
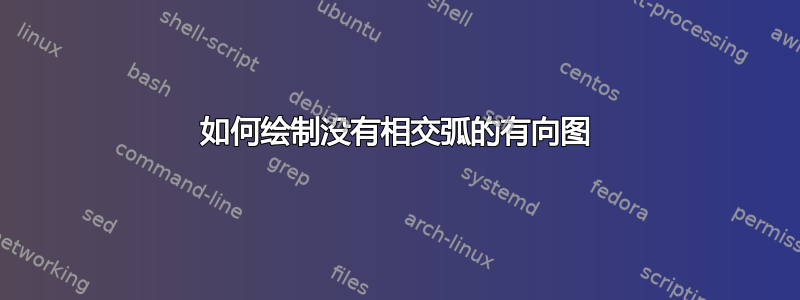
我正在尝试绘制下图,它是具有二分 $X$ 和 $Y$ 的图:

我在绘制圆弧时遇到了麻烦,所以它们不会相交。遵循我已经完成的代码:
\begin{tikzpicture}[
node distance = 5mm and 33mm,
start chain = going below,
doc/.style = {
dot,
on chain
},
dot/.style = {circle, fill, inner sep=0pt, outer sep=0pt, minimum size=3mm,
node contents={}},
FIT/.style = {ellipse, draw, thick, inner xsep=2em, yshift=-1ex, fit=#1},
->-/.style = {decoration={markings,
mark=at position .5 with {\arrow{Straight Barb}}}, draw, postaction={decorate} },
every edge/.append style = {very thick, dotted, shorten <=3mm, shorten >=3mm}
]
% vertices
\foreach \i [count=\j] in {1,2,3,4,5,6,t-1,t}%
{
\ifnum\j=6
\node (m\j) [doc,fill=none];
\else
\node (m\j) [doc,label=left:{$a_{\i}$}];
\node (n\j) [dot, right=of m\j, label=right:{$b_{\i}$}];
\draw[->-, red] (m\j) -- (n\j);
\fi
}
\draw[->-, blue]
(m2) -- (n1);
\draw[->-, blue]
(m1) -- (n2);
\draw[->-, blue]
(n4) -- (m5);
\draw[->-, blue]
(n3) -- (m4);
\draw[->-, blue]
(n3) -- (m4);
\draw[->-, blue]
(n7) -- (m8);
% dashed line
\draw (m5) edge (m7) (n5) edge (n7);
\node[FIT=(m1) (m7), label=$X$] {};
\node[FIT=(n1) (n7), label=$Y$] {};
\end{tikzpicture}
例如,在我的代码中,圆弧 $(b_1,a_2)$ 和 $(b_2,a_1)$ 相交。我希望绘制如图所示的图形。我该怎么做?
答案1
像这样?
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
chains,
decorations.markings,
fit,
positioning,
shapes.geometric,
}
\begin{document}
\begin{tikzpicture}[
node distance = 5mm and 33mm,
start chain = going below,
doc/.style = {dot, on chain},
dot/.style = {circle, fill,
inner sep=0pt, outer sep=0pt, minimum size=3mm,
node contents={}},
FIT/.style = {ellipse, draw, thick, inner xsep=2em, yshift=-1ex, fit=#1},
->-/.style = {decoration={markings,
mark=at position .5 with {\arrow{Straight Barb}}},
draw=#1, postaction={decorate} },
->-/.default = red,
every edge/.append style = {very thick, dotted, shorten <=3mm, shorten >=3mm}
]
% vertices
\foreach \i [count=\j] in {1,2,3,4,5,6,t-1,t}%
{
\ifnum\j=6
\node (m\j) [doc,fill=none];
\else
\node (m\j) [doc,label=left:{$a_{\i}$}];
\node (n\j) [dot, right=of m\j, label=right:{$b_{\i}$}];
\draw[->-] (m\j) -- (n\j);
\fi
}
%
\begin{scope}[->-/.append style=blue],
\draw[->-] (n1) -- (m2);
\draw[->-, semithick, rounded corners=2mm]
(n2.45) -- ([xshift=7mm] n1.south)
|- ([yshift=2mm] n1.north)
-| (m1);
\draw[->-] (n4) -- (m5);
\draw[->-] (n3) -- (m4);
\draw[->-, semithick, rounded corners=2mm]
(n5.45) -- ([xshift=7mm] n4.south)
|- ([yshift=2mm] n3.north)
-| (m3);
\draw[->-] (n7) -- (m8);
\draw[->-, semithick, rounded corners=2mm]
(n8.45) -- ([xshift=11mm] n7.south)
|- ([yshift=2mm] n7.north)
-| (m7);
\end{scope}
% dashed line
\draw (m5) edge (m7) (n5) edge (n7);
\node[FIT=(m1) (m7), label=$X$] {};
\node[FIT=(n1) (n7), label=$Y$] {};
\end{tikzpicture}
\end{document}



