
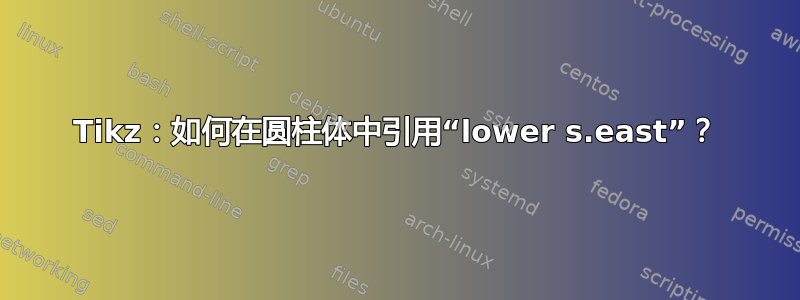
我尝试在 tikz 图形中堆叠多个圆柱体。为此,我需要较低的 s.east-position(见图):
我如何参考坐标?
在我的实际解决方案(鸡尾酒的图形配方)中,我尝试了一种带有偏移的解决方案,但当我调整任何东西时,它总是需要进行调整。
\PassOptionsToPackage{dvipsnames}{xcolor}
\documentclass[tikz,margin=2mm]{standalone}
\usetikzlibrary{calc}
\usetikzlibrary{positioning}%%right =of node_x
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{patterns.meta}
\begin{document}
\begin{tikzpicture}[
node distance=20mm and 20mm,%%y-x-distance
tumbler/.style={draw,text centered,cylinder,shape border rotate=90,aspect=0.25,text width=50mm},
tumblercontent/.style={tumbler,opacity=.6,anchor=south},
circled/.style={shape=circle,draw,inner sep=2pt,double},%%for number in a circle
]
\node[tumbler,minimum height =100mm,label={Peach Fizz}] (tumbler) {};
\node[tumblercontent,fill=Peach,minimum height =20mm] at (tumbler.south) (peach) {2cl Peach sirup};
\node[tumblercontent,fill=yellow,minimum height =20mm] at ($ (peach.top) - (0,13mm) $) (lemon) {2cl Lemon juice};
\node[tumblercontent,fill=black!05,minimum height =40mm] at ($ (lemon.top) - (0,13mm) $) (gin) {4cl Gin};
\node[tumblercontent,fill=black!05,minimum height =50mm,pattern={Dots[distance=10pt,angle=45]}] at ($ (gin.top) - (0,13mm) $) (soda) {Soda};
\end{tikzpicture}
\end{document}
(我的图中缺少 4-6 块冰块 :-))
答案1
您也可以使用侧锚点来代替:
\PassOptionsToPackage{dvipsnames}{xcolor}
\documentclass[tikz,margin=2mm]{standalone}
\usetikzlibrary {shapes.symbols}
\usetikzlibrary{positioning}%%right =of node_x
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{patterns.meta}
\begin{document}
\begin{tikzpicture}[
node distance=20mm and 20mm,%%y-x-distance
tumbler/.style={draw,text centered,cylinder,shape border rotate=90,aspect=0.25,text width=50mm},
tumblercontent/.style={tumbler,opacity=.6,anchor=south},
circled/.style={shape=circle,draw,inner sep=2pt,double},%%for number in a circle
]
\foreach \i in {1,...,10}
\node[blue!80!white, thick, fill=blue!20!white, opacity=0.4, cloud, draw, cloud puffs=4, cloud puff arc=80, minimum width=1.8cm, minimum height=1.5cm, rotate=20*rand] at ((1.5*rand,4+0.4*rand) {};
\node[tumbler,minimum height =100mm,label={Peach Fizz}] (tumbler) {};
\node[tumblercontent,fill=Peach,minimum height =20mm] at (tumbler.south) (peach) {2cl Peach sirup};
\node[tumblercontent,fill=yellow,minimum height =20mm, anchor=after bottom] at (peach.before top) (lemon) {2cl Lemon juice};
\node[tumblercontent,fill=black!05,minimum height =40mm, anchor=after bottom] at (lemon.before top) (gin) {4cl Gin};
\node[tumblercontent,fill=black!05,minimum height =50mm,pattern={Dots[distance=10pt,angle=45]}, anchor=after bottom] at (gin.before top) (soda) {Soda};
\end{tikzpicture}
\end{document}
答案2
这里提供了一个新的end形状锚点:cylinder
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\makeatletter
\begingroup
% new anchor `end` for shape `cylinder`
\def\pgf@sm@shape@name{cylinder}
% the same as `\pgfdeclareshape{cylinder}{... \anchor{end top} ...}
\pgf@sh@anchor{end}{%
\getcylinderpoints
\pgfmathrotatepointaround{%
\pgfpointadd{%
\beforetop
\pgf@y=0pt\relax
\advance\pgf@x-\xradius
}{\centerpoint}%
}{\centerpoint}{\rotate}%
}
\endgroup
\makeatother
\begin{document}
\begin{tikzpicture}
\node[shape=cylinder, draw=gray!50, line width=10pt, aspect=.5, font=\huge\color{gray!50}, inner sep=1em] (s) {Cylinder\rule{.4pt}{3em}};
\foreach \anchor/\placement in {
top/above, bottom/above, end/above%
} {
\draw[shift=(s.\anchor), text depth=.25ex] plot[mark=x] coordinates{(0,0)}
node[\placement] {\scriptsize\texttt{(s.\anchor)}};
}
\end{tikzpicture}
\end{document}






