrow] (dec1) -| (update);
\draw[arrow] (update) |-node[right, near start]{yes}(prop5);
\draw[arrow] (prop8) -- (prop9);
\draw[arrow] (prop9) -- (stop);
\end{tikzpicture}
\end{document}
答案2
您的问题已由 @js bibra 回答解决,因此有一些题外的评论和建议,关于如何使您的流程图更美观(根据我的口味)并使代码更短:
- 已
tikzstyle弃用。请改用\tikzset(请参阅下面的 MWE) - 流程图主分支的节点是链式的,因此使用
chains库可以方便地定位它们 - 该
chains库提供了join宏,通过它你可以简单地连接流程图主分支中的节点 - 对于链外节点,您需要停止
join宏,例如使用代码暂停加入如下面 MWE 中所使用的
编辑(1):
- 如果在实际文档中使用由
article文档类确定的默认页面布局,则流程图适合页面 - 在下面的 MWE 中添加了显示页面布局的选项,这证实了上述说法
- 例如,如果您的文档使用较大的字体或者文本区域较小,则您有更多的可能性:
- 增加节点的宽度(某些节点中的文本只有一行)
- 减小字体大小,例如从
\smallMWE 中使用的改为\footnotesize - 减少节点之间的垂直距离(现在为 5 毫米)
编辑(2): 改进的样式定义
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
chains,
positioning,
shapes.geometric}
\makeatletter
\tikzset{FlowChart/.style={
suspend join/.code = {\def\tikz@after@path{}},
base/.style = {draw, rounded corners,
text width=##1, minimum height=9mm,
align=flush center, outer sep=0pt,
on chain, join=by arr},
startstop/.style = {base=##1, fill=red!30},
process/.style = {base=##1, fill=blue!30},
decision/.style = {base=##1, sharp corners,
diamond, aspect=1.35, fill=green!30,
inner xsep=0pt},
io/.style = {base=##1, sharp corners,
trapezium, trapezium stretches body,
trapezium left angle=70, trapezium right angle=110,
fill=blue!30,},
arr/.style = {thick,-Stealth}
} }
\makeatother
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{tikzpicture}[FlowChart,
node distance = 5mm and 7mm,
base/.default = 54mm, % default width of nodes
start chain = A going below
]
\node [startstop] {Start initialization of model};
\node [process] {Initialize the operating current mode};
\node [process] {Call the input variables of the whole system from the scripts};
\node [process] {Call the initial setpoins for the individual components};
\node [process] {Simulate the individual sub-systems };
\node (cal) [process] {Calculate derivatives};
\node [process] {Calculate output state variables};
\node (str) [process] {Store the values in work-space};
\node (dec) [decision=6em] {Simulation completed?};
\node [process] {Store the iteration outputs of all state variables in work-space};
\node [process] {Considering the stored final output state variable as initial condition for main model simulation};
%
\node (um) [process=4em,
suspend join,
right=of str] {update model};
%
\draw[arr] (dec.east) node[above right] {yes} -| (um);
\node[below right] at (dec.south) {no};
\draw[arr] (um) |- (cal);
\end{tikzpicture}
\end{document}
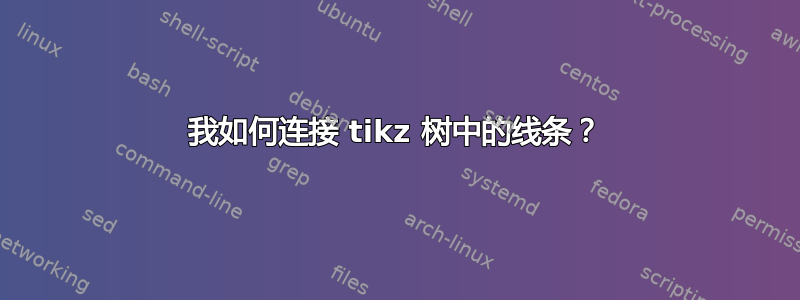
(红线表示页面布局)





