
抱歉,我对 TikZ 还很陌生。
是否有一种集合论方法来切割、相交、统一路径,就像在(专有)GUI 应用程序中一样?或者更确切地说,tikz 处理该问题的方法是什么?假设我已经构建了多条路径,在 GUI 领域中,我将选择其中两条并执行操作以生成一条新路径。但我如何首先定义可重复使用的 tikz 路径而不立即绘制它?(非常感谢您提供系统宏教程的链接。)
那里有很多片段,但对于初学者来说,它们都相当令人困惑。有图片、形状、宏等等,但最终只有路径。我真的必须开始研究底层吗?
这是一个现实世界的问题:
\documentclass[tikz,border=0.2cm]{standalone}
\usetikzlibrary{scopes}
\begin{document}
\begin{tikzpicture}[scale=4]
%\draw [help lines,step=0.1] (-0.2,-0.8) grid (1,0.8);
\path [fill=gray!50] (-0.2,-0.8) rectangle (1,0.8);
\begin{scope} %[every path/.style={fill=white}]
\draw (0,-0.65) --
++(0 , 0.3) .. controls +( 0.25,0) and +(-0.5,0) ..
++(0.8, 0.7) --
++(0 ,-0.3) .. controls +(-0.25,0) and +( 0.5,0) ..
cycle;
\draw (0,-0.15) rectangle +(0.8,0.3);
\draw (0, 0.65) -- %%% Yes is is the path from above flipped over. I just couldn't figure out how to do it properly
++(0 ,-0.3) .. controls +( 0.25,0) and +(-0.5,0) ..
++(0.8,-0.7) --
++(0 , 0.3) .. controls +(-0.25,0) and +( 0.5,0) ..
cycle;
\end{scope}
\end{tikzpicture}
\end{document}
详细步骤:
- 创建 3 条路径:“上升弯曲矩形”、“条形图”、“下降弯曲矩形”
- 选择“bar”和“rising”路径。
- 从“上升”路径中切下“条”。
- 选择结果路径和“下降”路径。
- 切断从其他路径“坠落”的现象。
- 选择“条形”和“下降”路径。
- 将“坠落”从“酒吧”中切掉。
- 选择结果路径和“下降”。 (现在可以丢弃“上升”和“条形图”)
- 剪切背景(可能使用 3 条原始路径)
- 最后结果:
后面没有网格
答案1
以下是一个答案,展示了仅使用剪辑可以实现的功能。我确实使用我的spath3库来构建路径并重新使用它们,但您可以通过剪切和粘贴来消除这一点。
\documentclass[tikz,border=0.2cm]{standalone}
%\url{https://tex.stackexchange.com/q/585037/86}
\usetikzlibrary{scopes,spath3,intersections,patterns}
\begin{document}
\begin{tikzpicture}[scale=4]
%\draw [help lines,step=0.2] (-0.2,-0.8) grid (1,0.8);
\begin{scope} %[every path/.style={fill=white}]
\path[spath/save=curve] (0,-0.35) .. controls +( 0.25,0) and +(-0.5,0) .. ++(0.8, 0.7);
\path
[
spath/save=lower path,
spath/use=curve,
]
-- ++(0,-.3)
[
spath/use={curve,move,weld,transform={scale=-1}},
]
-- cycle;
\path[spath/save=rectangle] (0,-0.15) rectangle +(0.8,0.3);
\tikzset{
spath/clone={upper path}{lower path},
spath/transform={upper path}{yscale=-1},
}
\path[preaction={fill=red!50!white},pattern=bricks, pattern color=white] (-0.2,-0.8) rectangle (1,0.8);
\begin{scope}[even odd rule]
\clip (-0.2,-0.8) rectangle (1,0.8) [spath/use=upper path];
\begin{scope}[even odd rule]
\clip (-0.2,-0.8) rectangle (1,0.8) [spath/use=rectangle];
\begin{scope}[even odd rule]
\clip (-0.2,-0.8) rectangle (1,0.8) [spath/use=lower path];
\path [fill=gray!50] (-0.2,-0.8) rectangle (1,0.8);
\end{scope}
\draw[spath/use=lower path];
\end{scope}
\draw[spath/use=rectangle];
\end{scope}
\draw[spath/use=upper path];
\end{scope}
\end{tikzpicture}
\end{document}
我放入了图案来表明你确实看透了路径而不是用白色填充它们。
答案2
下面是使用我的spath3可用于拆分和重新组合路径的库。我不太清楚您想要的结果是什么,因此这只是为了帮助您弄清楚这一点。
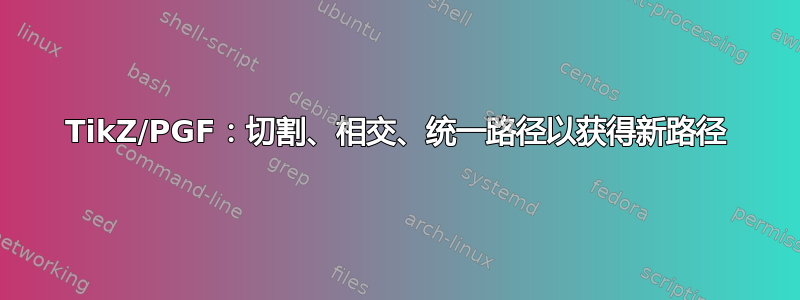
首先,我采用您的主要路径(曲线)并用它来构建弯曲区域,将其重新保存为路径。然后我将其与自身相交(但翻转)以将两条路径分成几段。最后,我绘制其中某些段来创建外部区域。
\documentclass[tikz,border=0.2cm]{standalone}
%\url{https://tex.stackexchange.com/q/585037/86}
\usetikzlibrary{scopes,spath3,intersections}
\begin{document}
\begin{tikzpicture}[scale=4]
%\draw [help lines,step=0.2] (-0.2,-0.8) grid (1,0.8);
\path [fill=gray!50] (-0.2,-0.8) rectangle (1,0.8);
\begin{scope} %[every path/.style={fill=white}]
\path[spath/save=curve] (0,-0.35) .. controls +( 0.25,0) and +(-0.5,0) .. ++(0.8, 0.7);
\path
[
spath/save=lower path,
spath/use=curve
]
-- ++(0,-.3)
[
spath/use={curve,move,weld,transform={scale=-1}}
]
-- cycle;
\path[spath/save=rectangle] (0,-0.15) rectangle +(0.8,0.3);
\tikzset{
spath/clone={upper path}{lower path},
spath/transform={upper path}{yscale=-1},
spath/split at intersections={upper path}{lower path},
spath/get components of={upper path}\Ucpts,
spath/get components of={lower path}\Lcpts,
}
\draw[
spath/use=\getComponentOf\Ucpts{3},
spath/use=\getComponentOf\Ucpts{4},
spath/use=\getComponentOf\Lcpts{3},
spath/use=\getComponentOf\Lcpts{4},
spath/use=\getComponentOf\Ucpts{6},
spath/use=\getComponentOf\Lcpts{6},
];
\end{scope}
\end{tikzpicture}
\end{document}
结果:















