
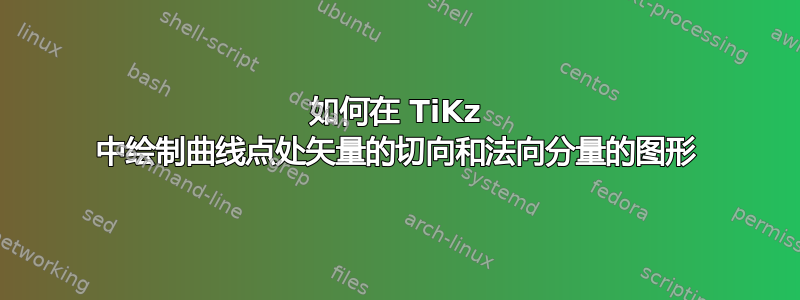
如何在 TikZ 中绘制下图?
编译使用 XeLaTeX。
我已经尝试过如下方法
\begin{tikzpicture}[tangent/.pic={\draw[-stealth] (0,0)--(2,0);}]
\draw[mydarkblue,line width=1.2pt] (0,0) .. controls +(70:6) and +(-120:6) .. (5,2) coordinate[pos=0.87] (P) pic[pos=0.87,sloped,red,thick,name path=T]{tangent} pic[pos=0.87,sloped,rotate=90,blue,thick,name path=N]{tangent};
\fill[red] (P) circle(1.3pt);
\end{tikzpicture}
提前致谢。
顺便说一句,圣诞快乐!
答案1
您可以在原点处绘制矩形并旋转tikzpicture。使用该库可以轻松绘制花括号。例如,decorations曲线可以用几个 s 来完成。arc
像这样:
\documentclass[tikz,border=2mm]{standalone}
\usepackage{amsmath} % for \dfrac
\usetikzlibrary{decorations.pathreplacing} % for the curly brackets
\tikzset
{
every node/.style={text=black},
curly/.style={decorate,decoration={brace,amplitude=5pt,raise=3pt}},
vector/.style={very thick,-latex}
}
\begin{document}
\begin{tikzpicture}[line cap=round,line join=round,rotate=20,scale=2,thick]
% curve and rectangle
\draw[cyan] (-1,-1) arc (180:90:1) (0,0) arc (-90:-20:2);
\draw[gray] (0,0) rectangle (1.2,1.4);
% vectors
\draw[vector,yellow!70!orange] (0,0) -- (1.2,1.4) node[above] {\bfseries a};
\draw[vector,magenta] (0,0) -- (1,0) node[above] {\bfseries T};
\draw[vector,green!80!blue] (0,0) -- (0,1) node[right] {\bfseries N};
% s, P_0
\fill[cyan] (0,0) circle (1pt);
\begin{scope}[shift={(0,-1)}]
\draw[vector,cyan!60!black] (150:1) arc (150:120:1) node[below right] {$s$} ;
\draw (150:1.05) -- (150:0.95) node [right] {$P_0$};
\end{scope}
% curly brackets
\draw[curly] (0,0) -- (0,1.4) node[midway,xshift=-1.6cm] {$a_\mathrm{N}=\kappa\left(\dfrac{ds}{dt}\right)^2$};
\draw[curly] (1.2,0) -- (0,0) node[midway,yshift=-0.8cm] {$a_\mathrm{T}=\dfrac{d^2s}{dt^2}$};
\end{tikzpicture}
\end{document}




