
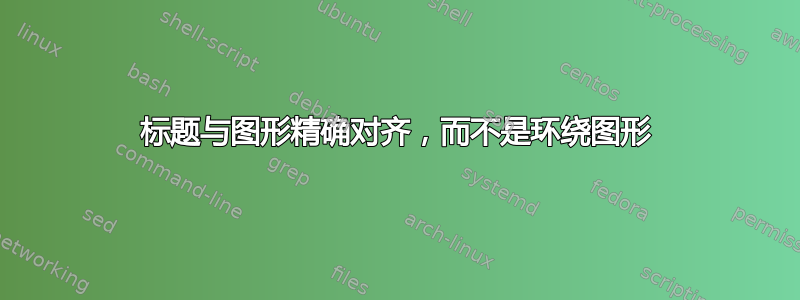
我对字幕定位有点挑剔。以下屏幕截图中有几个问题:
图(0.1):
- ✅ 图像正确放置在最右侧(与洋红色线接触)
- ✅ 左边距与文本足够
- ❌ 标题与图片不对齐
图(0.2):
- ❌ 图像位置错误(它没有接触右侧的洋红色线)
- ❌左边距太小
- ✅ 标题与图片完美对齐
我的目标是得分✅✅✅,即将图像对齐到最右侧,左边距足够大,并且右侧标题与图像左侧对齐。
在下面的 MWE 中,您会看到我正在使用wrapfig和,adjustbox这允许一个额外的参数includegraphics(相对于的位置wrapfigure)。 两个wrapfigure都向右对齐,但是...
在图 (0.1) 中,我将图像相对于 对齐到右侧wrapfigure(正确),但标题从左侧的默认边距开始(错误)。通过反复试验,我可以缩短 本身wrapfigure,但最后左边距太短(也是错误的)
在图 (0.2) 中,我将图像向左对齐(相对于wrapfigure),这有助于将其与标题对齐(好),但图像没有到达最右侧(错误)并且左边距太短(也是错误的)。使用更宽的图像并没有真正起到帮助作用,因为即使图像最终会触及右侧,左边距仍然太小。
另外,为什么第一张图像正好位于页面顶部,而第二张图像却相对于其应在的位置垂直偏离(约一行)?
如果这有任何帮助,我正在使用一类文档scrbook。
平均能量损失
\documentclass[11pt,oneside,captions=centeredbeside]{scrbook}
\usepackage{blindtext}
\usepackage[export]{adjustbox}
\usepackage{wrapfig}
\usepackage{xcolor}
\definecolor{caption-label-color}{HTML}{333333}
\definecolor{caption-text-color}{HTML}{777777}
\usepackage{caption}
\DeclareCaptionLabelSeparator{enskip}{\enskip}
\DeclareCaptionFont{blah}{\small\sffamily\selectfont}
\captionsetup[figure]{
position=bottom,
skip=3mm,
labelfont={bf,sf,color=caption-label-color},
textfont={blah,color=caption-text-color},
singlelinecheck=false,
justification=raggedright,
labelformat=parens,
labelsep=enskip
}
\setcapindent{0em}
\begin{document}
\begin{wrapfigure}{r}{0.50\textwidth}
\includegraphics[width=0.47\textwidth,right]{example-image-a}
\caption{A long caption that spans more than one row}
\end{wrapfigure}
\blindtext[1]
\begin{wrapfigure}{r}{0.50\textwidth}
\includegraphics[width=0.47\textwidth]{example-image-a}
\caption{A long caption that spans more than one row}
\end{wrapfigure}
\blindtext[1]
\end{document}
谢谢!
答案1
insbox我建议使用普通的 TeX 宏包和命令来解决captionof{figure}:
\documentclass[11pt,oneside, captions=centeredbeside]{scrbook}%
\usepackage{showframe}
\renewcommand{\ShowFrameLinethickness}{0.3pt}
\usepackage{blindtext}
\usepackage[export]{adjustbox}
\usepackage{wrapfig}
\input{insbox}
\makeatletter
\@InsertBoxMargin=3mm
\makeatother
\usepackage{floatrow, threeparttable}
\usepackage{xcolor}
\definecolor{caption-label-color}{HTML}{333333}
\definecolor{caption-text-color}{HTML}{777777}
\usepackage{caption}
\DeclareCaptionLabelSeparator{enskip}{\enskip}
\DeclareCaptionFont{blah}{\small\sffamily\selectfont}
\captionsetup[figure]{
position=bottom,
skip=3mm,
labelfont={bf,sf,color=caption-label-color},
textfont={blah,color=caption-text-color},
singlelinecheck=false,
justification=raggedright,
labelformat=parens,
labelsep=enskip
}
\setcapindent{0em}
\begin{document}
\InsertBoxR{0}{\parbox{36mm}{\captionsetup{format=plain}%
{\raggedleft\includegraphics[width=36mm]{example-image-a}%
\captionof{figure}{A long caption that spans more than one row.}}}}[4]
\blindtext[1]
\end{document}
答案2
你可以把你的身材和将小页面中的标题设置为比包装图小一点,并将小页面右对齐。注意这里:
我正在使用
\linewidth,它是相对于封闭环境的,这样如果我稍后更改换行图形宽度,我只能在一个地方更改它;我
blindtext之所以改变是kantlipsum因为第一个创造了一个underfull hbox我讨厌的令人讨厌的东西(每个人都有他们讨厌的东西)。我添加了
geometry显示文本框架。
\documentclass[11pt,oneside,captions=centeredbeside]{scrbook}
\usepackage{kantlipsum}
\usepackage[export]{adjustbox}
\usepackage[showframe]{geometry}
\usepackage{wrapfig}
\usepackage{xcolor}
\definecolor{caption-label-color}{HTML}{333333}
\definecolor{caption-text-color}{HTML}{777777}
\usepackage{caption}
\DeclareCaptionLabelSeparator{enskip}{\enskip}
\DeclareCaptionFont{blah}{\small\sffamily\selectfont}
\captionsetup[figure]{
position=bottom,
skip=3mm,
labelfont={bf,sf,color=caption-label-color},
textfont={blah,color=caption-text-color},
singlelinecheck=false,
justification=raggedright,
labelformat=parens,
labelsep=enskip
}
\setcapindent{0em}
\begin{document}
\kant[1]
\begin{wrapfigure}{r}{0.50\textwidth}
\hfill\begin{minipage}{0.95\linewidth}
\includegraphics[width=\linewidth]{example-image-a}
\caption{A long caption that spans more than one row}
\end{minipage}
\end{wrapfigure}
\kant[2]
\end{document}





