
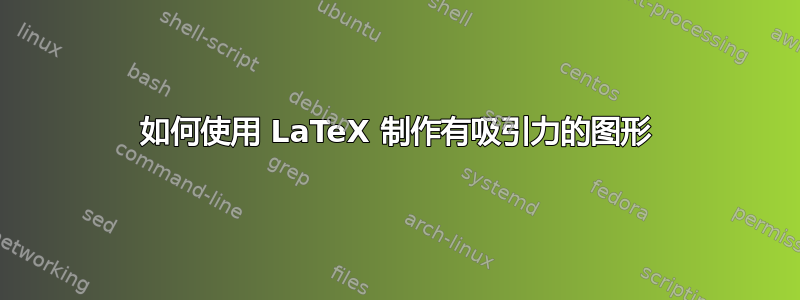
我想要使用 LaTeX 得到下面的图形。
我已尝试使用以下代码,但我想要更具吸引力的形象。
\documentclass{standalone}
\usepackage{tikz}
\usepackage{graphicx}
\begin{document}
\begin{tikzpicture}
\draw[ rounded corners] (0,-2.25) rectangle (17,7.25);
\filldraw[color=gray, fill=gray!20, rounded corners] (0.25,0.3) rectangle (9.55,5);
\filldraw[color=gray, fill=brown!60, rounded corners] (0.4,0.5) rectangle (1.6,2);
\node at (1,1.55) {\footnotesize Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (1.75,0.5) rectangle (2.75,2);
\node at (2.25,1.3) {\footnotesize Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (2.9,0.5) rectangle (4.1,2);
\node at (3.5,1.3) {\tiny Some Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (4.25,0.5) rectangle (5.6,2);
\node at (4.9,1.3) {\footnotesize Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (5.7,0.5) rectangle (6.75,2);
\node at (6.25,1.3) {\footnotesize Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (6.85,0.5) rectangle (8.1,2);
\node at (7.5,1.3) {\footnotesize Text};
\filldraw[color=gray, fill=brown!60, rounded corners] (8.2,0.5) rectangle (9.4,2);
\node at (8.8,1.3) {\footnotesize Text};
\draw[ rounded corners] (9.75,0.5) rectangle (10.75,2);
\node at (10.25,1.3) {\footnotesize Text};
\draw[ rounded corners] (10.85,0.5) rectangle (11.95,2);
\node at (11.35,1.3) {\footnotesize Text};
\draw[ rounded corners] (12.05,0.5) rectangle (13.6,2);
\node at (12.75,1.1) {\footnotesize Text};
\draw[ rounded corners] (13.7,0.5) rectangle (15.1,2);
\node at (14.35,1.1) {\footnotesize Text};
\draw[ rounded corners] (15.2,0.5) rectangle (16.8,2);
\node at (16,1.3) {\footnotesize Text};
\filldraw[line width=0.5mm , color=gray] (1,3) -- (16,3);
\filldraw[line width=0.5mm , color=gray] (1,3) -- (1,2);
\filldraw[line width=0.5mm , color=gray] (2.25,3) -- (2.25,2);
\filldraw[line width=0.5mm , color=gray] (3.5,3) -- (3.5,2);
\filldraw[line width=0.5mm , color=gray] (4.9,3) -- (4.9,2);
\filldraw[line width=0.5mm , color=gray] (6.2,3) -- (6.2,2);
\filldraw[line width=0.5mm , color=gray] (7.5,3) -- (7.5,2);
\filldraw[line width=0.5mm , color=gray] (8.8,3) -- (8.8,2);
\filldraw[line width=0.5mm , color=gray] (10.2,3) -- (10.2,2);
\filldraw[line width=0.5mm , color=gray] (11.4,3) -- (11.4,2);
\filldraw[line width=0.5mm , color=gray] (12.8,3) -- (12.8,2);
\filldraw[line width=0.5mm , color=gray] (14.3,3) -- (14.3,2);
\filldraw[line width=0.5mm , color=gray] (16,3) -- (16,2);
\filldraw[color=gray, fill=orange!60, rounded corners] (2.25,3.75) rectangle (5.75,4.75);
\node at (4,4.25) {Some Text};
\filldraw[line width=0.5mm , color=gray] (5.75,4.25) -- (8,4.25);
\filldraw[line width=0.5mm , color=gray] (8,3) -- (8,6);
\filldraw[color=gray, fill=gray!60, rounded corners] (6,6) rectangle (10,7);
\node at (8,6.5) {Some Text};
\filldraw[line width=0.5mm , color=gray] (0.5,0) -- (9,0);
\node at (4.5,-1.5) {Some Text};
\filldraw[line width=0.5mm , color=gray] (10,0) -- (16.25,0);
\node at (13,-1.5) {Some Text};
\end{tikzpicture}
\end{document}
答案1
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{trees,decorations.pathreplacing,calligraphy,fit,backgrounds}
\begin{document}
\begin{tikzpicture}[
state/.style={
rectangle,
rounded corners=8pt,
minimum height=1cm,
draw=black,
minimum width=1cm,
},
first/.style={level distance=2cm,edge from parent path={(\tikzparentnode.south) |- (\tikzchildnode.east)}},
second/.style={level distance=3cm},
bstate/.style={
state,
edge from parent fork down,
fill=brown!50,
},
mybrace/.style = {decorate,
decoration={calligraphic brace, amplitude=8pt,
raise=10pt, mirror},% for mirroring of brace
very thick,
pen colour=black}
]
\node[state,minimum width=5cm,fill=gray] (ROOT) {Some Text}
child[first] {coordinate
[edge from parent fork down]
child[second] {node[bstate] (A) {Text}}
child[second] {node[bstate] (B) {Text}}
child[second] {node[bstate] (C) {Text}}
child[second] {node[bstate] (D) {Text}}
child[second] {node[bstate] (E) {Text}}
child[second] {node[state] (F) {Text}}
child[second] {node[state] (G) {Text}}
child[second] {node[state] (H) {Text}}
};
\draw (ROOT) |-++ (-2,-2) node[state,fill=orange,minimum width=3cm,anchor=east] (K) {Some other text};
\draw[mybrace] (A.south west) -- node[below=6mm] {Your text} (E.south east);
\draw[mybrace] (F.south west) -- node[below=6mm] {Something else} (H.south east);
\begin{scope}[on background layer]
\node[fit=(K)(A)(E),state,fill=brown!20] {};
\end{scope}
\end{tikzpicture}
\end{document}




