
我是 tikz 的新手,只能画一些箭头,但对于复杂的部分却无法找到位置和技巧来做到这一点。
\documentclass[xcolor=dvipsnames, aspectratio=169, 11pt]{beamer}
\usepackage{beamerthemeshadow}
\usepackage[absolute,overlay]{textpos}
\begin{document}
\section{}
\begin{frame}
\frametitle{Matplotlib}
\framesubtitle{Input}
\scriptsize
\begin{columns}[T] % align columns
\begin{column}{0.5\textwidth}
\color{Black}
\begin{block}{Array}
\texttt{%
ax.tick\_params(which=`major', width=1.0)\\
ax.tick\_params(which=`major', length=10)\\
ax.tick\_params(which=`minor', width=1.0, labelsize=10)\\
ax.tick\_params(which=`minor', length=5, labelsize=10, labelcolor=`0.25')\\
ax.grid(linestyle="--", linewidth=0.5, color=`.25', zorder=-10)\\
ax.plot(X, Y1, c=(0.25, 0.25, 1.00), lw=2, label="Blue signal", zorder=10)\\
ax.plot(X, Y2, c=(1.00, 0.25, 0.25), lw=2, label="Red signal")\\
ax.plot(X, Y3, linewidth=0,marker=`o', markerfacecolor=`w', markeredgecolor=`k')\\
ax.set\_title("Anatomy of a figure", fontsize=20, verticalalignment=`bottom')\\
ax.set\_xlabel("X axis label")\\
ax.set\_ylabel("Y axis label")\\
ax.legend()\\ }\\
\end{block}
\end{column}%
\hfill%
\begin{column}{.5\textwidth}
\end{column}%
\end{columns}
\end{frame}
\end{document}
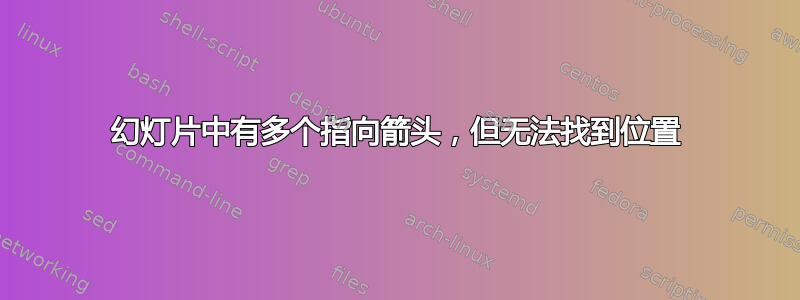
答案1
你可以从以下几点开始:
\documentclass[xcolor=dvipsnames, aspectratio=169, 11pt]{beamer}
\usepackage{beamerthemeshadow}
\usepackage[absolute,overlay]{textpos}
\usepackage{tikz} \usetikzlibrary{tikzmark,calc}
\begin{document}
\section{}
\begin{frame}
\frametitle{Matplotlib}
\framesubtitle{Input}
\scriptsize
\begin{columns}[T] % align columns
\begin{column}{0.5\textwidth}
\color{Black}
\begin{block}{Array}
\texttt{%
\tikzmarknode{o}{}ax.tick\_params(\tikzmarknode{A}{which='major'}, width=1.0)\\
ax.tick\_params(which='major', length=10)\\
ax.tick\_params(which='minor', width=1.0, labelsize=10)\\
ax.tick\_params(which='minor', \tikzmarknode{B}{length=5}, labelsize=10, labelcolor='0.25')\\
ax.grid(linestyle="--", linewidth=0.5, color='.25', zorder=-10)\\
ax.plot(X, Y1, c=(0.25, 0.25, 1.00), lw=2, label="Blue signal", zorder=10)\\
ax.plot(X, Y2, c=(1.00, 0.25, 0.25), lw=2, label="Red signal")\\
ax.plot(X, Y3, linewidth=0,\tikzmarknode{C}{marker='o'}, markerfacecolor='w', markeredgecolor=\tikzmarknode{D}{'k'})\\
ax.set\_title("Anatomy of a figure", fontsize=20, verticalalignment='bottom')\\
ax.set\_xlabel("X axis label")\\
ax.set\_ylabel("Y axis label")\\
ax.legend()\\ }
\end{block}
\end{column}%
\hfill%
\begin{column}{.5\textwidth}
\end{column}%
\end{columns}
\begin{tikzpicture}[remember picture,overlay,
myline/.style={red,opacity=0.5,very thick},
myblock/.style={draw,red,minimum height=1cm,minimum width=3cm}]
\path (o) --++ (10,0) coordinate (O);
\draw[->,myline] (A.south) to[out=-50,in=180,looseness=.5] (O) node[right,myblock] {First comment};
\draw[->,myline] (B.south) to[out=-50,in=180,looseness=.5] ($(O)+(0,-1.5)$) node[right,myblock] {Second comment};
\draw[->,myline] (C.north east) to[out=50,in=180,looseness=.5] ($(O)+(0,-3)$) node[right,myblock] {Third comment};
\draw[->,myline] (D.south) to[out=-50,in=180,looseness=.5] ($(O)+(0,-4.5)$) node[right,myblock] {Fourth comment};
\end{tikzpicture}
\end{frame}
\end{document}




