
我正在尝试在 LaTeX 上绘制一些演示留数定理的步骤,并且我想明确地展示我使用的轮廓和极点。使用 Tikz 包,我能够使用以下方法绘制轮廓和极点:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning, arrows, decorations.markings, calc}
\begin{document}
\begin{tikzpicture}[>=stealth]
% axis
\draw [->](-3.6,-0.4) -- (-3.6,4) node[above]{$\Im(z)$};
\draw [->](-4,0) -- (3,0) node[right]{$\Re(z)$};
% irregular shape
\draw plot[smooth, tension=.9, very thick] coordinates {(-3.5,2.5) (-3,3.2) (-2.4, 3.3) (-1,3.7) (0,3.4) (2,3.9) (2.5,3.5) (3,2.5) (2.5,0.2) (0,0.7) (-3,0.2) (-3.5,2.5)}[postaction={decorate,
decoration={markings,
mark=between positions -3.5 and 3 step 0.25 with {\arrow{<};}}}];
% poles
\path[draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(-2,1.3) arc (0:360:0.4) --cycle;
\path[draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(0,2.5) arc (0:360:0.4) --cycle;
\path[draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(1.9,1.7) arc (0:360:0.4) --cycle;
\end{tikzpicture}
\end{document}
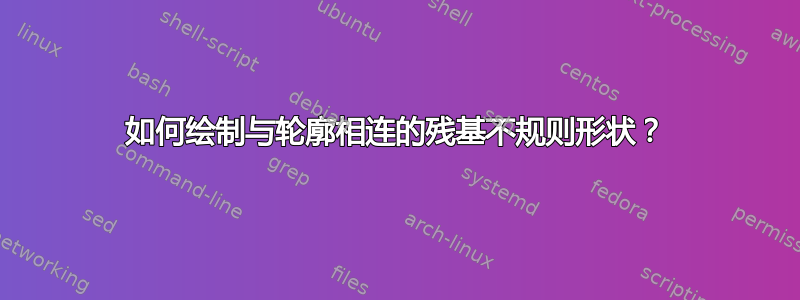
剩下要做的就是将轮廓与内部的极点连接起来,就像这样
我不知道该怎么做。起初我考虑手动描画轮廓和极点之间的线条,并擦除两条线之间的内部区域,但对于可以更简单的事情来说,这似乎是一项艰巨的工作。这是唯一的方法吗,还是有更有效的方法?
答案1
这是一个使用以下命令自动执行该过程的解决方案\contour:
每个圆必须指定一个name。为了方便起见,我还\coordinate为每个极点使用了 命令。然后,您必须为每个极点选择一个坐标外部主形状。轮廓将与从外部点到相应极点的线平行绘制。
例如,将通过将两条平行线与和不规则形状相交来\contour{e1}{p1}{circle1};创建杆周围的轮廓,我将其命名为。(p1)circle1mainshape
平行线之间的距离由以下方式全局控制:\conw
计算四个交点(i1),(i2)形成向内路径;(i3)形成(i4)向外路径。首先,mainshape通过在圆上画very thick白线“擦除”小圆弧。注意:如果您的背景颜色不是白色,则需要更改它。然后用箭头画出平行线。
注意:我改变了mark不规则形状的位置。它们妨碍了代码的正确编译。
以下是代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning, arrows, decorations.markings, calc, intersections}
\newcommand{\conw}{.05}
\newcommand{\contour}[3]{\coordinate (uu) at ($(#1)!1cm!(#2)-(#1)$); % unit vector from e1 to p1
\path[name path=line2] let \p0=(uu), \p1=(#1), \p2=(#2) in
(\x1+\y0*\conw,\y1-\x0*\conw)--(\x2+\y0*\conw,\y2-\x0*\conw);
\path[name path=line1] let \p0=(uu), \p1=(#1), \p2=(#2) in
(\x1-\y0*\conw,\y1+\x0*\conw)--(\x2-\y0*\conw,\y2+\x0*\conw);
\path[name intersections={of=line1 and mainpath, by={i1}},
name intersections={of=line1 and #3, by={i2}},
name intersections={of=line2 and #3, by={i3}},
name intersections={of=line2 and mainpath, by={i4}}];
\draw[very thick,white](i1)--(i4);
\draw[very thick,white](i2)--(i3);
\begin{scope}[decoration={markings, mark=at position 0.5 with {\arrow{>}}}]
\draw[line cap=round, postaction={decorate}](i1)--(i2);
\draw[line cap=round, postaction={decorate}](i3)--(i4);
\end{scope}
}
\begin{document}
\begin{tikzpicture}[>=stealth]
% axis
\draw [->](-3.6,-0.4) -- (-3.6,4) node[above]{$\Im(z)$};
\draw [->](-4,0) -- (3,0) node[right]{$\Re(z)$};
% irregular shape
\draw[name path=mainpath] plot[smooth, tension=.9, very thick] coordinates {(-3.5,2.5) (-3,3.2) (-2.4, 3.3) (-1,3.7) (0,3.4) (2,3.9) (2.5,3.5) (3,2.5) (2.5,0.2) (0,0.7) (-3,0.2) (-3.5,2.5)}[postaction={decorate,
decoration={markings,
mark=between positions 0.05 and 1 step 0.25 with {\arrow{<};}}}];
% poles
\coordinate(p1) at (-2.4,1.3);
\coordinate(p2) at (-.4,2.5);
\coordinate(p3) at (1.5,1.7);
\path[name path= circle1, draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(-2,1.3) arc (0:360:0.4) --cycle;
\path[name path= circle2, draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(0,2.5) arc (0:360:0.4) --cycle;
\path[name path= circle3, draw, postaction={decorate,
decoration={markings,
mark=between positions 0.2 and 1 step 0.33 with {\arrow{<};}}}]
(1.9,1.7) arc (0:360:0.4) --cycle;
% contours
\coordinate(e1) at (-4,3);
\coordinate(e2) at (-1,4);
\coordinate(e3) at (1,0);
\contour{e1}{p1}{circle1};
\contour{e2}{p2}{circle2};
\contour{e3}{p3}{circle3};
\end{tikzpicture}
\end{document}





