
考虑以下 MWE:
\documentclass[border=2mm]{standalone}
\usepackage{smartdiagram}
\begin{document}
\centering
\smartdiagram[flow diagram:horizontal]{
Apply shampoo,
Lather,
Rinse
}
\end{document}
有没有简单的使用 smartdiagram 的内置功能使箭头沿着图表底部移动的方法,还是我必须开始弄乱 TikZ 和 smartdiagram 内部结构?
(我知道这只是一种惯例,但作为一名工程师,我希望反馈图围绕底部循环。)
答案1
如果你只是想使用smartdiagram,你不能原生地做到这一点,但你可以添加一个简单的 Ti钾standalone带覆盖的 Z 图片。请注意,这在documentclass上不起作用,因此article在这里使用。
\documentclass{article}
\usepackage{smartdiagram}
\usepackage{tikz}
\usesmartdiagramlibrary{additions}
\begin{document}
\smartdiagramset{module x sep=3, back arrow disabled,}
\smartdiagramadd[flow diagram:horizontal]{Apply shampoo, Lather, Rinse}{}
\begin{tikzpicture}[overlay]
\draw[additional item arrow type,color=red!50] (module3) -- ++(0,-1) -| (module1);
\end{tikzpicture}
\end{document}
答案2
这是我的解决方案。您需要节点阴影吗?
\documentclass[tikz,border=5mm]{standalone}
\begin{document}
\begin{tikzpicture}[n/.style={draw,rounded corners,top color=white,bottom color=#1,minimum height=12mm,minimum width=2cm}]
\def\a{2.8}
\path
(0,0) node[n=cyan!30] (L) {Lather}
(\a,0) node[n=blue!30] (R) {Rinse}
(-\a,0) node[n=red!30,align=center] (A) {Apply\\shampoo}
;
\begin{scope}[>=stealth,line width=3pt]
\draw[->,cyan!50] (A)--(L);
\draw[->,blue!50] (L)--(R);
\draw[->,red!50] (R.south)--+(-90:.8)-|(A.south);
\end{scope}
\end{tikzpicture}
\end{document}
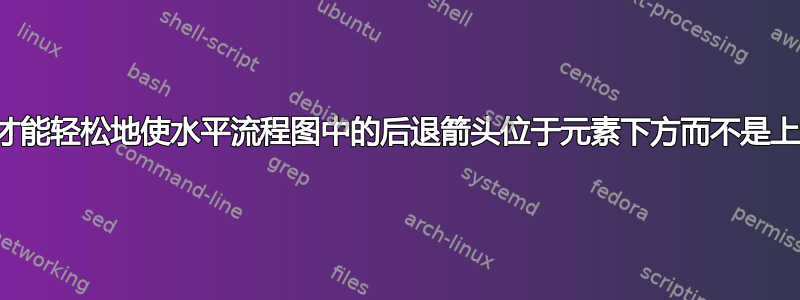
更新:使用 shadowing nodes (也可以使用shadows库来完成)
\documentclass[tikz,border=5mm]{standalone}
\usetikzlibrary{backgrounds}
\begin{document}
\begin{tikzpicture}[
myshadow/.style={rounded corners,minimum height=12mm,minimum width=2cm},
n/.style={myshadow,draw=gray,thick,font=\sffamily,top color=white,bottom color=#1},
m/.style={myshadow,fill=gray!50,shift={(-45:.15)}}]
\def\a{2.8}
\path
(0,0) node[m]{} node[n=cyan!30] (L) {Lather}
(\a,0) node[m]{} node[n=blue!30] (R) {Rinse}
(-\a,0) node[m]{} node[n=red!30,align=center] (A) {Apply\\shampoo}
;
\begin{scope}[>=stealth,line width=3pt]
\draw[->,cyan!50] (A)--(L);
\draw[->,blue!50] (L)--(R);
\draw[->,red!50] (R.south)--+(-90:.8)-|(A.south);
\end{scope}
\end{tikzpicture}
\end{document}






