
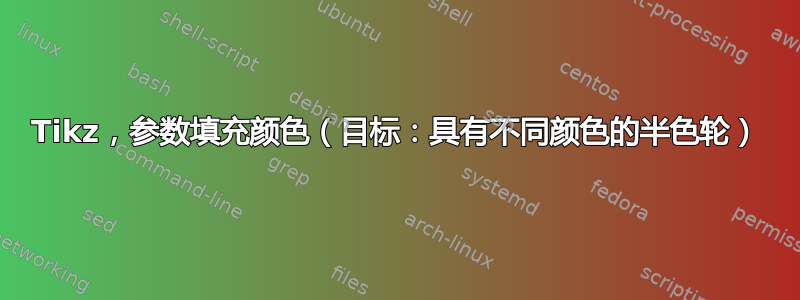
我的目标是在 tikz 中创建一个看起来像这样的半色轮:
我用来制作上图的代码基于:
\shade[shading=color wheel white center,opacity=.3] [even odd rule]
(1,0) arc (0:360:1);
然而存在多个问题:
- 首先,我截屏时“截”的不是半轮而是整轮。如果我用 替换
(0:360),(0:180)阴影的中心(见白色部分)不在正确的位置:
- 其次,即使我找到如何“重新集中”阴影(如果你知道如何做到这一点,我仍然感兴趣),颜色仍然不会从整个光谱中消失:例如青色不可见,因为只有一半的光谱可见。
- 最后,如果我想要其他形状/功能/颜色,它不容易定制。
您知道如何制作这个半色轮吗?我很想能够直接提供一个“函数”,以坐标(绝对坐标和相对坐标,例如笛卡尔坐标和极坐标)作为输入并输出最终颜色(在这种情况下,色调将是极坐标角除以 2,亮度将是半径的函数),但找不到一个好方法来做到这一点。还请注意,我稍后会想办法旋转最终形状,在我的情况下,用旋转的色轮填充圆圈的下半部分。
- 编辑 -
按照评论中的建议使用clipping,再加上shading angle=180(直接旋转范围不适用于阴影......)我能够实现第一个不错的版本(它之所以有效主要是因为阴影的中心在剪辑之前具有良好的位置):
但是,由于光谱被一分为二,它并不包含我想要的所有颜色。有什么想法可以用更可定制的函数来解决这个问题吗?也许可以通过插入 pgfplots 来解决这个问题tikzpicture?(不知道是否可行)
此外,阴影似乎无法在 Firefox 中呈现(这对我的应用程序来说非常糟糕......)所以我希望有一个更通用的解决方案:
在 Firefox 中:
平均能量损失
\documentclass{article}
\usepackage{amsmath}
\usepackage{amssymb}
\usepackage{amsfonts}
\usepackage{tikz}
\usetikzlibrary{positioning,arrows,calc,math,angles,quotes,shadings}
\usepackage{blochsphere}
\usepackage{braket}
\begin{document}
\begin{tikzpicture}[
scale=1.5
]
\def\maxim{1.5}
\draw[help lines,opacity=.5] (-1.5,-1.5) grid[step=0.25] (1.5,1.5);
\begin{scope}
\clip (-1,0) rectangle (1,1);
\shade[shading=color wheel white center,opacity=.3] [even odd rule]
(1,0) arc (0:360:1);
\end{scope}
\begin{scope}
\clip (-1,-1) rectangle (1,0);
\shade[shading=color wheel white center,opacity=.3,shading angle=180] [even odd rule]
(1,0) arc (0:360:1);
\end{scope}
\draw[-] (-\maxim,0) -- (\maxim,0);
\draw[-] (0,-\maxim) -- (0,\maxim);
\draw (0,0) circle (1);
\draw[-latex] (0,0) -- (0:1) coordinate (ket0) node[above right] {$\ket{0}$};
\draw[-latex] (0,0) -- (90:1) coordinate (ket1) node[above right] {$\ket{1}$};
\draw[-latex] (0,0) -- (45:1) node[above right] (ketp) {$\ket{+}$};
\draw[-latex] (0,0) -- (90+45:1) node[above left] (ketm) {$\ket{-}$};
\coordinate (orig) at (0,0);
\pic[draw,red,thick,angle radius=10.7]{right angle=ket0--orig--ket1};
\draw[-latex] (0,0) -- (180+0:1) coordinate (ket0) node[below left] {$\ket{0}$};
\draw[-latex] (0,0) -- (180+90:1) coordinate (ket1) node[below left] {$\ket{1}$};
\draw[-latex] (0,0) -- (180+45:1) node[below left] (ketp) {$\ket{+}$};
\draw[-latex] (0,0) -- (180+90+45:1) node[below right] (ketm) {$\ket{-}$};
\end{tikzpicture}
\end{document}
答案1
这可能不是您想要的,但为了显示光谱的每种颜色,我尝试通过填充从 0° 到 180° 的弧来创建一个色轮:
\documentclass[tikz,border=3.14mm]{standalone}
\begin{document}
\begin{tikzpicture}
\def\R{5}
\draw[very thin,gray!50] (-1.5*\R,-1.5*\R) grid [step=0.25*\R] (1.5*\R,1.5*\R);
\def\startwave{440} \def\endwave{650}
\def\t{75} \def\inter{0.3}
\pgfmathsetmacro\m{180/\t}
\begin{scope}[transparency group,opacity=0.5]
