
编辑: 我有以下代码,我想改变箭头的长度:
\documentclass[preview,border=2pt,2pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds}
\usetikzlibrary{calc}
\usetikzlibrary{decorations.shapes}
\usetikzlibrary{arrows.meta}
\tikzset{decorate sep/.style 2 args=
{decorate,decoration={shape backgrounds,shape=circle,shape size=#1,shape sep=#2}}}
\tikzset{>={Latex[width=1mm,length=3mm]}}
\begin{document}
\begin{tikzpicture}
\tikzstyle{line} = [line width=.4pt]
\tikzstyle{line1} = [->,line width=.2pt]
\def\r{0.5pt} %define the radius of spot
\def\ax{10.2} %define the length of x-axis
\def\ay{4} %define the length of y-axis
\def\x{9} %define the length of x
\def\y{3} %define the height of T=1
\def\z{0.7} %define the height between the arrow and label
\draw[arrows=<->,line width=0.6pt]
(0,\ay) coordinate node [below left] {$T$} -- (0,0) coordinate node[below] {$0$} -- (\ax, 0) coordinate node [below left] {$x$};
\draw[line] (0,\y) -- (2,\y) -- (4,0);
\draw[line] (2,0) -- (4,\y) -- (5,\y) -- (7,0);
\draw[line] (5,0) -- (7,\y) -- (\x,\y);
\draw[densely dotted] (\x,\y) -- (\x,0);
\node[below] at (2,0) {$1.6$};
\node[below] at (4,0) {$1.7$};
\node[below] at (5,0) {$1.75$};
\node[below] at (7,0) {$1.85$};
\node[below] at (\x,0) {$2$};
\node[left] at (0,\y) {$1$};
\node[left] at (0,\y/2) {$0.5$};
\draw[line1] (1.2, \y+\z) -- (1,\y);
\node[above] at (1.2, \y+\z) {$short$};
\draw[line1] (4.7, \y+\z) -- (4.5,\y);
\node[above] at (4.7, \y+\z) {$medium$};
\draw[line1] (8.2, \y+\z) -- (8,\y);
\node[above] at (8.2, \y+\z) {$tall$};
\end{tikzpicture}
\end{document}
我想更改最后三行箭头的长度,例如“\draw[line1] (1.2, \y+\z) -- (1,\y)...”,但我不知道该怎么做,需要帮助。谢谢。
答案1
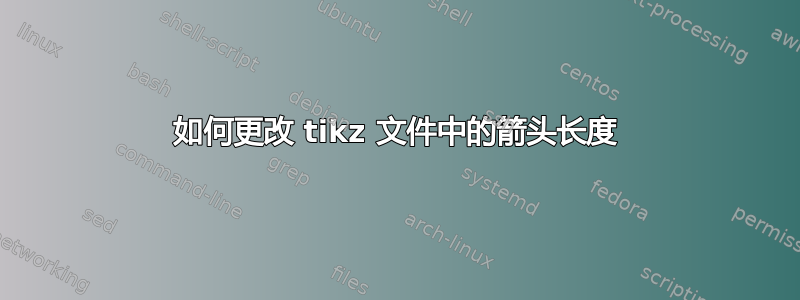
像这样?
相反,箭头被用在模糊函数路径上放置的节点中的修改后的引脚。这样,图表代码就短多了:
\documentclass[preview,border=2pt,2pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}[
aligned pin/.style args = {[#1]#2:#3}% based on https://tex.stackexchange.com/questions/367130
{pin={[pin edge={{Straight Barb[angle=60:2pt 3]}-,
semithick, draw=black, shorten <=2pt},%
coordinate,
label={[%
append after command={%
node[inner sep=0pt, outer sep=0pt,%font=...
at=(\tikzlastnode.#2),%
anchor=#1,%
]{#3}%
}%
]center:{}}%
]#2:{}}%
},
pin distance = 7mm,
lbl/.style = {inner sep=0pt,
aligned pin={[south west,xshift=-1ex]60:#1}},
line/.style = {},
]
\def\r{0.5pt} %define the radius of spot
\def\ax{10.2} %define the length of x-axis
\def\ay{4} %define the length of y-axis
\def\x{9} %define the length of x
\def\y{3} %define the height of T=1
\def\z{0.7} %define the height between the arrow and label
% axis
\draw[arrows=<->,line width=0.6pt]
(0,\ay) coordinate node [below left] {$T$} -- (0,0) node[below] {$0$}
-- (\ax,0) node[below left] {$x$};
% fuzzy functions
\draw[line width=.4pt]
(0,\y) -- node[lbl=short] {} (2,\y) -- (4,0) node[below] {1.7}
(2,0) node[below] {1.6} -- (4,\y) -- node[lbl=medium] {} (5,\y)
-- (7, 0) node[below] {1.85}
(5,0) node[below] {1.75} -- (7,\y) -- node[lbl=tall] {} (\x,\y);
\draw[densely dotted] (\x,\y) -- (\x,0) node[below] {2};
\node[left] at (0,\y) {$1$};
\node[left] at (0,\y/2) {$0.5$};
\end{tikzpicture}
\end{document}
答案2
从给定的坐标绘制较短的线的原理如下,使用选项\shorten > = <amount>(使箭头在目标坐标上缩短)和shorten < = <amount>(使箭头在起始坐标上缩短)。为了说明,请看以下示例:
\documentclass[preview,border=2pt,2pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}
\draw[shorten > = 1cm, -Straight Barb]
(0,0) -- (2,0);
\draw[red] (0,0.2) -- (2,0.2);
\end{tikzpicture}
\end{document}
您可以在您选择的箭头处使用这个概念(即我在第一个答案中使用的最后三个箭头,其中使用单独的明确绘制的箭头和它们上方的节点,pin其样式定义缩短为 2pt)。




