
是否可以重新定义某些\section或\subsection自定义页面颜色?
有一些特定的解决方案,例如:
等等。
但是,这并不能完全解决我的问题。其中一些解决方案需要在固定位置预定义颜色框等。
最好是,每当此部分(例如\newsection)开始时,页面颜色(包括部分标题)从该点开始变得不同,直到部分结束(这意味着\section开始一种新常态。基本上是在 的环境中\newsection)。为此,整个页面不需要使用不同的颜色,其中的文本\newsection可能会延续到下一页,背景颜色也是如此。 范围内的整个页面\newsection可以具有不同的背景,可能包括页码、左右边距等。或者,将文本和方程式区域放在 中也足够了\newsection。
上面的第二个示例链接非常相似,但仅限于部分的名称,而不涉及部分的内容。
答案1
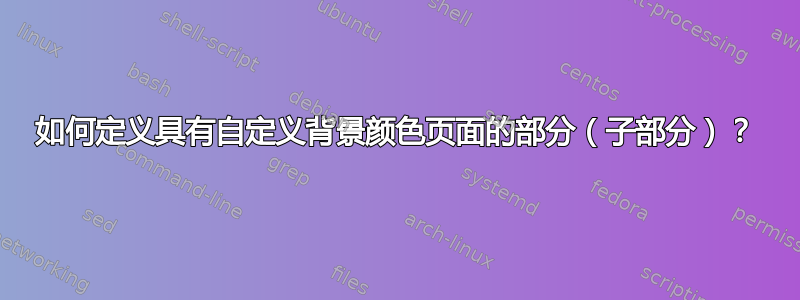
您可以使用框架包的 snugshade 来实现这一点。您需要在使用 snugshade 之前定义所需的颜色。这样,您就可以更改整个部分或部分的颜色。您可以将此方法应用于章节。以下是代码示例:
\documentclass[10pt,a4paper]{book}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage[italian]{babel}
\usepackage{graphicx,color,framed,lipsum}
\definecolor{shadecolor1}{RGB}{236,236,236}
\begin{document}
\chapter{Test chapter}
\begin{oframed}
\lipsum
\end{oframed}
\definecolor{shadecolor}{RGB}{236,236,236}
\begin{snugshade}
\section{Uno}
\lipsum[1-3]
\end{snugshade}
\section{Due}
\lipsum[5-7]
\definecolor{shadecolor}{RGB}{124,124,0}
\begin{snugshade}
\section{Tre}
\lipsum[10-15]
\end{snugshade}
\definecolor{shadecolor}{RGB}{255,0,0}
\begin{snugshade}
\lipsum[7]
\end{snugshade}
\section{Quattro}
\lipsum[20-21]
\end{document}