\clip (180:\R) -- (0:\R) arc (0:180:\R);
\foreach \i in {0,\inter,...,\t}
{
\pgfmathsetmacro\wavelen{\startwave-(\startwave-\endwave)*\i/\t}
\definecolor{clr}{wave}{\wavelen}
\pgfmathsetmacro\j{\i+\inter}
\filldraw[thin,clr] (0:0) -- (\m*\i:\R) arc (\m*\i:\m*\j:\R) -- (0:0) -- cycle;
}
\end{scope}
\draw (-1.5*\R,0) -- (1.5*\R,0) (0,-1.5*\R) -- (0,1.5*\R);
\end{tikzpicture}
\end{document}
答案2
色轮由 定义\pgfdeclarefunctionalshading。(参见pgflibraryshadings.code.tex104--188 行。)
复制粘贴定义,并将频率乘以二,你就得到了
\documentclass[border=9,tikz]{standalone}
\usetikzlibrary{shadings}
\begin{document}
\pgfdeclarefunctionalshading{Bora wheel}
{\pgfpoint{-25bp}{-25bp}}{\pgfpoint{25bp}{25bp}}{}
{% x y
2 copy % x y x y
atan % x y theta (range [0, 360])
90 add % x y theta (rotating by 90)
180 div % x y theta (out of 2)
dup 2 gt {2 sub}{} ifelse % fancy way to mod 1
dup 1 gt {1 sub}{} ifelse % fancy way to mod 1
3 1 roll % theta x y
dup mul % theta x y*y
exch % theta y*y x
dup mul % theta y*y x*x
add sqrt % theta radian (in PS points)
25 div % theta radian (in custom unit, center = 0, boundary = 1)
1 % H S V (with 'Value' set to literal constant of 1)
%%%
% C version to use as model:
% H' = H * 6
% i = floor(H')
% f = H' - i
% P = V * (1 - S)
% Q = V * (1 - (S * f))
% T = V * (1 - (S * (1 - f)))
3 2 roll % S V H
6 mul dup % S V H' H'
4 1 roll % H' S V H'
floor dup % H' S V i i
5 1 roll % i H' S V i
3 index % i H' S V i H'
sub neg % i H' S V f
1 3 index % i H' S V f 1 S
sub % i H' S V f (1 - S)
2 index % i H' S V f (1 - S) V
mul % i H' S V f P
6 1 roll % P i H' S V f
dup % P i H' S V f f
3 index % P i H' S V f f S
mul % P i H' S V f (f * S)
1 sub neg % P i H' S V f (1 - (f * S))
2 index % P i H' S V f (1 - (f * S)) V
mul % P i H' S V f Q
7 1 roll % Q P i H' S V f
1 sub neg % Q P i H' S V (1 - f)
2 index % Q P i H' S V (1 - f) S
mul % Q P i H' S V (S * (1 - f))
1 sub neg % Q P i H' S V (1 - S * (1 - f))
1 index mul % Q P i H' S V T
7 2 roll % V T Q P i H' S
pop pop % V T Q P i
%%%
% end of BLOCK B. The rest is just stack manipulation
dup 0.5 le % TEST II [ i == 0 ]
{ % BLOCK C [ take stack to V T P ]
pop exch pop
}
{ dup 1.5 le % TEST III [ i == 1 ]
{ % BLOCK D [ take stack to Q V P ]
pop exch 4 1 roll exch pop
}
{ dup 2.5 le % TEST IV [ i == 2 ]
{ % BLOCK E [ take stack to P V T ]
pop 4 1 roll pop
}
{ dup 3.5 le % TEST V [ i == 3 ]
{ % BLOCK F [ take stack to P Q V ]
pop exch 4 2 roll pop
}
{ dup 4.5 le % TEST VI [ i == 4 ]
{ % BLOCK G [ take stack to T P V ]
pop exch pop 3 -1 roll
}
{ % BLOCK H [ take stack to V P Q ]
pop 3 1 roll exch pop
}
ifelse
}
ifelse % for V
}
ifelse % for IV
}
ifelse % for III
}
ifelse % for II
}%
\tikz{
\shade[shading=Bora wheel] (0,0) circle (5);
}
\end{document}






