
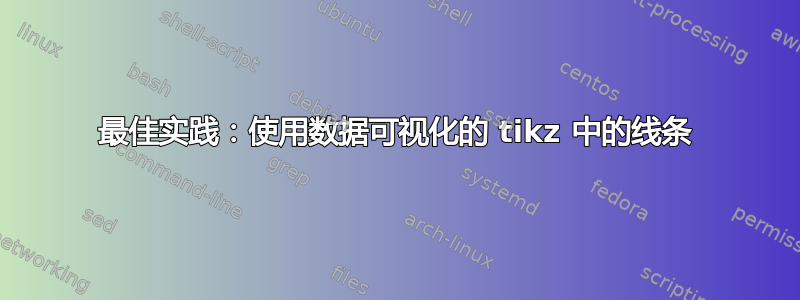
我使用数据可视化用 tikz 绘制了一个函数。在里面实现一些箭头的最佳/最短可能性是什么,请参见以下输出?
该代码有效:
\documentclass[crop,tikz]{standalone}% 'crop' is the default for v1.0, before it was 'preview'
\usetikzlibrary{datavisualization, datavisualization.formats.functions, shapes, calc, intersections, arrows, decorations.markings, plotmarks, decorations, tikzmark, angles, quotes, babel, patterns, positioning}
\begin{document}
\begin{tikzpicture}[]
\datavisualization [school book axes, visualize as smooth line/.list={func1,func2}, visualize as line/.list={line1,line2,line3,line4,line5},all axes=grid, x axis={label=$x$, ticks={step=1}}, y axis={label=$y$, ticks={step=1}}, style sheet=strong colors, style sheet=vary dashing, func1={label in data={text'={$c=0$}, when=y is -3}}, func2={label in data={text={$c=3$}, when=x is -2}},line1={style={blue ,ultra thick, solid,{->}}, label in data={text'={\color{blue}$+3$}, when=y is -0.6}},line2={style={blue ,ultra thick, solid,{->}}, label in data={text'={\color{blue}$+3$}, when=y is 0.75}},line3={style={blue ,ultra thick, solid,{->}}, label in data={text'={\color{blue}$+3$}, when=y is 1.5}},line4={style={blue ,ultra thick, solid,{->}}, label in data={text'={\color{blue}$+3$}, when=y is 0.5}},line5={style={blue ,ultra thick, solid,{->}}, label in data={text'={\color{blue}$+3$}, when=y is -0.5}}]
data[set = line1] {
x, y
-2, -2
-2, -0.6
-2, 1
}
data[set = line2] {
x, y
-1, -0.5
-1, 0.75
-1, 2.5
}
data[set = line3] {
x, y
0, 0
0, 1.5
0, 3
}
data[set = line4] {
x, y
1, -0.5
1, 0.5
1, 2.5
}
data[set = line5] {
x, y
2, -2
2, -0.5
2, 1
}
data [format=function, set=func1] {
var x : interval [-2.5:2.5];
func y = -0.5 * \value x * \value x;
}
data [format=function, set=func2] {
var x : interval [-3.5:3.5];
func y = -0.5 * \value x * \value x+3;
};
\end{tikzpicture}
\end{document}
这里有几个问题:我必须将每个箭头定义为单个数据集。这意味着要多次重新定义相同的样式选项。而且通过数据点进行定义对我来说似乎很麻烦。
有什么想法吗?非常感谢 :)
答案1
我从未使用过数据可视化,但我提出了一个不是“非常好”的解决方案(最好使用该函数,但我不知道为什么)使用 foreach
\documentclass[crop,tikz]{standalone}% 'crop' is the default for v1.0, before it was 'preview'
\usetikzlibrary{datavisualization, datavisualization.formats.functions, shapes, calc, intersections, arrows, decorations.markings, plotmarks, decorations, tikzmark, angles, quotes, babel, patterns, positioning}
\begin{document}
\begin{tikzpicture}[]
\datavisualization [
school book axes,
visualize as smooth line/.list={func1,func2},
all axes=grid,
x axis={label=$x$, ticks={step=1}}, y axis={label=$y$, ticks={step=1}}, style sheet=strong colors,
style sheet=vary dashing,
func1={label in data={text'={$c=0$}, when=y is -3}},
func2={label in data={text={$c=3$}, when=x is -2}},
]
data [format=function, set=func1] {
var x : interval [-2.5:2.5];
func y = -0.5 * \value x * \value x;
}
data [format=function, set=func2] {
var x : interval [-3.5:3.5];
func y = -0.5 * \value x * \value x+3;
};
\foreach \x in {-2,-1,...,2}
\draw[blue,ultra thick, solid,{->}](\x,-0.5 * \x * \x)--node[midway,right]{$+3$}++(0,3);
\end{tikzpicture}
\end{document}




